前言
一、两栏布局(左边定宽,右边自适应)
//html中
<template>
<div class='home'>
<div id="left">左边</div>
<div id="right">右边</div>
</div>
</template>
//左边左浮动,右边加oveflow:hidden;变成BFC清除左侧浮动元素的影响
<style lang="scss" scoped>
#left{
float: left;
width: 200px;
background: green;
}
#right{
overflow: hidden;
background: red;
}
</style>
二、三栏布局(圣杯,双翼飞布局)
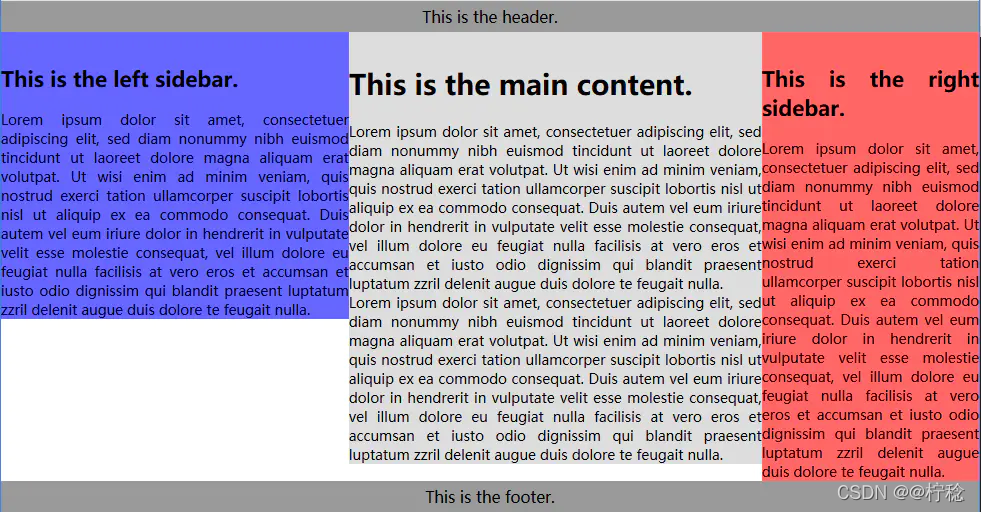
圣杯布局和双飞翼布局是前端工程师需要日常掌握的重要布局方式。两者的功能相同,都是为了实现一个两边固定,中间自适应的三栏布局。(中间先加载渲染)
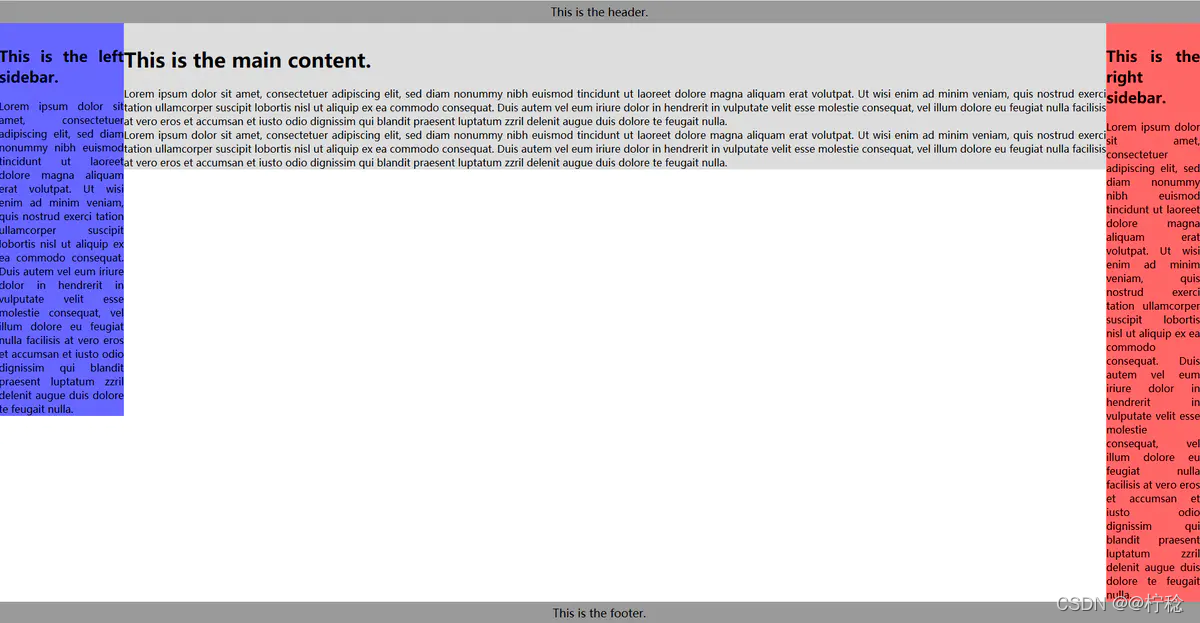
如下效果:

