typora-copy-images-to: img
今日内容
-
JavaScript介绍
-
JavaScript的基本语法
-
JavaScript的属性和文本操作
-
JavaScript的Dom操作
一.JavaScript介绍
1. JavaScript概述
? JavaScript是一门客户端脚本语言,基于对象和事件驱动的一门客户端脚本语言,可以直接在浏览器端运行。
-
客户端: 浏览器
-
脚本语言:无需编译,可以直接运行(只要电脑上安装了浏览器,可以运行javascript语言)
-
基于对象:javascript已经提供好了大部分对象,前端开发者,可以直接使用这些对象(对象无需创建,直接使用)
-
事件驱动:通过触发事件,驱动事件绑定的javascript代码,实现网页的动态效果。
-
核心功能就是增强用户和 HTML 页面的交互过程,让页面有一些动态效果。以此来增强用户的体验!
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ttNeMDuw-1641790802304)(.\img\javaScript表格介绍.png)]](https://img-blog.csdnimg.cn/9c089f6014014dbbb48622bb76cd71f6.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5bCP56CB5ZOl55qE6L-b6Zi2,size_18,color_FFFFFF,t_70,g_se,x_16)
2.JavaScript发展历程
-
1995 年,NetScape (网景)公司,开发的一门客户端脚本语言:LiveScript。
后来,请来 SUN 公司的专家来 进行修改,后命名为:JavaScript。
-
1996 年,微软抄袭 JavaScript 开发出 JScript 脚本语言。
-
1997 年,ECMA (欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,统一了所有客户 端脚本语言的编码方式。
-
总结
1995 年,NetScape (网景)公司,开发的一门客户端脚本语言:LiveScript。后来,请来 SUN 公司的专家来 进行修改,后命名为:JavaScript。 1996 年,微软抄袭 JavaScript 开发出 JScript 脚本语言。 1997 年,ECMA (欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,统一了所有客户 端脚本语言的编码方式。
3.JavaScript和Java的关系
==JavaScript和java的不同之处
-
JavaScript是一门脚本语言:无需编译,可以直接运行(在浏览器运行)
-
Java是一门编程语言:先编译,后运行(编译的过程依赖与jvm)
-
JavaScript是基于对象的脚本语言:对象可以直接使用,无需创建
-
Java是面向对象的编程语言:对象必须先创建,然后再使用
-
JavaScript是一门弱类型的脚本语言,指的在JavaScript所有类型都可以使用var来表示
比如:var num=10; var str=“hello”, var flag = true;
-
Java是一门强类型的编程语言,指的在定义变量时,必须先确定类型,然后在定义变量。
比如:int num=10; String str=“hello”; boolean flag = true;
==JavaScript和java的相同之处
- JavaScript 和 java的定义基本语法很相似
- javaScript书写方式和 java的书写的代码方式很相似
4.JavaScript组成
-
ECMAScript
规范了javascript的基本语法
-
DOM
document object model : 文档对象模型(由一系列文档对象构成的模型)
作用:操作标记性的文档(指的xml或者html文档)
-
BOM
browser object model: 浏览器对象模型(由一系列浏览器对象构成的模型)
作用:操作浏览器的。
5.JavaScript小结
-
javascript是一门客户端脚本语言
-
javascript是一门弱类型语言(即使有时语法写的很不规范,也不报错)
-
javascript的三个组成部分= 基本语法+DOM+BOM
-
常见的前端开发工具
前端开发工具:开发前端代码,比如 html,css, javascript
- HBuilder (国产的开发工具): 强大很好用,收费的
- Vscode (非国产的开发工具):强大很好用,收费的
- WebStom (非国产的开发工具):强大很不好用,收费的
- DreamWeaver(非国产的开发工具): 不强大,很好用
