ECharts
官网:https://echarts.apache.org/zh/index.html
Echarts的基本使用步骤:
- 引入echarts库
- 创建一个DOM容器(容器要定义宽高)
- 通过
echarts.init方法初始化一个echarts实例 - 通过对应的API生成对应的图表
柱状图:
setOption方法创建一个柱状图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
#main {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #ccc;
}
</style>
</head>
<body>
<div id="main" style="width: 600px;height: 400px;"></div>
<script>
// 初始化实例
const myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
const option = {
title: {
text: 'echarts 入门实例',
},
tooltip: {},
legend: {
data: ['销量'],
},
xAxis: {
data: ['耐克', '阿迪', '李宁', '安踏', '鸿星尔克', '彪马']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 10, 15, 20, 25, 50]
}
]
};
// 显示图表
myChart.setOption(option);
</script>
</body>
</html>

针对以上图表,提出以下问题:
- 整个图表的背景色如何设置?
* 最简单的方式,直接采用颜色主题,具体详见颜色主题专栏 - title如何设置样式、位置?
* legend. orient: 图例列表的布局朝向。‘horizontal’ | ‘vertical’
* legend. itemGap: 图例每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。
* legend. itemWidth:图例标记的图形宽度。(legend图形的宽度) - legend如何设置样式(例如自定义颜色,字体大小等)
- 如何自定义柱子的样式?
- y轴刻度值如何自定义?
- x轴文本如何设置斜体,内容较多时如何换行?
- x轴上的每个柱子、刻度值如何放在刻度线的中间位置?
- 如何去除、自定义每列数据顶部的刻度线?
- 如何设置title和图表之间的间距?
- 列数据较多时,如何让柱宽度固定?
图表容器及大小:
场景一:
通常来说,需要在 HTML 中先定义一个
节点,并且通过 CSS 使得该节点具有宽度和高度。初始化的时候,传入该节点,图表的大小默认即为该节点的大小,除非声明了 opts.width 或 opts.height 将其覆盖。
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
</script>
需要注意的是,使用这种方法在调用 echarts.init 时需保证容器已经有宽度和高度了。
场景二:
如果图表容器不存在宽度和高度,或者,你希望图表宽度和高度不等于容器大小,也可以在初始化的时候指定大小。
<div id="main"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'), null, {
width: 600,
height: 400
});
</script>
场景三:
相应容器的大小并改变图表的大小
比如,图表容器是一个高度为 400px、宽度为页面 100% 的节点,你希望在浏览器宽度改变的时候,始终保持图表宽度是页面的 100%。
这种情况下,可以监听页面的 window.onresize 事件获取浏览器大小改变的事件,然后调用 echartsInstance.resize 改变图表的大小。
<style>
#main,
html,
body {
width: 100%;
}
#main {
height: 400px;
}
</style>
<div id="main"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
window.onresize = function() {
myChart.resize();
};
</script>
场景四:
容器大小自适应浏览器窗口,图表大小不完全等于容器大小,那么如何实现图表大小不等于容器大小的效果?
const myChart = document.getElementById('main');
window.onresize = function () {
myChart.resize({
width: 800,
height: 400
});
}
场景五:
容器节点被销毁以及被重建时
假设页面中存在多个标签页,每个标签页都包含一些图表。当选中一个标签页的时候,其他标签页的内容在 DOM 中被移除了。这样,当用户再选中这些标签页的时候,就会发现图表“不见”了。
本质上,这是由于图表的容器节点被移除导致的。即使之后该节点被重新添加,图表所在的节点也已经不存在了。
正确的做法是,在图表容器被销毁之后,调用
echartsInstance.dispose销毁实例,在图表容器重新被添加后再次调用echarts.init初始化。
样式
- 颜色主题(Theme)
- 调色盘
- 直接样式设置(itemStyle、lineStyle、areaStyle、label、…)
- 视觉映射(visualMap)
颜色主题
最简单的更改全局样式的方式,是直接采用颜色主题(theme)。
ECharts5 除了一贯的默认主题外,还内置了’dark’主题。可以像这样切换成深色模式:
var myChart = echarts.init(dom, 'dark');
其他的主题详见:ECharts官网 ——> 文档 ——> 使用手册 ——> 概念篇 ——> 样式 ——> 颜色主题(Theme)
调色盘
调色盘,可以在 option 中设置。它给定了一组颜色,图形、系列会自动从其中选择颜色。 可以设置全局的调色盘,也可以设置系列自己专属的调色盘。
option = {
// 全局调色盘。
color: [
'#c23531',
'#2f4554',
'#61a0a8',
'#d48265',
'#91c7ae',
'#749f83',
'#ca8622',
'#bda29a',
'#6e7074',
'#546570',
'#c4ccd3'
],
series: [
{
type: 'bar',
// 此系列自己的调色盘。
color: [
'#dd6b66',
'#759aa0',
'#e69d87',
'#8dc1a9',
'#ea7e53',
'#eedd78',
'#73a373',
'#73b9bc',
'#7289ab',
'#91ca8c',
'#f49f42'
]
// ...
