1. 块元素
(1)常见的块元素有:
div、h1~h6(标题标签)、p(段落标签)、ul、ol、li
(2)块元素的特点:
1、独占一行
2、宽度默认是父级元素的宽度(100%)
3、宽度、高度、内外边距都是可以改变的
4、块级元素里面也可以放行内、块、或者行内块元素
2. 行内元素
(1)行内元素有:
a、span、strong/b、em/i、del/s、ins/u
(2)行内元素的特点:
1、相邻行内元素在一行中显示,一行可以放置多个行内元素
2、宽度是文本内容的宽度
3、设置宽度和高度无效 [可以设置内外边距]
4、行内元素可以放文本内容或者其他行内元素
3. 行内块元素
(1)行内块元素有:
img、input、td
(2)行内块元素的特点:
1、相邻行内块元素在一行中显示
2、行内块元素的宽度为本身内容的宽度
3、可以设置行内块元素的宽度和高度
4. 块、行内、行内块元素演示:
1.代码编写:
<style>
div {
background-color: limegreen;
padding: 20px;
margin: 10px;
}
span {
background-color: mediumpurple;
padding: 5px;
margin: 0 10px;
}
input {
background-color: palevioletred;
height: 10px;
}
</style>
<body>
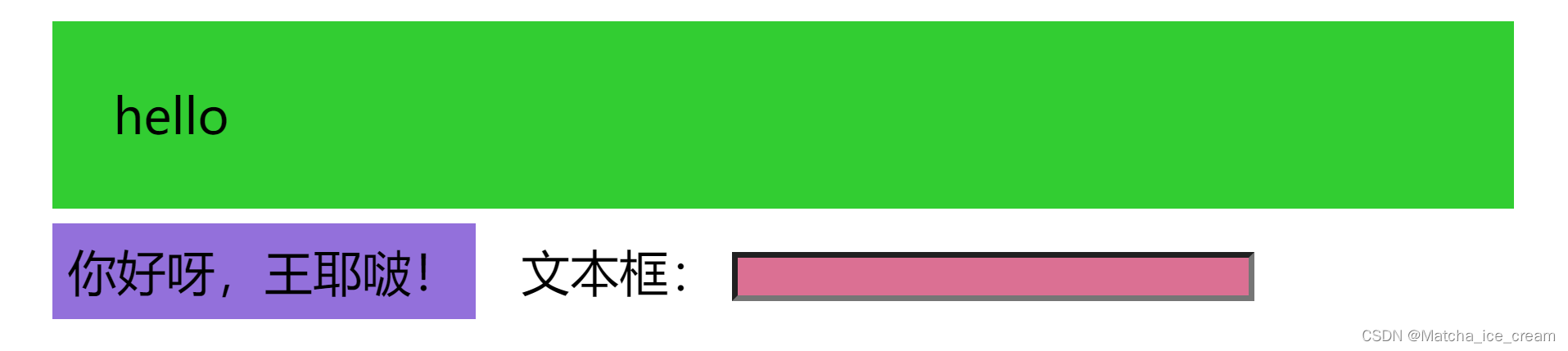
<div>hello</div>
<span>你好呀,王耶啵!</span>
<label for="name">文本框:</label>
<input type="text">
</body>
2.显示效果:

5. 元素显示模式转换
1、转换为块级元素
a {
display: block;
}
2、转换为行内元素:
div {
display: inline;
}
3、转换为行内块元素:
span {
display: inline-block;
}