后端开发工具: 开发后端的代码,当然也可以开发前端代码(缺点:补全功能不是很好)
- Idea(集成开发工具): 开发所有语言,开发前端语言,不方便
- Eclipse(集成开发工具): 开发java语言,开发前端语言,不方便
- MyEclipse(集成开发工具): 开发java语言,开发前端语言,不方便
- STS(spring tools suitable 集成开发工具): 开发java语言,开发前端语言,不方便
二.JavaScript的基本语法
1.语法规范
- 区分大小写的
- 每行代码结束,建议使用分号表示。
- 代码书写格式(建议与java的代码书写格式保持一致)
2.javascript入门程序
-
入门程序
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript"> //1.定义变量 num=10; var num = 10; //2.弹出的警告框 alert(num); </script> </body> </html> 注意: 书写js代码时,一定一定加上<script> js代码 </script>
3.javascript与html结合的两种方式
-
方式一: 直接在html里面,嵌入js代码
优点:可以直接看到书写的js代码
缺点:js代码和html标签在一起,不便于后期的维护
<body> <script type="text/javascript"> //1.定义变量 num=10; var num = 10; //2.弹出的警告框 alert(num); </script> </body> -
方式二:引入外部的js文件
步骤一: 先定义好一个js文件, 步骤二:通过script标签的src属性引入外部定义好的js文件
优点:便于后期js的代码维护
outer.js:
//1.定义变量 num=10; var num = 10010; //2.弹出的警告框 alert(num);在html网页里面引入:外部的js文件
<script type="text/javascript" src="js/outer.js" ></script> -
细节
4.javascript的注释
- 和java的注释基本一样
- 单行注释: // 注释内容
- 多行注释:/* 注释内容 */
5.五种原始类型
-
java的类型和javascript的类型基本一样
-
javascript里面的类型分为两大类型
-
判断变量属于什么类型的,可以使用关键词:typeof
-
原始类型
- number类型: 数字类型
- string类型: 字符串或者字符
- null类型:比如: 定义一个变量,赋值为null , var a =null;
- undefined类型:未定义类型,比如: 定义一个变量,没有赋值 ,var a;
- boolean类型:表示true或者false…
-
引用类型
- Boolean类型
- Number类型
- String类型
- 等等
-
代码演示
<script type="text/javascript"> //1.定义number类型 var num=10; //1.1.判断num的类型 document.write(num+" : "+(typeof num)+"<hr/>") //2.定义string类型 var str="hello world"; //2.1 输出到浏览器 document.write(str+" : "+(typeof str)+"<hr/>"); //3.定义boolean类型 var flag =true; //3.1 输出到浏览器 document.write(flag+" : "+(typeof flag)+"<hr/>"); //4.定义null类型 var obj =null; //4.1 输出到浏览器 document.write(obj +" : "+(typeof obj )+"<hr/>"); //5.定义undefined类型 var und; //5.1 输出到浏览器 document.write(und+" : "+(typeof und)+"<hr/>"); </script>
-
6.常量和变量
-
javascript是一门弱类型的脚本语言,在定义变量或者常量时,不用指定类型,或者可以使用var, let, const
-
定义局部变量,使用关键词: let
比如:let num=10;
建议 把let放在方法内部(放在方法方法外部也可以,不建议)
//2.定义方法一: function test1(){ //1.定义局部变量 let num =10; alert("test1:"+num); } //2.1 调用 test1(); -
定义全局变量,
基本语法: 变量名称= 值 //变量名称 就是全局变量 ,不建议这样书写.