注意:
1.两侧宽度固定,中间宽度自适应
2.中间部分在DOM结构上优先,以便先行渲染
3.允许三列中的任意一列成为最高列
4.只需要使用一个额外的div外层标签
圣杯布局
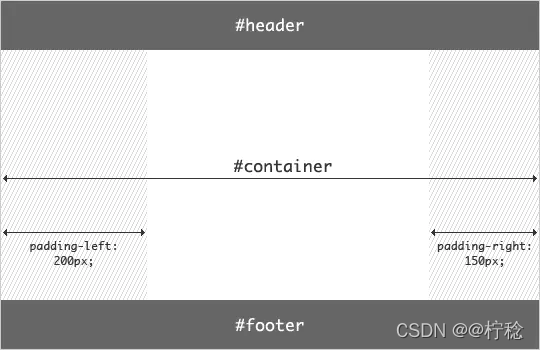
首先假设左侧的固定宽度为200px,右侧的固定宽度为150px,则首先在container上设置,为左右两列预留出相应的空间
//html中
<template>
<div class='home'>
<div id="header"></div>
<div id="container">
<div id="center" class="column"></div>
<div id="left" class="column"></div>
<div id="right" class="column"></div>
</div>
<div id="footer"></div>
</div>
</template>
//css样式
<style lang="scss" scoped>
#container {
padding-left: 200px;
padding-right: 150px;
}
</style>
效果图:

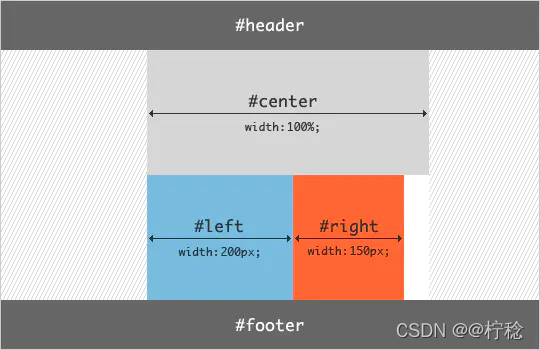
2.随后分别为三列设置宽度与浮动,同时对footer设置清除浮动:
//根据浮动的特性,由于center的宽度为100%,即占据了第一行的所有空间,所以left和right被“挤”到了第二行
#container .column {
float: left;
}
#center {
width: 100%;
}
#left {
width: 200px;
}
#right {
width: 150px;
}
#footer {
clear: both;
}

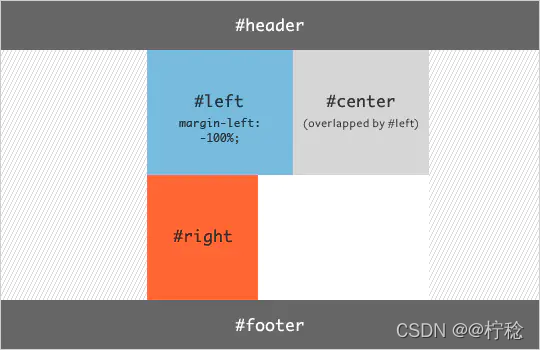
接下来的工作是将left放置到之前预留出的位置上,这里使用负外边距:
#left {
width: 200px;
margin-left: -100%;
}
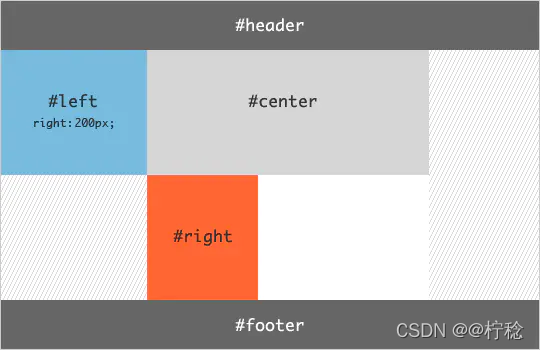
得到如下效果:

