jQuery创建、删除、添加元素
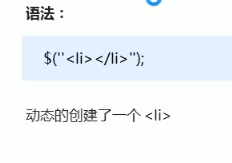
1、创建元素

2、添加元素
内部添加:

外部添加:

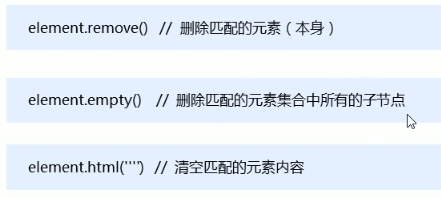
3、删除元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery.min.js"></script>
</head>
<body>
<ul>
<li>原来的小li</li>
</ul>
<div class="test">我是原先的div</div></div>
<script>
// 1、创建元素
var li = $("<li>我是后来创建的li</li>");
// 2、添加元素
// (1)内部添加
$("ul").append(li);//内部添加并且放到内容的最后面
// $("ul").prepend(li)//内部添加并且放到内容的最前面
//(2)外部添加
var div = $("<div>我是后来添加的</div>");
// $(".test").after(div);
$(".test").before(div);
// 3、删除元素
// $("ul").remove();//可以删除匹配的元素
// $("ul").empty();//可以删除匹配的元素里面的子节点 孩子
$("ul").html("");//可以删除匹配的元素里面的子节点 孩子
</script>
</body>
</html>
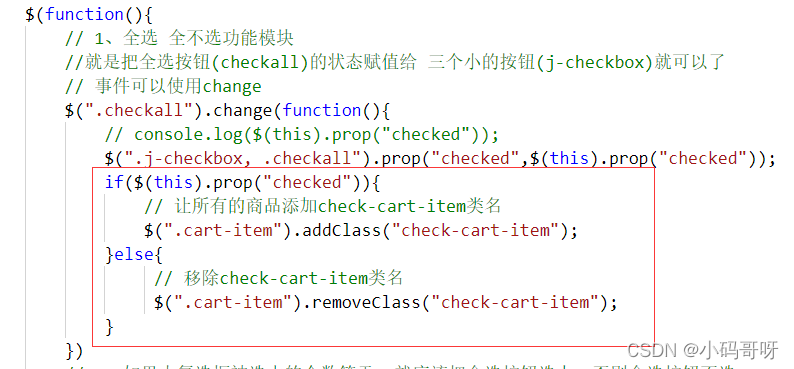
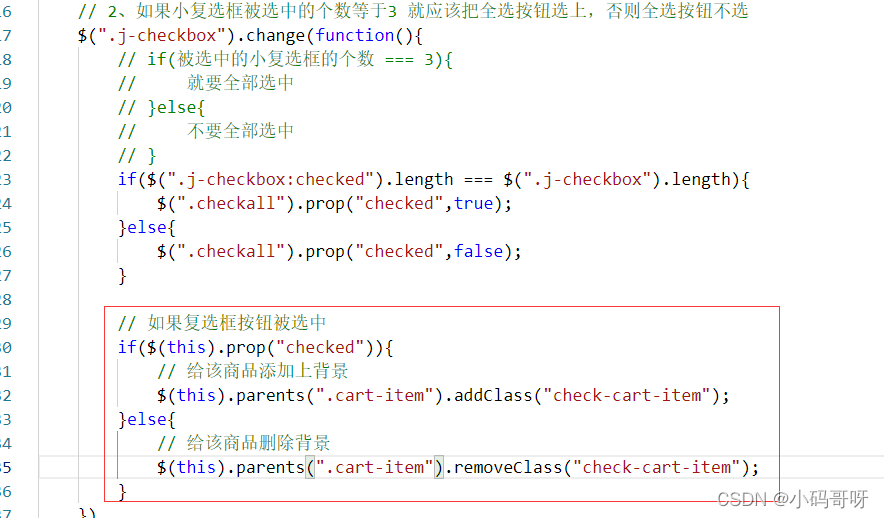
4、案例:清理购物车

5、给选中的商品添加背景颜色