},
{
type: 'pie',
// 此系列自己的调色盘。
color: [
'#37A2DA',
'#32C5E9',
'#67E0E3',
'#9FE6B8',
'#FFDB5C',
'#ff9f7f',
'#fb7293',
'#E062AE',
'#E690D1',
'#e7bcf3',
'#9d96f5',
'#8378EA',
'#96BFFF'
]
// ...
}
]
};
问题:这个东东具体如何使用?
直接的样式设置 itemStyle, lineStyle, areaStyle, label, …
直接的样式设置是比较常用设置方式。纵观 ECharts 的 option 中,很多地方可以设置 itemStyle、lineStyle、areaStyle、label 等等。这些的地方可以直接设置图形元素的颜色、线宽、点的大小、标签的文字、标签的样式等等。
一般来说,ECharts 的各个系列和组件,都遵从这些命名习惯,虽然不同图表和组件中,itemStyle、label 等可能出现在不同的地方。
高亮样式: emphasis
在鼠标悬浮到图形元素上时,一般会出现高亮的样式。默认情况下,高亮的样式是根据普通样式自动生成的。但是高亮的样式也可以自己定义,主要是通过 emphasis 属性来定制。emphsis 中的结构,和普通样式的结构相同,例如:
option = {
series: {
type: 'scatter',
// 普通样式。
itemStyle: {
// 点的颜色。
color: 'red'
},
label: {
show: true,
// 标签的文字。
formatter: 'This is a normal label.'
},
// 高亮样式。
emphasis: {
itemStyle: {
// 高亮时点的颜色。
color: 'blue'
},
label: {
show: true,
// 高亮时标签的文字。
formatter: 'This is a emphasis label.'
}
}
}
};
注意:在 ECharts4 以前,高亮和普通样式的写法,是这样的:
option = {
series: {
type: 'scatter',
itemStyle: {
// 普通样式。
normal: {
// 点的颜色。
color: 'red'
},
// 高亮样式。
emphasis: {
// 高亮时点的颜色。
color: 'blue'
}
},
label: {
// 普通样式。
normal: {
show: true,
// 标签的文字。
formatter: 'This is a normal label.'
},
// 高亮样式。
emphasis: {
show: true,
// 高亮时标签的文字。
formatter: 'This is a emphasis label.'
}
}
}
};
这种写法 仍然被兼容,但是,不再推荐。事实上,多数情况下,开发者只想配置普通状态下的样式,而使用默认的高亮样式。所以在 ECharts4 中,支持不写 normal 的配置方法(即前一个代码片段里的写法),使得配置项更扁平简单。
通过VisualMap组件设定样式
该方法暂时不做研究,此处有几个概念需要了解一下:
- VisualMap是视觉映射组件
- 视觉编码
- 视觉元素
- 视觉通道
数据集
数据集(dataset)是专门用来管理数据的组件。
虽然每个系列都可以在 series.data 中设置数据,但是从 ECharts4 支持 数据集 开始,更推荐使用 数据集 来管理数据。因为这样,数据可以被多个组件复用,也方便进行 “数据和其他配置” 分离的配置风格。毕竟,在运行时,数据是最常改变的,而其他配置大多并不会改变。
在系列中设置数据
在数据集中设置数据
数据设置在数据集(dataset)中的好处:
-
能够贴近数据可视化的常见思维方式:(Ⅰ) 提供数据 (Ⅱ) 指定数据到视觉的映射,从而形成图表。
-
数据和其他配置可以被分离开来。数据常变,其他配置常不变。分开易于分别管理。
-
数据可以被多个系列或者组件复用,对于大数据量的场景,不必为每个系列创建一份数据。
-
支持更多的数据的常用格式,例如二维数组、对象数组等,一定程度上避免使用者为了数据格式而进行转换。
下面是一个最简单的 dataset 的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: rgba(0, 0, 0, 0.5);
}
#main {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #ccc;
}
</style>
</head>
<body>
<div id="main" style="width: 600px; height: 400px"></div>
<script>
// 初始化实例
const myChart = echarts.init(document.getElementById("main"));
// 指定图表的配置项和数据
const option = {
title: {
text: '2022代码产出'
},
legend: {},
tooltip: {},
// 声明一个x轴,类目轴(category),默认情况下,类目轴对应dataset的第一列
