前言
有段子说学习xxx语言从入门到放弃,当然这只是一句调侃,说明学习的门槛还是存在的,比如底层的C和汇编,难度不小,且需要更多基础知识,有时学起来少许枯燥,有编程天赋的人除外。如果想学得有趣不乏味,语言能简单、容易上手,开发所用的工具也不复杂,那么JavaScript是一个不错的选择。JavaScript 从一款不受待见的“早产”编程语言,逐渐上升开发语言排行榜前列,正可谓时势造英雄,Java也从版本8开始吸取函数式编程语言的优秀特性引入了Lambda表达式。在这一系列文章中,我们使用JavaScript和HTML5、CSS3来实现翻牌小游戏。主要使用盒子模型、Flex布局、Grid布局,CSS伪元素、DOM等。
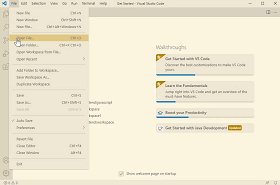
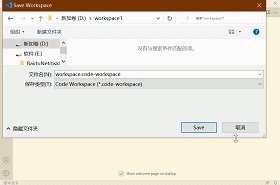
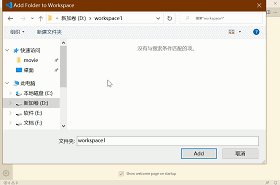
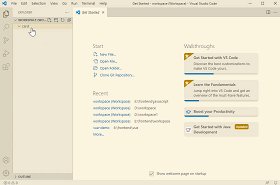
善其事必先利其器
??????
任务
界面上有偶数张牌,找到两个相同数字的牌,点击任意两张牌之后,如果牌面数字相同,则表示找到这相同的牌,然后删除这两张牌,继续翻牌,直到翻出所有相同的牌,游戏结束
游戏界面

游戏界面设计
一、HTML结构设计
- 第一部分:游戏标题以及时间和点击次数
- 第二部分:扑克牌
<body>
<!-- 游戏标题 -->
<h1 class="game-title">翻牌游戏</h1>
<!-- 游戏容器区域 -->
<div class="game-container">
<!-- 游戏倒计时和点击次数 -->
<div class="game-info-container">
<div class="game-info">
时间: <span id="timeRemaining" class="time-remaining">100</span>
</div>
<div class="game-info">
点击: <span id="clickCount" class="click-count">0</span>
</div>
</div>
<!-- 扑克牌部分 -->
<div class="card" data-number="8" data-turn='back' onclick="handlerClick(this)">
<!-- 牌的背面 -->
<div class="card-back card-face">
<img class="cobweb cobweb-top-left" src="Images/Cobweb.png">
<img class="cobweb cobweb-top-right" src="Images/Cobweb.png">
<img class="cobweb cobweb-bottom-left" src="Images/Cobweb.png">
<img class="cobweb cobweb-bottom-right" src="Images/Cobweb.png">
<img class="spider" src="Images/Spider.png">
</div>
<!-- 牌的前面 -->
<div class="card-front card-face">
<div class="card red" data-value="8 ?">
<div>?</div>
</div>
</div>
</div>
<div class="card" data-number="9" data-turn="back" onclick="handlerClick(this)">
<!-- 牌的背面 -->
<div class="card-back card-face">
<img class="cobweb cobweb-top-left" src="Images/Cobweb.png">
<img class="cobweb cobweb-top-right" src="Images/Cobweb.png">
<img class="cobweb cobweb-bottom-left" src="Images/Cobweb.png">
<img class="cobweb cobweb-bottom-right" src="Images/Cobweb.png">
<img class="spider" src="Images/Spider.png">
</div>
<!-- 牌的前面 -->
<div class="card-front card-face">
<div class="card red" data-value="9 ?">
<div>?</div>
</div>
</div>
</div>
<div class="card" data-number="8" data-turn="back" onclick="handlerClick(this)">
<!-- 牌的背面 -->
<div class="card-back card-face">
<img class="cobweb cobweb-top-left" src="Images/Cobweb.png">
<img class="cobweb cobweb-top-right" src="Images/Cobweb.png">
<img class="cobweb cobweb-bottom-left" src="Images/Cobweb.png">
<img class="cobweb cobweb-bottom-right" src="Images/Cobweb.png">
<img class="spider" src="Images/Spider.png">
</div>
<!-- 牌的前面 -->
<div class="card-front card-face">
<div class="card black" data-value="8 ?">
<div>?</div>
</div>
</div>
</div>
<div class="card" data-number="9" data-turn="back" onclick="handlerClick(this)">
<!-- 牌的背面 -->
<div class="card-back card-face">
<img class="cobweb cobweb-top-left" src="Images/Cobweb.png">
<img class="cobweb cobweb-top-right" src="Images/Cobweb.png">
<img class="cobweb cobweb-bottom-left" src="Images/Cobweb.png">
<img class="cobweb cobweb-bottom-right" src="Images/Cobweb.png">
<img class="spider" src="Images/Spider.png">
</div>
<!-- 牌的前面 -->
<div class="card-front card-face">
<div class="card black" data-value="9 ?">
<div>?</div>
</div>
</div>
</div>
</div>
设计网页时我们可以先设计好网页结构,同时使用类选择器和ID选择器标识元素的作用,方便后面CSS样式编写。
此页面游戏区域我们定义了一个game-container, 它包含游戏信息 game-info-container和card, game-info-container内部 每一项都是 game-info;card表示一张扑克牌,其中包含牌的背面card-back和正面card-front, 不管是正面还是背面都包含有牌的内容,这里我们使用card-face表示;
