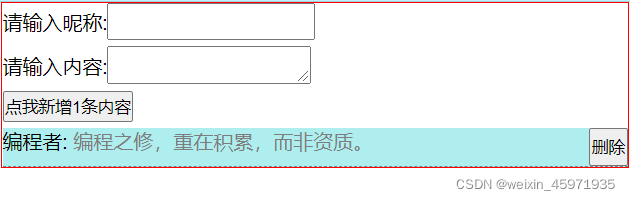
?效果展示图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 500px;
border: 1px solid red;
margin: auto;
}
ul{
list-style: none;
background-color: paleturquoise;
}
li {
width: 500px;
border-bottom: 1px dashed grey;
height: 30px;
}
input{
height: 25px;
}
input,textarea{
vertical-align: middle;
margin-bottom: 5px;
}
button{
float: right;
height: 30px;
}
.conetnt{
color: #7d7d7d;
}
</style>
</head>
<body>
<div>
请输入昵称:<input type="text" name="" value=""><br>
请输入内容:<textarea rows="" cols=""></textarea><br>
<input type="button" name="" value="点我新增1条内容"><br>
<ul>
</ul>
</div>
</body>
</html>
<script>
var oBtn=document.querySelector('[type="button"]')
var oTxt=document.querySelector('[type="text"]')
var oText=document.querySelector('textarea')
var oUl=document.querySelector('ul')
oBtn.onclick=function(){
if(oTxt.value==''||oText.value==''){
alert('亲,请输入')
return; //中止函数,阻止提交
}
var oLi=document.createElement('li')
oLi.innerHTML='<span>'+oTxt.value+'</span>: <span class="conetnt">'+oText.value+'</span><button onclick="del(this)">删除</button>'
oUl.appendChild(oLi)
//每添加一条,就要清空输入
oTxt.value=oText.value=''
}
function del(obj){//obj就是this,this就是当前点击的元素
// obj.remove();删除按钮本身
obj.parentNode.remove()
}
</script> ?
?
?