在这里我呢用分包的方式导入,要不然都把东西写在main.js文件中,导致会很多,很杂,不好找
-
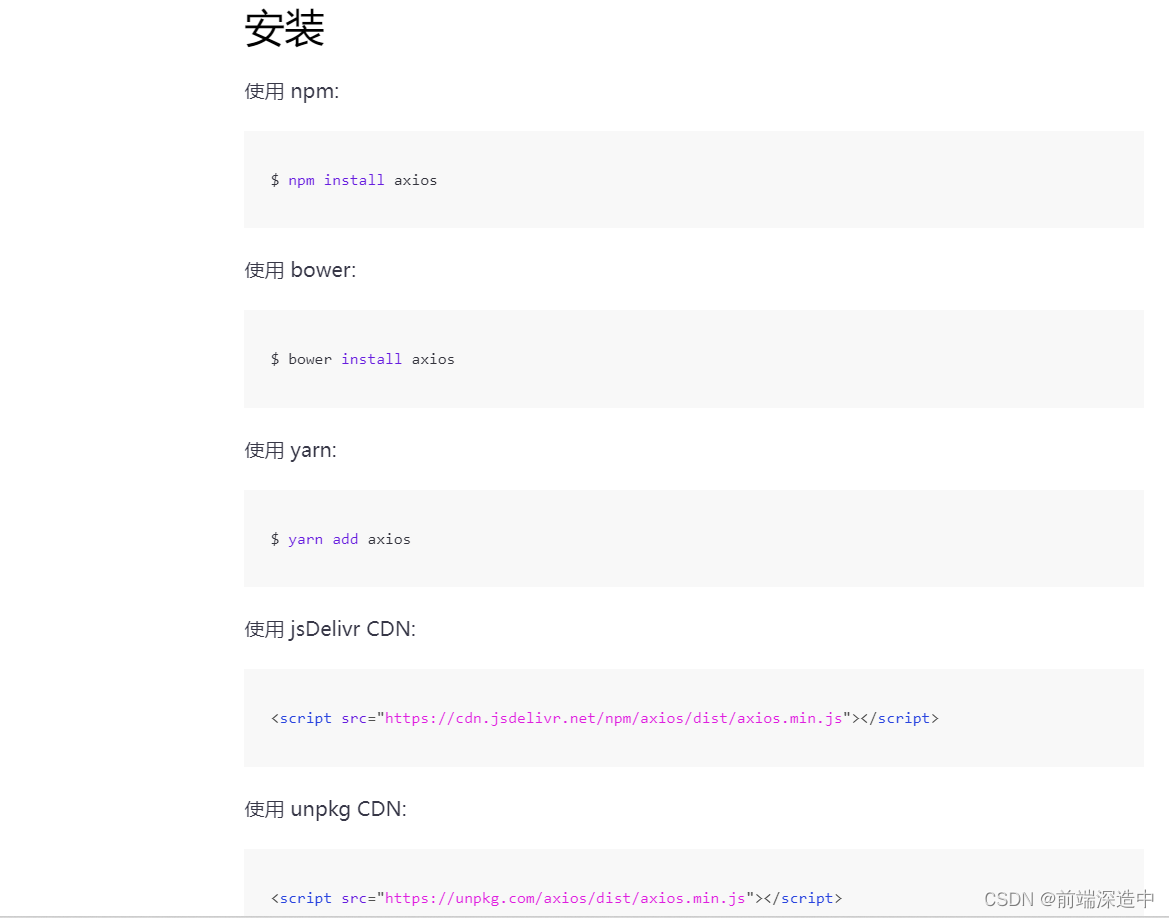
首先引入axios包,有好多种方法,大家可以到axios的官方网站中去查看,在这里我们利用npm来下载我们要使用的包

-
像这样,我们利用命令直接来生成我们所需要的包

-
如图所示即为下载成功

-
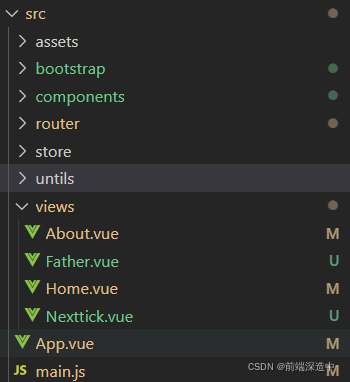
然后我们在src文件下创建一个untils我们要使用到的这个工具包

-
然后在这里创建一个名为index.js的文件,里边内容为
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)
// 这是引用的固定写法,官方写法,记住就好
- 最后找到我们的main.js,导到我们全局中来

- 来查看一下我们的模块是否引入成功,我们从网上随便找一个接口用来测试我们的模块,在这里我用的是网易的新闻接口,感兴趣的小伙伴可以用其他的接口,都是可以的
mounted () {
let url='https://api.apiopen.top/getWangYiNews'
this.axios.get(url).then((data)=>{
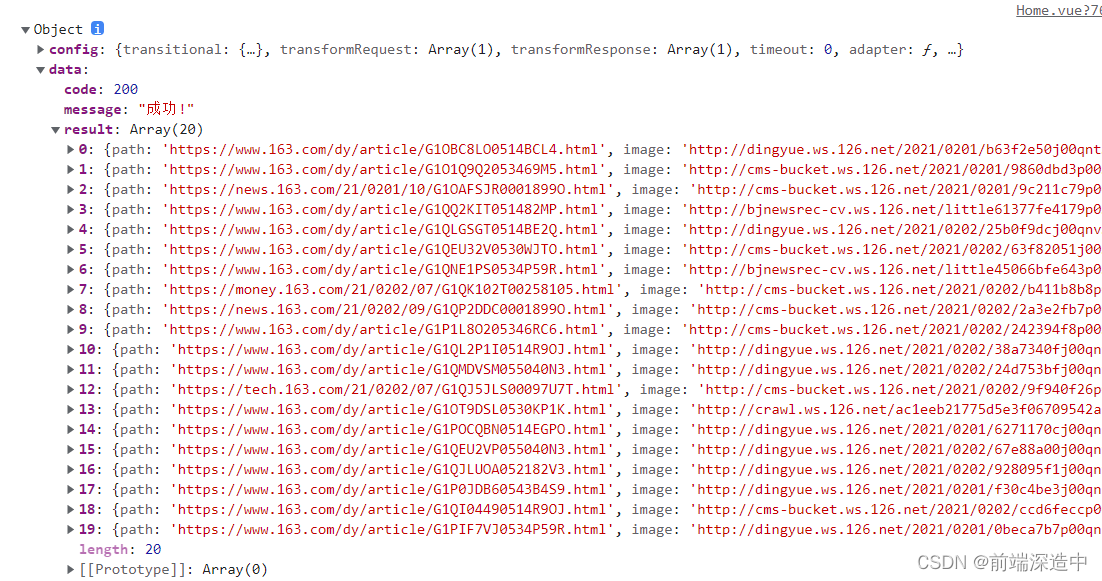
console.log(data);
})
},
//在我们的页面刚加载时,发送我们的请求,然后在后台打印,看是否能成功拿到我们想要的字段
如图所示,成功返回了我们要拿的数据

更多全局使用axios的方法详见
以上就是在vue中引用网络模块发送请求的全部步骤,如有疑问,欢迎下方留言,看到后,我会一 一解答,感谢查看!