目标
- 说出标签的书写注意规范
- 写出HTML骨架标签
- 写出超链接标签
- 写出图片标签并说出alt和title的区别
- 说出相对路径的三种形式
一、HTML语法规范
- 1.基本语法概述
1.1 HTML标签是由尖括号包围的关键词,例如<html>。
1.2? HTML标签通常是成对出现的,例如<html></html>,我们称为双标签。标签对中第一个标签称为开始标签,第二个标签是结束标签。
1.3 有些特殊的标签必须是单个标签(极少情况),例如<br/>,我们称为单标签。
- 2.标签关系
可以分为两类:包含关系和并列关系。
二、HTML基本结构标签
- 第一个HTML网页
<html>
<head>
<title> 第一个文件 </title>
</head>
<body>
Hello World!!!
</body>
</html>????
| 标签名 | 定义 | 说明 |
| <html></html> | HTML标签 | 页面中最大的标签,我们称为根标签 |
| <head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| <title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本上都是放到body里面的 |
三、开发工具
Vscode
输入感叹号回车可以直接生成骨架标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个页面文件</title>
</head>
<body>
Hello World!!!
</body>
</html>- VS Code工具生成骨架标签新增代码
- <!DOCTYPE>标签
文档类型的声明标签(DOC-type)作用就是告诉浏览器使用的是哪种版本的HTML的版本。
注意:它必须位于文档最前面的位置,处于<html>标签之前;它不是一个HTML标签,它就是文档类型声明标签。
- lang语言
用来定义当前文档显示的语言。
en定义语言为英语,zh-CN定义语言为中文。
实际上定义为en也能写中文,定义为zh-CN也能写英文。
- charset字符集
字符集是多个字符的集合,以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该采用哪种字符编码。
Charset常用的值有:GB2312、BIG5、GBK和UTF-8,其中UTF-8也被称为万国码,其中包含了全世界所有国家需要用到的字符。
- 总结
1.<!DOCTYPE html>文档声明类型标签,告诉我们浏览器这个页面采取html5版本来显示页面。
2.<html lang="en">告诉浏览器或者搜索引擎这是一个英文网站,本页面采取英文来显示。
3.<meta charset="UTF-8"/>必须写,采取UTF-8来保存文字,如果不屑就会乱码,具体原理后面分析。
四、HTML常用标签
- 标签语义
根据标签语义,在合适的地方给一个最为合理的标签,可以让界面结构更清晰。
- 标题标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题标签</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>HTML提供了6个等级的网页标题,即<h1>-<h6>。
单词head的缩写意为头部、标题。
特点:加了标题标签的文字会加粗变大,且占一行。
- 段落和换行标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>在中国IT教育行业发展的轨迹中,<br /> 能始终秉承着初心做教育的企业为数不多,
而在李开复老师的心中,传智播客就是其中之一。在11年的风雨历程中,传智播客在中国I
T教育行业留下了“为莘莘学子改变命运而讲课,为千万学生少走弯路而著书”的独特烙印。
同时,传智播客也凭借着良好的口碑、更注重品质的教学及优秀的业绩增长成功吸引了众多
知名投资者们的青睐,其中不乏创新工场、经纬、君度、蓝图、北城壹号等多个投资机构。</p>
<p>不久前,传智播客新加入了几位知名股东,其中包括创投圈的大咖——创新工场的李开复
老师。在中国,李开复老师至少影响了70和80后两代人,然而翻开他的履历,我们并没
有看到诸如马云、马化腾那样堪称传奇的成功经历,我们看到的只是一位厚积薄发、深
耕在世界IT互联网行业多年的“导师”:</p>
</body>
</html>在HTML标签中,<p>标签用于定义段落,意为paragraph,它可以将整个文章分段。
特点:文本在一个段落中会根据浏览器大小自动换行;段落和段落之间会有较大空隙。
