前言
插槽,这个东西就和它的名字一样,是插在需要的地方的。
它的作用就好比是一个母版页,有固定的写好的东西,也有需要不断改变的东西。
又好比你写一个网站,而这个网站中有许多页面,而这几个页面中都有相似之处,但也有不同之处。
而这种内容,在vue中往往就要通过插槽slot来实现
提示:以下是本篇文章正文内容,下面案例可供参考
一、插槽的基本使用
在引用了vue后,有着一个叫slot的标签,只要写好这样一个标签,就会有了一个插槽。
<slot></slot>
当然也可以在里面写东西,这样一来,使用这个插槽就会默认显示这里面的东西
<slot>hello</slot>
在组件中使用默认插槽的实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../../vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<cpn1><button>按钮</button></cpn1>
<cpn1><span>666</span></cpn1>
<cpn1></cpn1>
<cpn1><button>按钮</button></cpn1>
</div>
</body>
<template id="cpn1">
<div>
<h2>我是组件</h2>
<p>我是组件,哈哈哈</p>
<slot>hello</slot>
</div>
</template>
<script type="text/javascript">
let content={
template:'#cpn1'
}
let vm=new Vue({
el:'#app',
data:{
},
components:{
cpn1:content
}
});
</script>
</html>

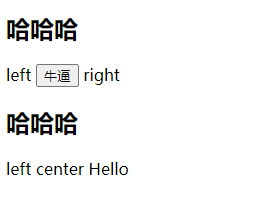
如图所示,不适用插槽,组件的内容都是一样的,而使用了插槽,
这里叫做默认插槽,就会显示默认的数据,上图中hello就是默认的数据.
其他的,只要在插槽中写什么就是什么了
二、具名插槽
为什么需要具名插槽
假设有一下需求
一个网站需要多个导航栏,导航栏中的布局方式至少有两处不相同
那么如果是一个不相同我们还可以通过默认插槽实现,但如果有多个呢?默认插槽写多个它会怎么区分呢?
因此,我们引出了具名插槽,给定一个名字,这样就可以对应着提供数据了
它的写法如下
<slot name="center"></slot>
使用方法
<cpn1><button slot="center">牛逼</button></cpn1>
在组件中使用具名插槽的实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../../vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<cpn1><button slot="center">牛逼</button></cpn1>
<cpn1><span slot="right">Hello</span></cpn1>
</div>
</body>
<template id="cpn1">
<div>
<h2>哈哈哈</h2>
<slot name="left">left</slot>
<slot name="center">center</slot>
<slot name="right">right</slot>
</div>
</template>
<script type="text/javascript">
let content={
template:'#cpn1'
}
let vm=new Vue({
el:'#app',
data:{
},
components:{
cpn1:content
}
});
</script>
</html>

三、作用域插槽
作用域插槽常用于表格之中
格式
<template slot-scope="scope">
其实这个东西不用在表格中是和普通插槽没有什么区别的,但当用在表格中后,就会很有用
<template slot-scope="scope">
{{scope.row}}
</template>
list:[
{
name:'平桥尖',
creditCard:654321,
sex:1,
phone:12121212,
org:'平桥卫生院'
},
{
name:'平桥兵',
creditCard:123456,
sex:1,
phone:13131313,
org:'平桥卫生院'
},
{
name:'平桥果',
creditCard:789456,
sex:2,
phone:14141414,
org:'平桥卫生院'
},
{
name:'平桥子',
creditCard:321654,
sex:2,
phone:15151515,
org:'平桥卫生院'
}
]

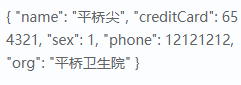
在上图中,我直接将scope.row打印出来发现,其实这里面就是对应着我这个表格绑定的列表数据中的一条,其实也就是一行。
比如上面代码,可以用来判断数据。
{{scope.row.sex==1?'男':'女'}}
这样可以判断给定的字段对应的实际的值
当然,肯定就有人要问了,那用其他方法也能实现啊,为什么非要是插槽呢?
那主要是因为,插槽能够为一个表格在完成前留出一个空间,这个空间其实就是一个div,但是它并不显示,也就是display:none,等到后续有操作要进行时,再将插槽填充成想要的数据
总结
例如:以上就是今天要讲的内容,本文仅仅简单介绍了插槽的基本使用,而涉及到深层的东西,还需要深入学习了解。如有不足,还望指正!