<script type="text/javascript"> //1.定义方法一: function test1(){ //1.定义全局变量 num =10; alert("test1:"+num); } //1.1 调用 test1(); //1.定义方法一: function test2(){ alert("test2:"+num); } //1.1 调用 test2(); </script>建议的书写格式:
var 变量名称A;//变量名称A就是全局变量
变量名称A =赋值
<script type="text/javascript"> //0.使用 var 定义全局变量 var num=null; //1.定义方法一: function test1(){ //1.定义全局变量 num =10; alert("test1:"+num); } //1.1 调用 test1(); //1.定义方法一: function test2(){ alert("test2:"+num); } //1.1 调用 test2(); </script> -
常量值(不能改变的值),关键词:const
<script type="text/javascript"> //1.定义一个常量值 const num =10; //2.测试 console.log("打印常量值:"+num);//正确的写法 console.log("改变常量的值:"+(num++));//错误的写法:不能改变常量的值 </script> 注意:常量值定义在方法内部或者方法外部都可以。 -
细节
-
如果定义变量时,使用var关键词: 存在类型变量的提升(直接来说: 先使用,后定义)
-
如果定义变量或者常量时,使用let或者const关键词:不存在类型变量的提升
-
<script type="text/javascript"> //1.var 定义变量,存在类型提升这种情况 // alert("未定义,先使用"+a); // var a=10; // alert("定义后,再使用"+a); //2. let 定义变量,不存在类型提升这种情况 alert("未定义,不能先使用"+b); let b=66; </script>
-
7.运算符
-
算术运算符

细节:
如果数字与字符串类型的数字进行运算时:
-
如果是 + 号, 进行的是字符串拼接
-
如果不是 + 号,进行的是算术运算
-
<script type="text/javascript"> var num = 10; var num2 = 20; console.log("加法运算:"+(num+num2)); var str="66"; console.log("运算符与字符串类型的数字1:"+(num+str));//+号: 进行的字符串拼接 console.log("运算符与字符串类型的数字2:"+(num%str));//-号(* / %): 进行运算 </script>
-
-
赋值运算符

细节: 同算术运算符的道理一样。
<script type="text/javascript">
var num = 10;
var num2 = 20;
num+=num2;//赋值: 将num2+num,重新赋值给num
console.log("加法运算:"+(num));
var str="66";
num+=str;
console.log("数字与字符串赋值+= 操作:"+(num));// += 号: 字符串拼接;num=3066
num-=str;
console.log("数字与字符串赋值-= 操作:"+(num));// -= 号:运算 3066-66=3000.其它赋值运算符也一样
</script>
-
比较运算符

? 细节:
?
? == : 只比较值是否一样
? === :即比较值,又比较数据类型
-
逻辑运算符

<script type="text/javascript">
var str1="";
document.write((!str1)+"<hr/>")//true
var str2=null;
document.write((!str2)+"<hr/>")//true
var str3=0;
document.write((!str3)+"<hr/>")//true
var str4=NaN;// not a number
document.write((!str4)+"<hr/>")//true
document.write("<hr>");
var a1="hello";
var a2= parseInt(a1);//a2: NaN (NOT a Number)
console.log(a2);
</script>
注意:
1. 空串取反操作:true
2. null取反操作:true
3. 0取反操作:true
4. Nan取反操作:true
-
三元运算符
-
场景: 数据进行分页,100条数据,每页显示10条,求总页数
-
//场景: 数据进行分页,100条数据,每页显示10条,求总页数 var totalCount=109; var pageSize=10; var totalPages = (totalCount%pageSize==0)? (totalCount/pageSize): Math.floor(totalCount/pageSize)+1; document.write(totalPages);?
