防抖
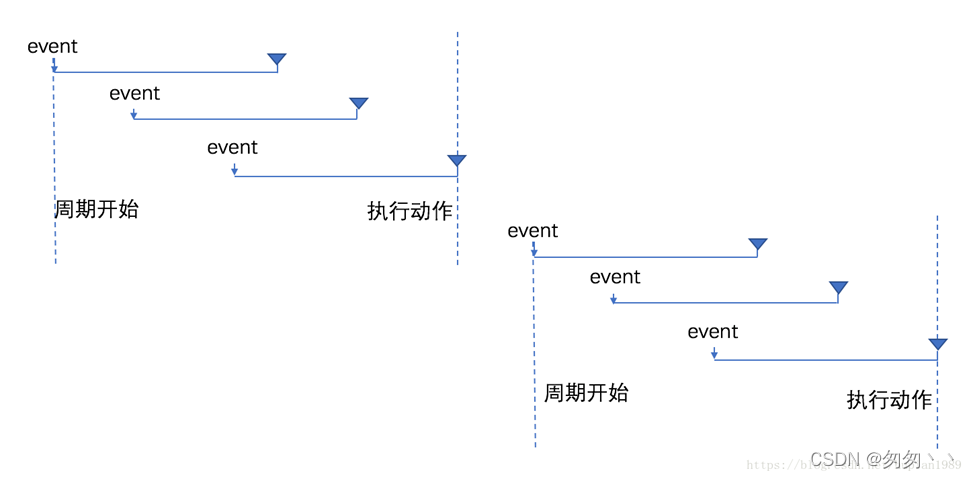
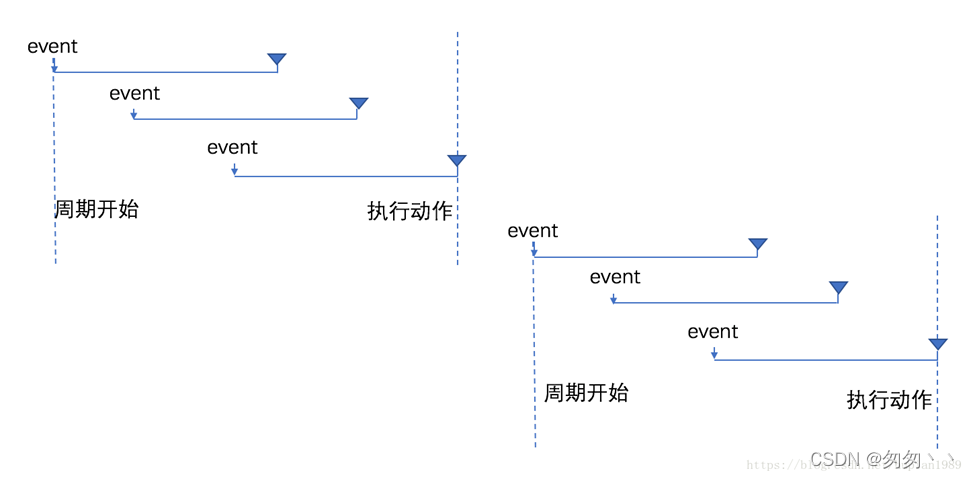
- 防抖是指当一个事件被触发时,设定一个延时时间去执行,如果在这个延时时间内又再次触发此事件,则重新开始设定延时时间去执行
 - 例如:重复点击按钮发送 ajax 请求,可以通过防抖去避免重复发送请求
let time = null
btn.onclick = function () {
clearTimeout(time)
time = setTimeout(() => {
console.log('发送请求')
}, 1000)
}
节流
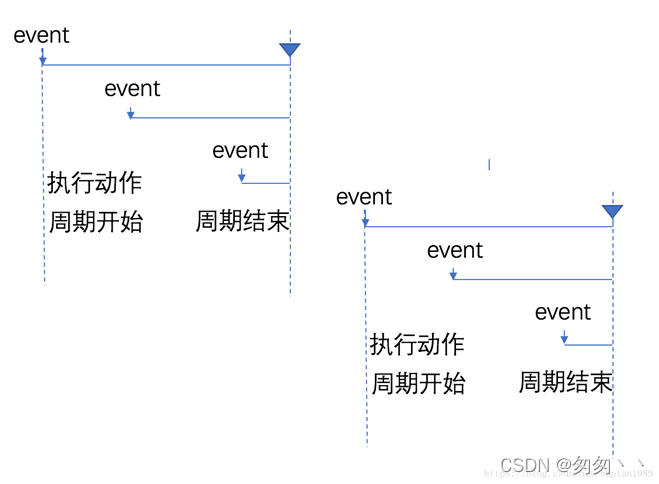
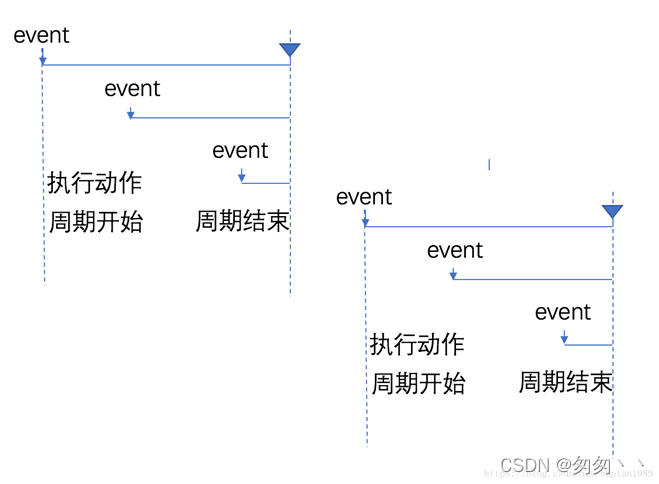
- 节流是指设定一个周期,当一个事件触发执行后,在这个周期内再次触发这个事件,则此事件不会执行

- 例如:重复点击按钮发送 ajax 请求,可以通过节流是其发送请求的频率没这么快
let time = null, flag = true
btn.onclick = function () {
if (flag) {
flag = false
console.log('发送请求')
setTimeout(() => {
flag = true
}, 1000)
}
}
lodash
btn.onclick = _.debounce(fn, time)
btn.onclick = _.throttle(fn.time)
|