在HTML标签中,<br />标签用于强制换行,意为break,将文字强制换行。
特点:<br />是一个单标签,且每行之间没有间隙。
- 文本格式化标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本格式化标签</title>
</head>
<body>
<p>我是<strong>加粗</strong>的文字</p>
<p>我是<b>加粗</b>的文字</p>
<p>我是<em>倾斜</em>的文字</p>
<p>我是<i>倾斜</i>的文字</p>
<p>我是<del>删除</del>的文字</p>
<p>我是<s>删除</s>的文字</p>
<p>我是带<ins>下划线</ins>的文字</p>
<p>我是带<u>下划线</u>的文字</p>
</body>
</html>在网页中,有时候需要给文字设置粗体、斜体或下划线等效果,就需要HTML中的文本格式化标签,突出重要性,比普通文字更重要。
| 语义 | 标签 | 说明 |
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong>标签加粗 语义更强烈 |
| 倾斜 | <em></em>或者<i></i> | 更推荐使用<em>标签倾斜 语义更强烈 |
| 删除线 | <del></del>或者<s></s> | 更推荐使用<del>标签删除 语义更强烈 |
| 下划线 | <ins></ins>或者<u></u> | 更推荐使用<ins>标签下划 语义更强烈 |
- <div>和<span>标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div和span标签</title>
</head>
<body>
<div>一个div分区占一行</div>
<div>一个div分区占一行</div>
<span>多个span可以占一行</span>
<span>多个span可以占一行</span>
<span>多个span可以占一行</span>
</body>
</html><div>和<span>是没有语义的,它们就是一个盒子,用来装内容的。
<div>是division的缩写,表示分割、分区。<span>意为跨度、跨距。
特点:<div>标签用来布局,但是现在一行只能放一个<div>,大盒子;
?<span>标签用来布局,一行上可以多个<span>,小盒子。
- 图像标签和路径(重点)
- 图像标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签的使用</title>
</head>
<body>
<h4>图像标签的使用:</h4>
<img src="01.jpeg" />
<h4>alt 替换文本 图像显示不出来时显示的文字:</h4>
<img src="00.jpeg" alt="背景图片" />
<h4>title 提示文本 鼠标放在图片上显示的文本:</h4>
<img src="01.jpeg" alt="背景图片" title="背景图片" />
<h4>给图像设置尺寸和边框:</h4>
<img src="01.jpeg" alt="背景图片" title="背景图片" width="200" border="15" />
</body>
</html>在HTML标签中,<img>标签用于定义HTML页面中的图像。
<img>是image的缩写,意为图像。
<img src="" />
图像标签的起他属性:
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文字,图像不能显示的文字 |
| title | 文本 | 提示文本,鼠标放到图片上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
border一般不在图像属性中更改。
使用注意点:图像标签可以拥有多个属性,在标签名之后;属性之间不分先后顺序,属性与属性之间都用空格分开;属性采取键值对的形式,即key="value"的格式,就是 属性="属性值"。
- 路径(前期铺垫知识)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>路径使用</title>
</head>
<body>
<img src="01.jpeg" />
<img src="images/01.jpeg" />
<img src="../01.jpeg" alt="背景图片" />
<img src="D:\ZFiend\study\code-program\codefiles\vscode\HTML\study\day 01\01.jpeg" alt="绝对路径"/>