-
8.流程控制语句
-
if 语句
-
switch 语句
-
for 循环
-
while 循环
-
小练习: 99乘法表
<script type="text/javascript"> document.write("<table border='0px' align='center'>") //1.循环的行 for (var i = 1; i <=9 ; i++) { //2.循环的列 document.write("<tr>") for (var j = 1; j <= i; j++) { document.write("<td style='border:1px solid blue;'>") document.write(i+"*"+j+"="+(i*j)+" ") document.write("</td>") } //3.换一行 document.write("</tr>") } document.write("</table>") </script>
9.数组
-
数组的创建:
-
方式一:直接创建一个指定元素的数组
var arr1 = [1,“a”,“b”,true];
var arr2= new Array(1,“a”,“b”,true);
-
方式二: 创建一个空的数组
var arr1=[ ]; 或者 var arr2= new Array();
-
方式三:创建一个指定长度的数组
var arr= new Array( size 数字)
-
-
数组的特点:
-
数组的元素类型: 可以是任意类型
-
数组的长度可以变化的
数组的长度 = 数组的最大索引值+1
-
-
数组的属性:
- length属性: 获取数组的长度
-
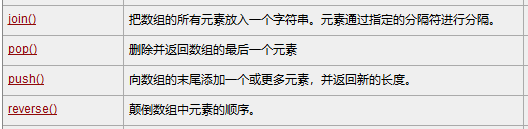
数组的方法:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-x5cCoWyY-1641790802309)(img/image-20200707152734084.png)]

1.var str = 数组对象.join(连接符号);//字符串
2.var endEle = 数组对象.pop();// 删除最后一个元素并返回
3.var lenght = 数组对象.push(ele);//向数组末尾添加一个元素ele,返回新的 长度
- var arrNew = 数组对象.reverse();//颠倒数组元素的顺序,返回一个新的数组
10.函数
-
函数的创建
-
方式一: 动态函数
var fun1 = new Function(参数,方法体);
-
方式二:普通函数
function 方法名称(方法的参数){
方法体内容
}
-
方式三:匿名函数
var 方法名称 = function (方法的参数){
? 方法体内容
}
<script type="text/javascript"> //1.动态函数---创建(很少用) var param = "a,b"; var method_body = "alert(a+b);"; var fun1 = new Function(param,method_body); //1.1调用函数 //fun1(10,20); //2.普通函数--------创建 function fun2(a,b) {//参数:a, b alert(a+b);//方法体 } //2.1 调用函数 //fun2(1,5); //3.匿名函数-------创建 var fun3 = function(a,b){ alert(a+b); } //3.1 调用函数 fun3(1,-8); </script>
-
-
函数的调用
? 遵循原则:
- 先创建函数
- 再调用函数
- 注意细节: 在定义参数时,参数前面不加var ,let
-
函数的属性
获取参数的个数: length
var fun3 = function(a,b,c){ alert(a+b+c); } alert(typeof fun3) //3.1 调用函数 alert("fun3方法的参数个数:"+fun3.length); fun3(1,-8,9);注意:
- 在获取参数的个数时: 函数名称.length
- 调用函数:函数名称(参数);
11.基本语法小结
- 注释:单行// 多行/**/
- 输入输出语句:prompt()、alert()、console.log()、document.write()
- 变量和常量:let、const
- 数据类型:boolean、null、undefined、number、string、bigint
- typeof 关键字:用于判断变量的数据类型
- 运算符:算数、赋值、逻辑、比较、三元运算符
- 流程控制和循环语句:if、switch、for、while
- 数组:数据类型和长度没有限制,let 数组名 = [长度/元素]
- 函数:类似方法,抽取代码,提高复用性
三.JavaScript的Dom操作
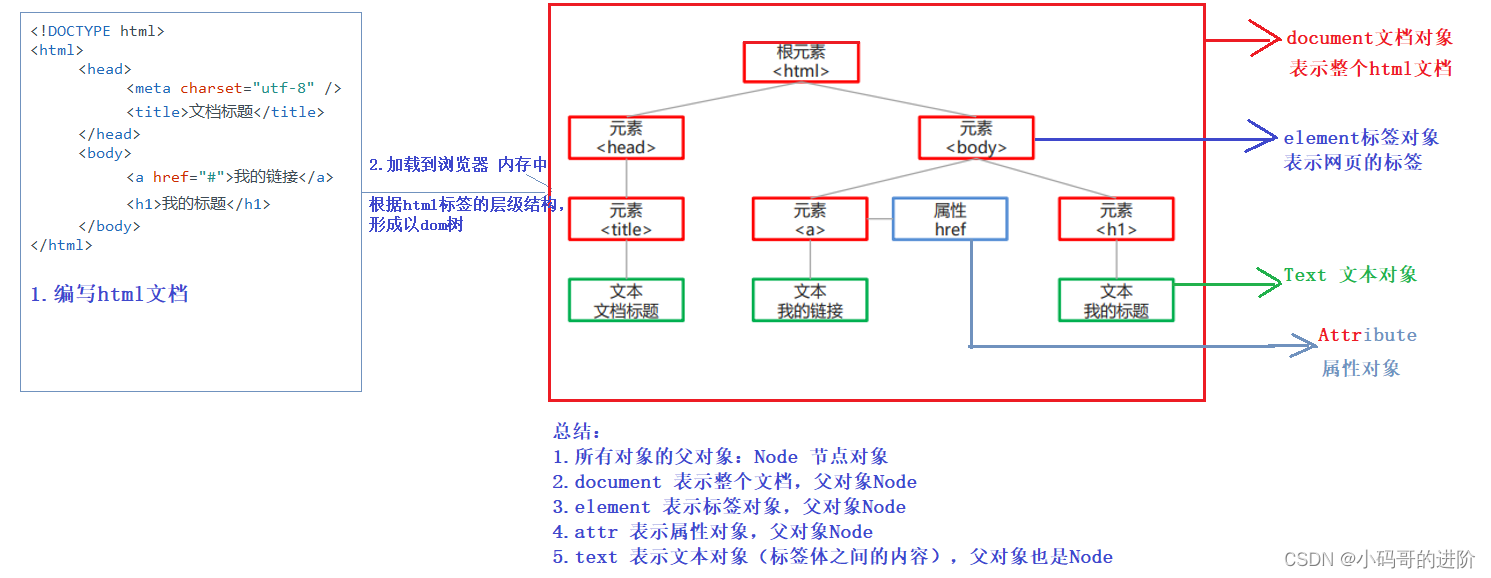
1.Dom概述