在card类 节点中我们还设计了用户自定义属性data-number和data-turn用于表示扑克牌的数字值和是否翻转,同时还使用了HTML页面中注册事件的方式οnclick=handlerClick(this)
card-back牌的背面,内容有五张图片,分别是蜘蛛网和蜘蛛,牌的前面就是数字和花色,这些内容需要用到传统的position排版以及伪元素,还包括使用CSS3中的flex布局
二、CSS样式设计
- 通用样式
/* 定义字体 */
@font-face {
font-family: "恐怖蜘蛛";
src: url(Fonts/恐怖蜘蛛.ttf) format("truetype");
}
* {
/* 非常重要 */
box-sizing: border-box;
}
html {
/* 使用上面定义的字体 */
font-family: "恐怖蜘蛛", serif;
min-width: 100vw;
min-height: 100vh;
}
/* 整个背景的径向渐变,从中心向四周扩散 */
body {
margin: 0;
background: radial-gradient(#f15f66, #7e2625);
}
在通用样式设计中,我们使用了自定义字体,这个字体文件是从网上直接下载的免费字体,后面在html 样式中使用了这种自定义字体, 定义字体时不能少了format,不同类型的字体文件format的参数值不同
box-sizing它的常用值有两个:content-box和border-box, 这两个不同的值决定元素width和height的值
body中我们使用到了CSS3中的渐变色
html样式中还使用到了vw和vh单位
- 游戏标题game-title和游戏信息game-info样式
/* 游戏标题 */
.game-title {
color: #ebd409;
text-align: center;
font-size: 4em;
font-weight: normal;
}
/* 游戏信息 */
.game-info {
color: #f0f3f8;
font-size: 3em;
}
标题 和游戏信息只是让文字内容居中,定义了简单的颜色和字体大小,使用到了相对单位em
- 游戏内容部分CSS
/* 整个游戏界面使用Grid布局 */
.game-container {
display: grid;
grid-template-columns: repeat(8, auto);
justify-content: center;
gap: 10px;
perspective: 800px;
}
/* 游戏信息部分容器 */
.game-info-container {
grid-column: 1 / -1;
display: flex;
justify-content: space-between;
}
grid网格布局相当好用,grid-template-columns: repeat(8, auto); 将自动将容器分为8列,这个值可改成你希望的
grid-column: 1 / -1; 可以认为是将整个行中的所有列进行了合并,合并后设置布局方式为flex
perspective: 800px;是CSS3中3D的内容,指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果
- 扑克牌布局CSS
/* 扑克牌样式,主要是定义宽和高 */
.card {
position: relative;
height: 175px;
width: 125px;
}
/* 鼠标放在card样式对象的div下的子元素card-back和card-front 后的翻牌效果,可以改成点击 */
.card:hover .card-back {
transform: rotateY(-180deg);
}
.card:hover .card-front {
transform: rotateY(0deg);
}
/* 不管牌的背面还是前面的内容样式设计 */
.card-face {
position: absolute;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
backface-visibility: hidden;/* 面向观察者的背面不可见 */
border-radius: 12px;
border-width: 1px;
border-style: solid;
font-size: 7em;
transition: transform 500ms ease-in-out;
}
/* 背面层样式 */
.card-back {
background-color: black;
border-color: #FF6D00;
}
/* 字面层样式 */
.card-front {
background-color: #FFBB89;
border-color: #333;
transform: rotateY(180deg);
}
/* 背面层 内容样式 */
.cobweb {
position: absolute;
width: 45px;
height: 45px;
transition: width 100ms ease-in-out, height 100ms ease-in-out;
}
.card-face:hover .cobweb {
width: 55px;
height: 55px;
}
.cobweb-top-left {
top: 0;
left: 0;
transform: rotate(270deg);
}
.cobweb-top-right {
top: 0;
right: 0;
}
.cobweb-bottom-left {
bottom: 0;
left: 0;
transform: rotate(180deg);
}
.cobweb-bottom-right {
bottom: 0;
right: 0;
transform: rotate(90deg);
}
.spider {
align-self: flex-start;
transform: translateY(-20px);
transition: transform 100ms ease-in-out;
}
/* 鼠标放在背面上 蜘蛛的样式 */
.card-back:hover .spider {
transform: translateY(0);
}
.card.red {
color: red;
display: flex;
justify-content: center;
align-items: center;
}
.card.black {
color: black;
display: flex;
justify-content: center;
align-items: center;
}
.card::before, .card::after {
content: attr(data-value);
font-size: 2rem;
position: absolute;
}
.card::before {
top: .1rem;
left: .1rem;
}
.card::after {
bottom: .1rem;
right: .1rem;
transform: rotate(180deg);
}
此处CSS的重点部分内容很多,其实也是CSS中常用的,比如在背面设计中使用了position:relative和position:absolute,内部图片元素中使用了top/left/bottom/right, 它们是盒子模型的基础排版方式,同时也结合了flex布局
before和after伪元素,用在了牌的正面文字和花色的位置
transition和transform是CSS3中变形和过渡动画
总结
- 这里没有贴出运行结果图片,有兴趣的朋友可以将代码搬回去试试。
- 使用了CSS中老式的position和新的 flex和grid排版布局,看你的浏览器是否支持了
- CSS设计中过渡和动画以及3D变换技术让界面变得更加美观