前言
万丈平楼高地起,今天我们的主题是作用域,虽然简单,但是又十分的重要,所以还是作一个小结,当然内容十分的少,因为大部分内容和javaSE高度重合,所以不拿来水字数了
var与let
众所周知,在javaScript有两种方式声明变量使用var或let关键字,但是很多初学者,没有搞明白这两者之间的区别,或者看一眼说明,草草了之。
var x;
let y;
在javaScript中不存在块级作用域,所以也就引发了如下的一个问题,它并没有像其他编程语言一样报错,而是直接输出了100,
for(var i=0;i<100;i++){
// 任意代码
}
console.log(i)
但是如果我们换成let,那么就会报错,说明let的使用跟我们在java中定义变量是差不多的,相当于区分了块级作用域(虽然没有),更加严谨
for(let i=0;i<100;i++){
// 任意代码
}
console.log(i)
当然,他们之间的区别不仅如此,let确定的元素无法再被声明,而var声明的元素可以
var x=2;
var x=3;
// 正常
console.log(x);
let y=1;
let y=2;
// 报错
console.log(y);
// 同理let也不具备覆盖功能,并不能替换var声明的,结果是报错
var z=1;
let z=2;
console.log(z)
// let也不能被var覆盖
let p=1;
var p=3;
console.log(p);
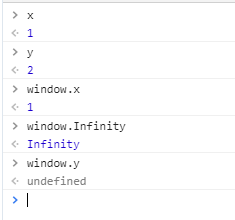
另外,let声明的全局变量并不归属window对象,而var声明的全局变量则属于window对象
var x=1;
let y=2;

类型的检测
类型的检测有typeof和instanceof两个操作符来进行,相信大家都会使用typeof,typeof在检测基本数据类型的十分好用,但是在检测引用数据类型的时候,instanceof才是大哥,instanceof的用法跟java里面的差不多,但是他并不能用来检测基本数据类型
var x=1;
// number
console.log(typeof x);
// 没有如我们预期般的返回true,反而是报错
console.log(x instanceof number);
// 引用数据类型几乎属于object,但基本数据类型不是,所以返回false
console.log(x instanceof Object);