? DOM: Document Object Model 文档对象模型,作用:操作标记性文档(目前学过的xml,html文档)
? 演示DOM操作过程:

2.Dom分类
-
核心Dom(ECMA规范的基本语法)
核心Dom的api操作xml,html
-
xml的Dom
作用:操作xml文档的
-
html的Dom
作用:操作html文档的
-
总结:
核心Dom, xml的Dom, html的Dom 大部分api都是通用的。
3.Dom的api
3.1 Dom操作标签(crud标签)
- 获取标签对象:

-
根据id获取标签对象: 获取的是一个标签对象
-
根据标签名称获取标签对象: 获取的是多个标签对象
-
根据name属性获取标签对象:获取的是多个标签对象
-
根据class属性获取标签对象: 获取的是多个标签对象
-
代码如下:
密码:<input type="password" name="psw" /><br/> 用户名:<input type="text" name="username" id="uname" class="s" /><br/> 性别:<input type="radio" name="sex" class="s" value="man"/>男 <input type="radio" name="sex" class="s" value="woman"/>女<br/> <script type="text/javascript"> //1.根据id获取标签对象 var username_obj = document.getElementById("uname"); console.log("username的输入框:"+username_obj.id); //2.根据name的属性值获取标签对象 var sex_objs = document.getElementsByName("sex"); console.log("sex属性的标签个数:"+sex_objs.length) //3.根据class的属性值获取标签对象 var class_objs = document.getElementsByClassName("s"); console.log("class属性的标签个数:"+class_objs.length) //4.根据标签名称获取标签对象 var tag_objs = document.getElementsByTagName("input"); console.log("input标签名称的标签个数:"+tag_objs.length) </script>
- 操作标签对象(crud)

<center>
<h1 id="h11">一级标题</h1>
<a href="#" id="a11">一个超链接</a>
<div style="border: 1px solid blue;width: 200px;height: 100px;margin: auto;"></div>
<input type="button" value="添加一个标签到div中" onclick="addH1();" /><br/>
<input type="button" value="删除div中的h1标签" onclick="deleteH1();" /><br/>
<input type="button" value="把h1替换成a标签" onclick="changeTag();" /><br/>
<input type="button" value="创建一个新标签,添加到div中" onclick="createTag();" /><br/>
</center>
<script type="text/javascript">
//1.添加标签
function addH1(){
//1.获取id=h11的标签对象
var h1_tag = document.getElementById("h11");
//2.获取div标签对象
var div_tag = document.getElementsByTagName("div")[0];
//3.把h1标签给添加到div中
div_tag.appendChild(h1_tag);//父对象.appendChild(子对象)
}
//2.删除标签
function deleteH1(){
//1.获取id=h11的标签对象
var h1_tag = document.getElementById("h11");
//2.获取div标签对象
var div_tag = document.getElementsByTagName("div")[0];
//3.把h1标签给添加到div中
div_tag.removeChild(h1_tag);//父对象.removeChild(子对象)
}
//3.替换标签
function changeTag(){
//1.获取h1标签
var h1_tag = document.getElementById("h11");
//2.获取a标签
var a_tag = document.getElementById("a11");