xAxis: { type: 'category' },
// 声明一个y轴,数值轴
yAxis: {},
// 声明多个bar系列,每个系列会对应到dataset的每一列
series: [
{ type: 'bar' },
{ type: 'bar' },
{ type: 'bar' },
],
dataset: {
source: [
['', '2015', '2016', '2017'], // 此列数据第一个值,官方填充了product,是否是特指
['app开发', 100, 200, 300],
['web开发', 120, 220, 320],
['hybrid开发', 110, 120, 130]
]
}
};
// 显示图表
myChart.setOption(option);
</script>
</body>
</html>
或
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: rgba(0, 0, 0, 0.5);
}
#main {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #ccc;
}
</style>
</head>
<body>
<div id="main" style="width: 600px; height: 400px"></div>
<script>
// 初始化实例
const myChart = echarts.init(document.getElementById("main"));
// 指定图表的配置项和数据
const option = {
title: {
text: '2022代码产出'
},
legend: {},
tooltip: {},
// 声明一个x轴,类目轴(category),默认情况下,类目轴对应dataset的第一列
xAxis: { type: 'category' },
// 声明一个y轴,数值轴
yAxis: {},
// 声明多个bar系列,每个系列会对应到dataset的每一列
series: [
{ type: 'bar' },
{ type: 'bar' },
{ type: 'bar' },
],
dataset: {
// 用 dimensions 指定了维度的顺序。直角坐标系中,如果 X 轴 type 为 category,
// 默认把第一个维度映射到 X 轴上,后面维度映射到 Y 轴上。
// 如果不指定 dimensions,也可以通过指定 series.encode
// 完成映射,参见后文。
dimensions: ['product', '2015', '2016', '2017'],
source: [
{ product: 'app开发', '2015': 100, '2016': 200, '2017': 300 },
{ product: 'web开发', '2015': 120, '2016': 220, '2017': 320 },
{ product: 'hybrid开发', '2015': 110, '2016': 120, '2017': 130 },
]
}
};
// 显示图表
myChart.setOption(option);
</script>
</body>
</html>
把数据集( dataset )的行或列映射为系列(series)
- 指定数据集的行(row)还是列(column)映射为系列(series),使用
series.seriesLayoutBy属性配置,可取值有:
- column:默认值。系列被安放到 dataset 的列上面。
- row:系列被安放到 dataset 的行上面。
option = {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015'],
['Matcha Latte', 41.1, 30.4, 65.1, 53.3],
['Milk Tea', 86.5, 92.1, 85.7, 83.1],
['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4]
]
},
xAxis: [
{ type: 'category', gridIndex: 0 },
{ type: 'category', gridIndex: 1 }
],
yAxis: [{ gridIndex: 0 }, { gridIndex: 1 }],
grid: [{ bottom: '55%' }, { top: '55%' }],
series: [
// 这几个系列会出现在第一个直角坐标系中,每个系列对应到 dataset 的每一行。
{ type: 'bar', seriesLayoutBy: 'row' },
{ type: 'bar', seriesLayoutBy: 'row' },
{ type: 'bar', seriesLayoutBy: 'row' },
// 这几个系列会出现在第二个直角坐标系中,每个系列对应到 dataset 的每一列。
{ type: 'bar', xAxisIndex: 1, yAxisIndex: 1 },
{ type: 'bar', xAxisIndex: 1, yAxisIndex: 1 },
