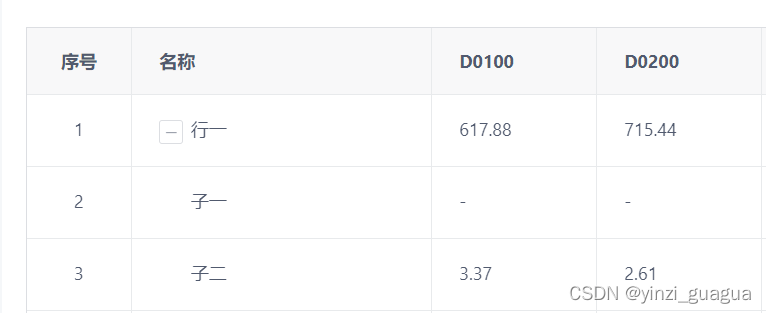
基本iview2/3组件的Table表格树折叠展开,其实就是展开的时候插入行,收缩的时候删除行

?
{
title: '名称',
key: 'name',
minWidth: 200,
ellipsis: true,
render: (h, params) => {
let _this = this
return h(
'div',
{
class: {
}
},
[
h(
'div',
{
class: {
'ivu-table-cell-tree': true,
'ivu-table-cell-tree-empty': (params.row.children && params.row.children.length > 0) ? false : 'none'
},
style: {
marginRight: '5px'
}
}, [ h('Icon', {
style: {
cursor: 'pointer'
},
props: {
type: !params.row.expand ? 'ios-add' : 'ios-remove'
},
on: {
click: () => {
this.toogleRow(params.row, params.index)
}
}
})]
),
h(
'Poptip',
{
props: {
trigger: 'hover',
placement: 'top',
transfer: true,
content: params.row.name
}
},
[
h(
'div',
{
style: {
display: 'inline-block',
padding: '5px 0'
}
},
params.row.name
)
]
)
]
)
}
}
toogleRow (row, index) {
if (row.expand) {
this.table1.splice(index + 1, row.children.length)
} else {
this.table1.splice(index + 1, 0, ...row.children)
}
this.table1[index].expand = !this.table1[index].expand
},?记得设置下图标大小
?/deep/.ivu-table-cell-tree {
?.ivu-icon {
? ? font-size: 14px;
? }
}