随后还需要使用定位(position)方法:
//这里使用position: relative和right: 200px将left的位置在原有位置基础上左移200px,以完成left的放置
#left {
width: 200px;
margin-left: -100%;
position: relative;
right: 200px;
}

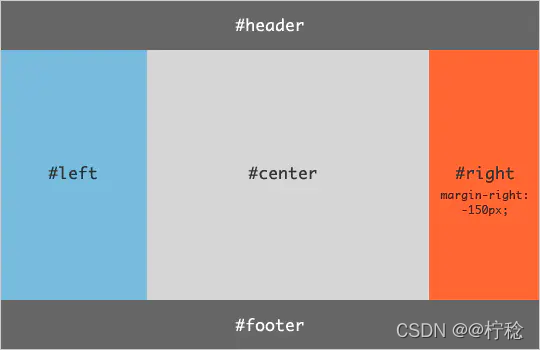
接下来放置right,只需添加一条声明即可:
#right {
width: 150px;
margin-right: -150px;
}
得到最终的效果图:

至此,布局效果完成。不过还需要考虑最后一步,那就是页面的最小宽度:要想保证该布局效果正常显示,由于两侧都具有固定的宽度,所以需要给定页面一个最小的宽度,但这并不只是简单的200+150=350px。回想之前left使用了position: relative,所以就意味着在center开始的区域,还存在着一个left的宽度。所以页面的最小宽度应该设置为200+150+200=550px:
body {
min-width: 550px;
}
综上所述,圣杯布局的CSS代码为:
body {
min-width: 550px;
}
#container {
padding-left: 200px;
padding-right: 150px;
}
#container .column {
float: left;
}
#center {
width: 100%;
}
#left {
width: 200px;
margin-left: -100%;
position: relative;
right: 200px;
}
#right {
width: 150px;
margin-right: -150px;
}
#footer {
clear: both;
}
双翼飞布局
//双飞翼布局的DOM结构与圣杯布局的区别是用container仅包裹住center,另外将.column类从center移至container上。
<body>
<div id="header"></div>
<div id="container" class="column">
<div id="center"></div>
</div>
<div id="left" class="column"></div>
<div id="right" class="column"></div>
<div id="footer"></div>
<body>
//按照与圣杯布局相同的思路,首先设置各列的宽度与浮动,并且为左右两列预留出空间,以及为footer设置浮动清除:
//以上代码将container,left,right设置为float: left,而在container内部,center由于没有设置浮动,所以其宽度默认为container的100%宽度,通过对其设置margin-left和margin-right为左右两列预留出了空间。
<style lang="scss" scoped>
#container {
width: 100%;
}
.column {
float: left;
}
#center {
margin-left: 200px;
margin-right: 150px;
}
#left {
width: 200px;
}
#right {
width: 150px;
}
#footer {
clear: both;
}
</style>
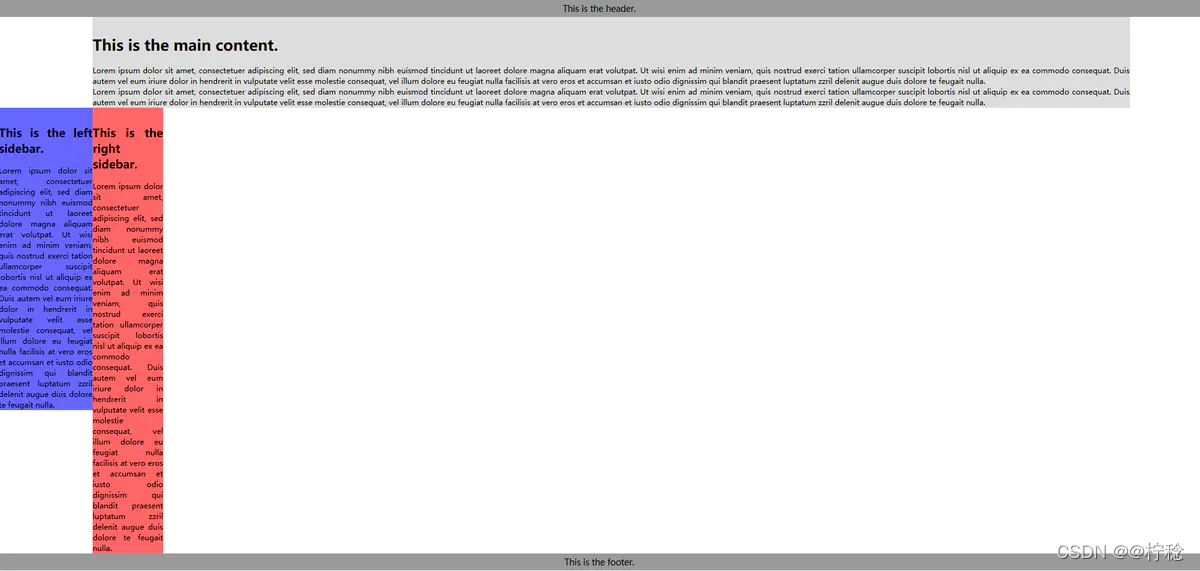
得到如下效果示意图:

2.将left放置到预留位置
#left {
width: 200px;
margin-left: -100%;
}
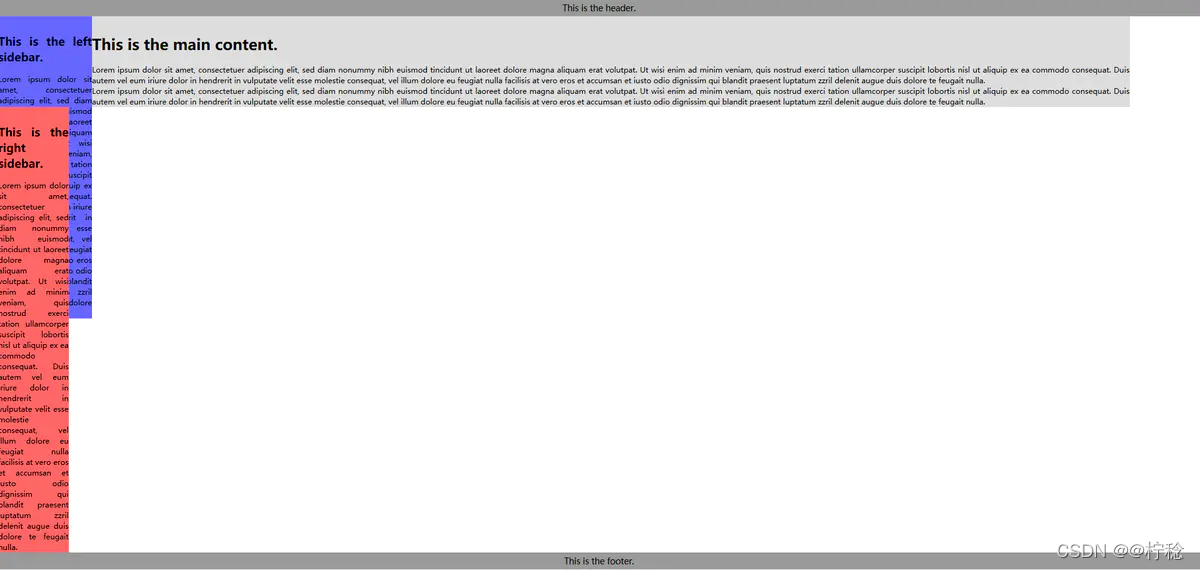
效果图:

3.将right放置到预留位置:
#right {
width: 150px;
margin-left: -150px;
}
效果如下:

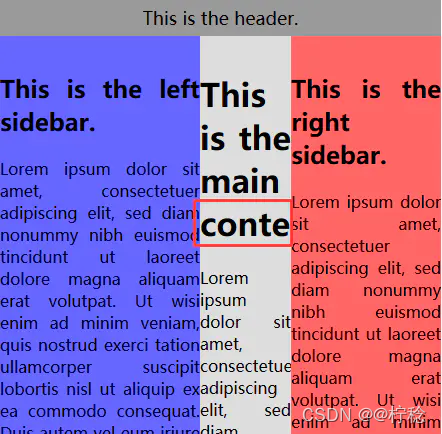
4.最后计算最小页面宽度:由于双飞翼布局没有用到position:relative进行定位,所以最小页面宽度应该为200+150=350px。但是当页面宽度缩小到350px附近时,会挤占中间栏的宽度,使得其内容被右侧栏覆盖,如下所示:

//因此在设置最小页面宽度时,应该适当增加一些宽度以供中间栏使用(假设为150px)
body {
min-width: 500px;
}
布局整体代码:
body {
min-width: 500px;
}
#container {
width: 100%;
}
.column {
float: left;
}
#center {
margin-left: 200px;
margin-right: 150px;
}
#left {
width: 200px;
margin-left: -100%;
}
#right {
width: 150px;
margin-left: -150px;
}
#footer {
clear: both;
}