{ type: 'bar', xAxisIndex: 1, yAxisIndex: 1 },
{ type: 'bar', xAxisIndex: 1, yAxisIndex: 1 }
]
};
维度
常用图表所描述的数据大部分是“二维表”结构。
当我们把系列(series)对应到列的时候,那么:
-
每一列就是一个维度(dimensions)
-
每一行称为数据项(item)
反之,当我们把系列(series)对应到行的时候,那么:
-
每一行就是一个维度(demensions)
-
每一列称为数据项(item)
维度可以有单独的名字,便于在图表中显示。维度名(dimensions name)可以定义在dataset的第一行或者第一列。从第二行开始才是正式数据
- 指定dataset的第一行(列)是否是维度:
dataset.source中的第一行(或第一列)是否包含维度名,ECharts会自动探索,也可以手动设置,如果在 dataset.dimensions 中定义了,优先使用定义的:
-
dataset.sourceHeader: true显示声明第一行(列)就是维度 -
dataset.sourceHeader: false表明第一行(列)就是数据
- 维度的定义(维度名、维度类型):
? 简单理解:维度可以理解成为柱子的种类,默认显示在tooltip中的title
dataset.dimensionssersies.dimensions
维度总结:
| 系列(series) | 行/列(column/row) | 维度(dimensions) | 类目 |
|---|---|---|---|
| 列(column) | 列(column) | 列(column) | 行 |
| 行(row) | 行(row) | 行(row) | 列 |
demo1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: rgba(0, 0, 0, 0.5);
}
#main {
background: #ccc;
}
</style>
</head>
<body>
<div id="main" style="width: 600px; height: 400px"></div>
<script>
// 初始化实例
const myChart = echarts.init(document.getElementById("main"));
// 指定图表的配置项和数据
const option = {
title: {
text: "2022代码产出",
},
legend: {},
tooltip: {},
xAxis: { type: "category" },
yAxis: {},
series: [
{ type: "bar" },
{ type: "bar" },
{ type: "bar" },
],
dataset: {
sourceHeader: false,
dimensions: [null, "2015", "2016", "2017"],
source: [
["app开发1", 100, 200, 300],
["web开发2", 220, 230, 240],
["hybrid开发3", 320, 330, 340]
]
},
};
// 显示图表
myChart.setOption(option);
</script>
</body>
</html>
demo2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: rgba(0, 0, 0, 0.5);
}
#main {
background: #ccc;
}
</style>
</head>
<body>
<div id="main" style="width: 600px; height: 400px"></div>
<script>
// 初始化实例
const myChart = echarts.init(document.getElementById("main"));
// 指定图表的配置项和数据
const option = {
title: {
text: "2022代码产出",
},
legend: {},
tooltip: {},
xAxis: { type: "category" },
yAxis: {},
series: [
// 系列与行对应,每一行就是一个维度,每一列就是一个类目
{ type: "bar", seriesLayoutBy: 'row' },
{ type: "bar", seriesLayoutBy: 'row' },
{ type: "bar", seriesLayoutBy: 'row' },
],
dataset: {
sourceHeader: false,
dimensions: [null, "2015", "2016", "2017"],
source: [
["app开发1", "web开发2", "hybrid开发3"],
[100, 220, 320],
[200, 230, 330],
[300, 240, 340]
]
},
};
// 显示图表
myChart.setOption(option);
</script>
</body>
</html>
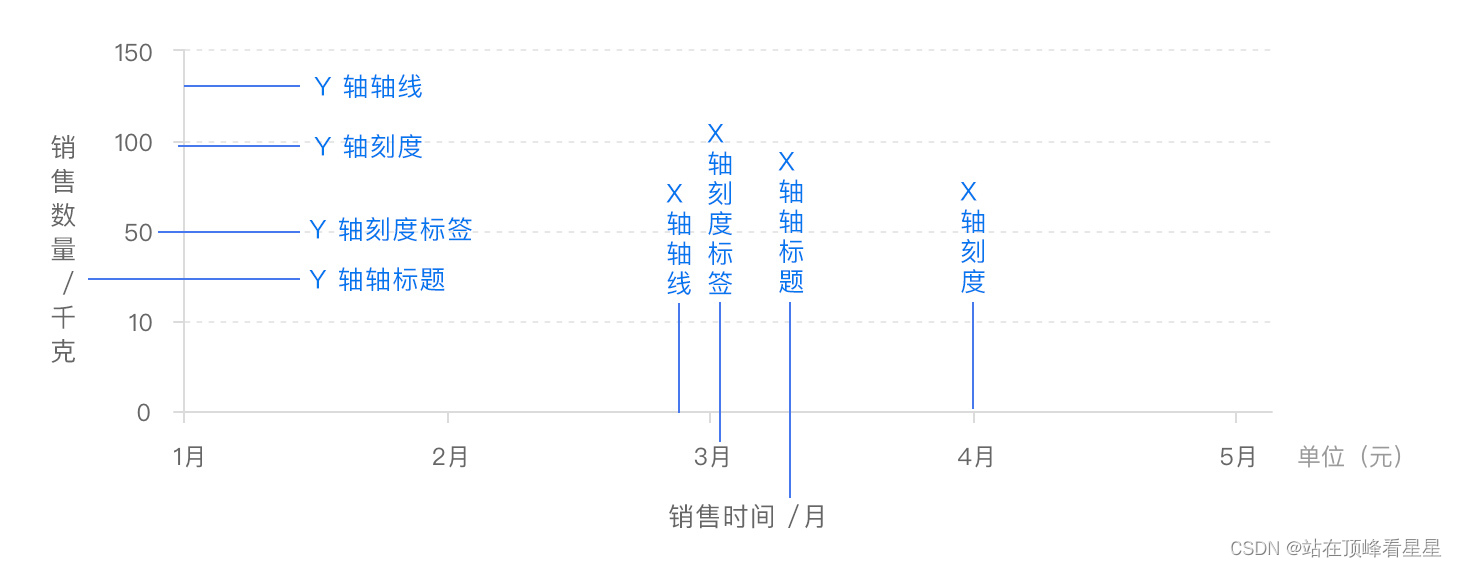
坐标轴