</body>
</html>- 目录文件夹和根目录
实际工作中,我们的文件应当放在一个目录文件夹中管理他们。
目录文件夹:就是普通文件夹,里面存放了我们做页面所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件家的第一层就是根目录。
- 路径
通常我们会新建一个文件夹来放这些图片文件(images),这时候再查找图像,就需要采用”路径“的方式来指定图像文件的位置。
路径可分为:
1.相对路径
2.绝对路径
相对路径:以引用文件所在位置为参考基础,而建立的目录路径。
就是图片相对于HTML文件的位置。
| 相对路径分类 | 符号 | 说明 |
| 同一级路径 | 图像文件位于HTML文件同一级 如<img src="baidu.gif" /> | |
| 下一级路径 | / | 图像文件位于HTML文件下一级 如 <img src="images/baidu.gif" /> |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级 如<img src="../baidu.gif" /> |
绝对路径:是指根目录下到目标文件的位置路径。
注意:绝对路径符号为\。
- 超链接标签(重点)
在HTML标签中,<a>标签用于定义超链接,作用是从一个网页链接到另一个页面。
- 链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
<a>为单词anchor的缩写,意为:锚。
两个属性作用如下:
| 属性 | 作用 |
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能。 |
| target | 用于指定链接或页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式。 |
- 链接分类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接使用</title>
</head>
<body>
<h4>1.外部链接</h4>
<a href="http://www.baidu.com" target="_blank">百度一下</a>
<h4>2.内部链接</h4>
<a href="10.超链接使用.html" target="_self">我链接我自己</a>
<h4>3.空链接</h4>
<a href="#">空链接</a>
<h4>4.下载链接</h4>
<a href="01.zip" target="_blank">图片下载</a>
<h4>5.网页元素的链接</h4>
<a href="http://www.baidu.com"><img src="01.jpeg" width="200"></a>
</body>
</html>- 外部链接:如<a href="http://www.baidu.com"">百度</a>。
- 内部链接:网站内部页面之间的相互链接 直接链接内部页面名称即可,例如<a href="index.html">首页</a>。
- 空链接:如果当时没有确定链接目标时,<a href="#">空链接</a>。
- 下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素的链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
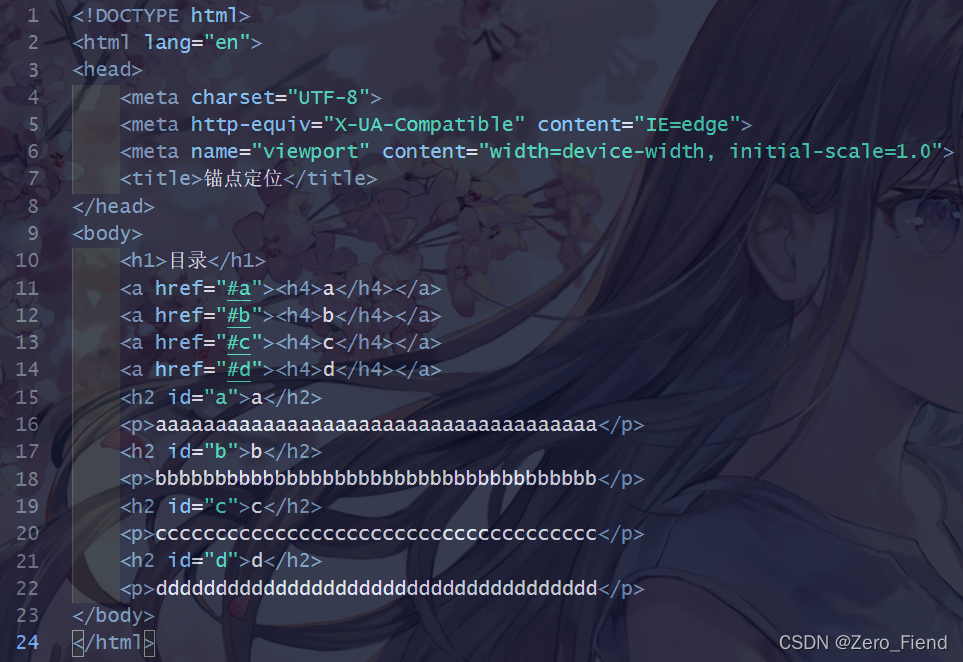
锚点链接:在我们点击链接,可以快速定位到页面中的某个位置。

- 在链接文本的href属性中,设置属性值为#名字的形式,如<a href="#two">第二集</a>
- 找到目标位置标签,里面添加一个id属性 = 刚才的名字,如:<h3 id="two">第二集介绍</h3>
五、HTML中的注释和特殊字符
- 注释
在HTML文件中便于阅读理解内容含义。
HTML中的注释以"<!--"开头,以"-->"结束。
快捷键crtl+/
- 特殊字符
| 特殊字符 | 描述 | 字符的代码 |
| 空格符 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| 版权 | © | |
| 注册商标 | ® | |
| 摄氏度 | ° | |
| +- | 正负号 | ± |
| X | 乘号 | × |
| 除号 | ÷ | |
| 平方 | ² | |
| 立方 | ³ |
????????