一、题目
二、解决
1.思路
整体思路是现学现做,看了哔站上一个C语言视频,回来感觉自己可行了,就试了一个小时,然后一个小时的问题就出在两种语言…不一样。
思想:
简单来讲就是递归思想,对于一个字符串,要求他的全排列,其实就是每次将元素换到前面
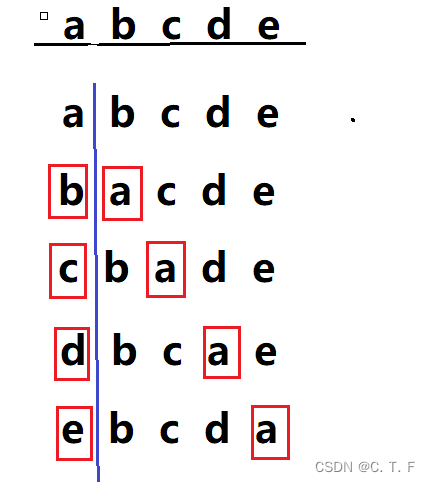
例:

如上图可以看出,每次都是和第一个元素交换,之后便可以递归解决后续数组,(即每次都遍历依次和当前字符串第一个元素交换即可)
具体详细可以参考哔站视频(C语言视频):pickHere
2.代码
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const _permute = string => {
// 补全代码
let res=[]
function swap(str, index1, index2) {
let arr = str.split("")
arr[index1] = arr.splice(index2, 1, arr[index1])[0];
str=arr.join('')
return str;
}
let _perm = function (str, l, r) {
if (l == r) {
res.push(str)
}
else {
for (let i = l; i <= r; i++) {
str=swap(str, l, i);
_perm(str, l + 1, r)
swap(str, l, i)
}
}
}
_perm(string, 0, string.length - 1)
return res
}
</script>
</body>
</html>
三、总结
这道题,学会只需10分钟,找bug找了一个小时,离谱的是垃圾的自己一位string可以通过简单赋值就可以改变串中元素值,最终被无情打脸
1.js和c不同,对于string,单纯string[index]=xxx,无法改变第index索引处的值,但数组可以,通过string.split("")转数组,交换之后使用array.join("")转字符串。
2.js中函数返回值时,有时返回的是一个新的array或者string,可能不会在原有参数做改变,则要接收新的return值,需要覆盖一遍。