什么是圣杯布局和双飞翼布局?
圣杯布局和双飞翼布局是一样的,都是两边固定宽度,中间自适应的三栏布局,中间栏要放在文档流前面以优先渲染。不过两者实现方式上有些区别

为什么要使用双飞翼布局和圣杯布局
都是为了解决两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。
原理及代码
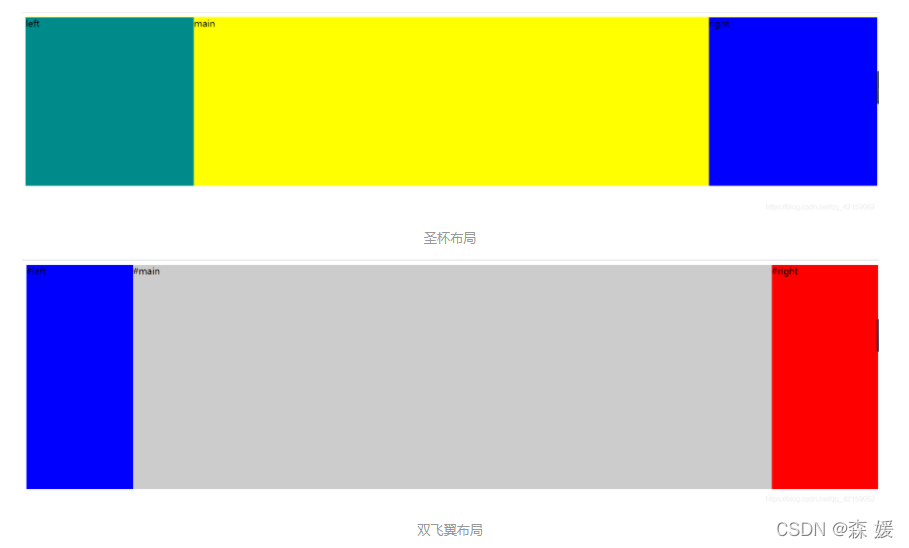
圣杯布局:为了中间div内容不被遮挡,将中间div设置了左右padding-left和padding-right后,将左右两个div用相对布局position: relative并分别配合right和left属性,以便左右两栏div移动后不遮挡中间div。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>圣杯布局</title>
<style>
.container {
border: 1px solid yellow;
padding: 0 300px;
}
.container div {
float: left;
position: relative;
}
/* 中间自适应 */
.main {
width: 100%;
height: 300px;
background: #FFFF00;
}
/* 左 */
.left {
height: 300px;
width: 300px;
background: darkcyan;
margin-left: -100%;
left: -300px;
}
/* 右 */
.right {
height: 300px;
width: 300px;
background: #0000FF;
margin-left: -300px;
right: -300px;
}
</style>
</head>
<body>
<!-- 圣杯布局 -->
<div class="container">
<!-- 中间自适应 -->
<div class="main">main</div>
<!-- 两边定宽 -->
<!-- 左 -->
<div class="left">left</div>
<!-- 右 -->
<div class="right">right</div>
</div>
</body>
</html>
双飞翼布局:为了中间div内容不被遮挡,直接在中间div内部创建子div用于放置内容,在该子div里用margin-left和margin-right为左右两栏div留出位置。多了1个div,少用大致4个css属性(圣杯布局中间div的padding-left和padding-right这2个属性,加上左右两个div用相对布局position: relative及对应的right和left共4个属性,一共6个;而双飞翼布局子div里用margin-left和margin-right共2个属性,6-2=4)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>双飞翼布局</title>
<style>
.col {
float: left;
}
#main {
width: 100%;
height: 400px;
background-color: #ccc;
}
#main-wrap {
margin: 0 190px 0 190px;
}
#left {
width: 190px;
height: 400px;
margin-left: -100%;
background-color: #0000FF;
}
#right {
width: 190px;
height: 400px;
margin-left: -190px;
background-color: #FF0000;
}
</style>
</head>
<body>
<!-- 双飞翼布局 -->
<div id="container">
<div id="main" class="col">
<div id="main-wrap">
#main
</div>
</div>
<div id="left" class="col">
#left
</div>
<div id="right" class="col">
#right
</div>
</div>
</body>
</html>