//3.获取div标签
var div_tag = document.getElementsByTagName("div")[0];
//4.替换标签
div_tag.replaceChild(a_tag,h1_tag);
}
//4.创建一个新标签,添加到div中
function createTag(){
//1.创建一个新的a标签 ,属性,文本
var a_tag = document.createElement("a");
//1.1 设置属性
a_tag.setAttribute("href","demo1_获取标签对象.html");
//1.2设置文本
a_tag.innerText="点我,去跳转";
//2.获取div,添加创建的新标签
document.getElementsByTagName("div")[0].appendChild(a_tag);
}
</script>
3.2 Dom操作属性(设置属性,获取属性,移除属性)
- 方法:

<a id="a1">点击我,去跳转</a>
<a id="a2" href="#">点击我,去跳转</a>
<hr />
<br />
<input type="button" value="设置属性" onclick="addAttr()" />
<input type="button" value="移除属性" onclick="removeAttr()" />
<input type="button" value="获取属性" onclick="getAttr()" />
<input type="button" value="设置属性的方式二" onclick="addAttr2()" />
<script type="text/javascript">
//4.给a设置属性
function addAttr2(){
//1.获取a标签对象
var a_tag = document.getElementById("a2");
//2.设置属性
a_tag.style.textDecoration="none";//通常:设置css样式使用
}
//1.给a设置 href=index.html
function addAttr(){
//1.获取a标签对象
var a_tag = document.getElementById("a1");
//2.设置属性
a_tag.setAttribute("href","index.html");
}
//2.移除a标签的href属性
function removeAttr(){
//1.获取a标签对象
var a_tag = document.getElementById("a1");
//2.设置属性
a_tag.removeAttribute("href");
}
//3.获取a标签的href属性
function getAttr(){
//1.获取a标签对象
var a_tag = document.getElementById("a1");
//2.设置属性
var str = a_tag.getAttribute("href");
alert(str);
}
</script>
3.3 Dom操作文本(文本:指的标签体内容)
-
获取文本内容
var text_content = 标签对象.innerText; //标签对象.innerHTML;
-
设置文本内容(把原有的文本内容给覆盖)
标签对象.innerText=“新的文本内容”;
标签对象.innerHTML=“新的文本内容”;
注意:
- innerText属性:解析纯文本,即使是标签,也看成纯文本
- innerHTML属性:可以解析纯文本,也可以解析标签
-
注意:以上操作必须是对围堵标签进行,只有围堵标签才有标签体。
-
<input type="text" name="username" id="ip" value="jack" /> <div id="d1"> 我是一个小小鸟!!! </div> <script type="text/javascript"> //1.获取标签对象 var input_tag = document.getElementById("ip"); var input_text = input_tag.innerHTML;//写法错误,input没有标签体 console.log("input: "+ input_tag.value); //2.获取div var div_tag = document.getElementById("d1"); //2.1 获取标签体的内容 //var div_text= div_tag.innerHTML; var div_text = div_tag.innerText; console.log("div的标签体:"+div_text); //2.2 设置标签体的内容 //div_tag.innerText="<a href='#'>xxx</a>"; div_tag.innerHTML="<a href='#'>xxx</a>"; </script>