有序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>有序列表</title>
</head>
<body>
<div>前端技术:</div>
<ol type="a">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>JQuery</li>
<li>Vue.js</li>
</ul>
</body>
</html>

无序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>无序列表</title>
</head>
<body>
<div>前端技术:</div>
<ul type="square">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>JQuery</li>
<li>Vue.js</li>
</ul>
</body>
</html>

定义列表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定义列表</title>
</head>
<body>
<dl>
<dt>HTML</dt>
<dd>制作网页的标准语言,控制网页的结构</dd>
<dt>CSS</dt>
<dd>层叠样式表,控制网页的样式</dd>
<dt>JavaScript</dt>
<dd>脚本语言,控制网页的行为</dd>
</dl>
</body>
</html>

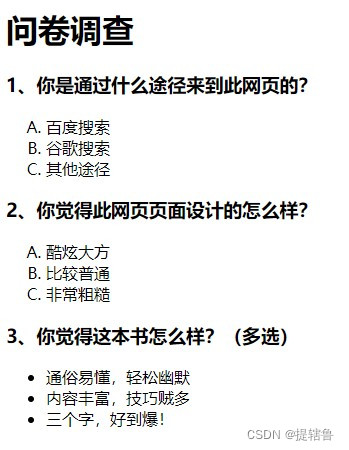
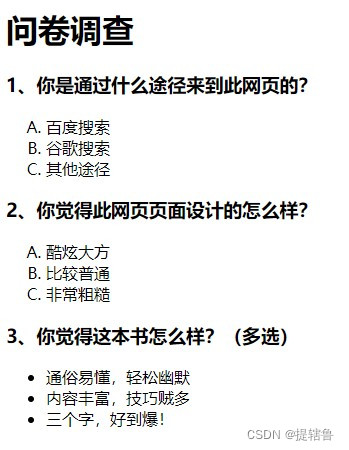
练习
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Practice</title>
</head>
<body>
<h1>问卷调查</h1>
<h3>1、你是通过什么途径来到此网页的?</h3>
<ol type="A">
<li>百度搜索</li>
<li>谷歌搜索</li>
<li>其他途径</li>
</ol>
<h3>2、你觉得此网页页面设计的怎么样?</h3>
<ol type="A">
<li>酷炫大方</li>
<li>比较普通</li>
<li>非常粗糙</li>
</ol>
<h3>3、你觉得这本书怎么样?(多选)</h3>
<ul>
<li>通俗易懂,轻松幽默</li>
<li>内容丰富,技巧贼多</li>
<li>三个字,好到爆!</li>
</ul>
</body>
</html>

|