一、问题引入
最近在实习阶段,遇到了一个问题,主管安排我写一个页面(练习),其中有一个要求就是图片要求自适应,并且图片不能变形🐶
给了我一张设计图纸,但由于不懂得设计图纸需要放大到100%后,才能对元素量大小🤣
一开始有放大图片,但没有放大到100%,导致说页面完成后跟原稿相差很多😂
图片自适应,我用了一个很笨的方法(我所认为的),网上的方法是将图片套在一个标签里,并且图片宽高设置为100%💖
然后图片会跟着父标签的大小进行填充,但在实际操作并没法实现😂(可能是哪里操作有问题,也可能要具体问题具体分析吧)
拉伸浏览器宽度时,父标签的实际大小是没有变化的。(原因:父标签宽度被我设置死了,并且单位是px,而不是em)🤣
这里其实可以把单位换算成em,但我嫌太麻烦了,换了种方法。
最终,我结合自己的理解:🤙🏻最根本的问题是我能偶自动修改父标签的宽度,并按照图片的比例换算出父标签的高度。
但这种方法在这个页面上,被我整复杂,并且在换算时可能还有偏差。
并且,不断拉伸页面时,计算修改父标签的宽度,会造成页面重排,对性能还是有一些影响的🔥
二、大屏图片自适应
认为最笨的方法(在这个页面中)😂
<style>
.imgbox {
width: 1920px;
height: 1100px;
}
img {
width: 100%;
height: 100%;
}
</style>
<div class="imgbox">
<img src="./banner.png" />
</div>
// 获取父标签的宽度
var imgboxWidth = $(".imgbox").width();
// 获取父标签的高度
var imgboxHeight = $(".imgbox").height();
// 计算宽高比例
var scale = imgboxHeight / imgboxWidth
// 监听浏览器拉伸
$(window).resize(function() {
// 获取浏览器的宽度
var w = $(window).width();
// 设置父标签的宽度
$(".imgbox").css({
width: w,
height: scale * w
})
})
这里父标签的宽高设置,是按照图片的比例进行计算的
这个方法最终是实现了大屏图片自适应。
最终,看了身边人的写法,自己总结后,🍭有两种方法可以实现这个效果(针对这个页面)。由于涉及到公司的一些业务,我就举个例子(涉及的知识点是一样的)
三、纯 CSS 实现大屏图片自适应
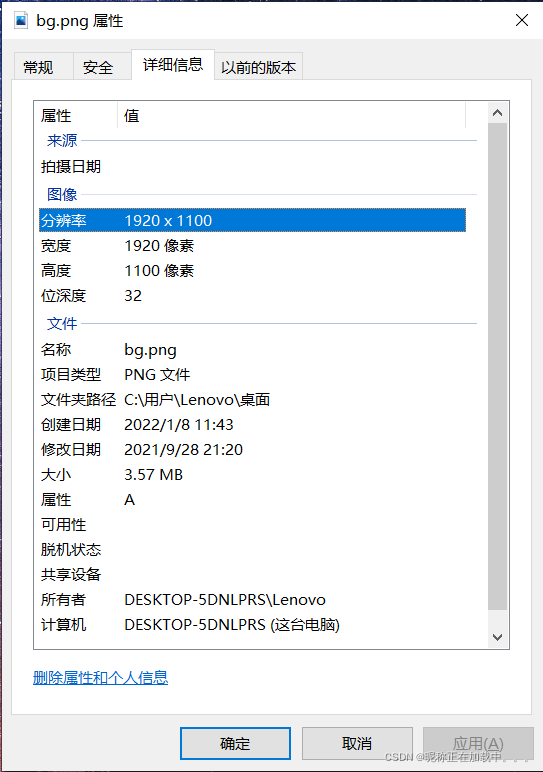
🌹大屏图片信息:


- 方法一:使用:
background实现🐺
<style>
.banner {
width: 100%;
height: 1100px; /* 跟图片的实际大小一致 */
min-width: 1300px;
background: url(../img/bg.png) no-repeat;
background-position: center top; /* 定位 */
}
</style>
<div class="banner"></div>
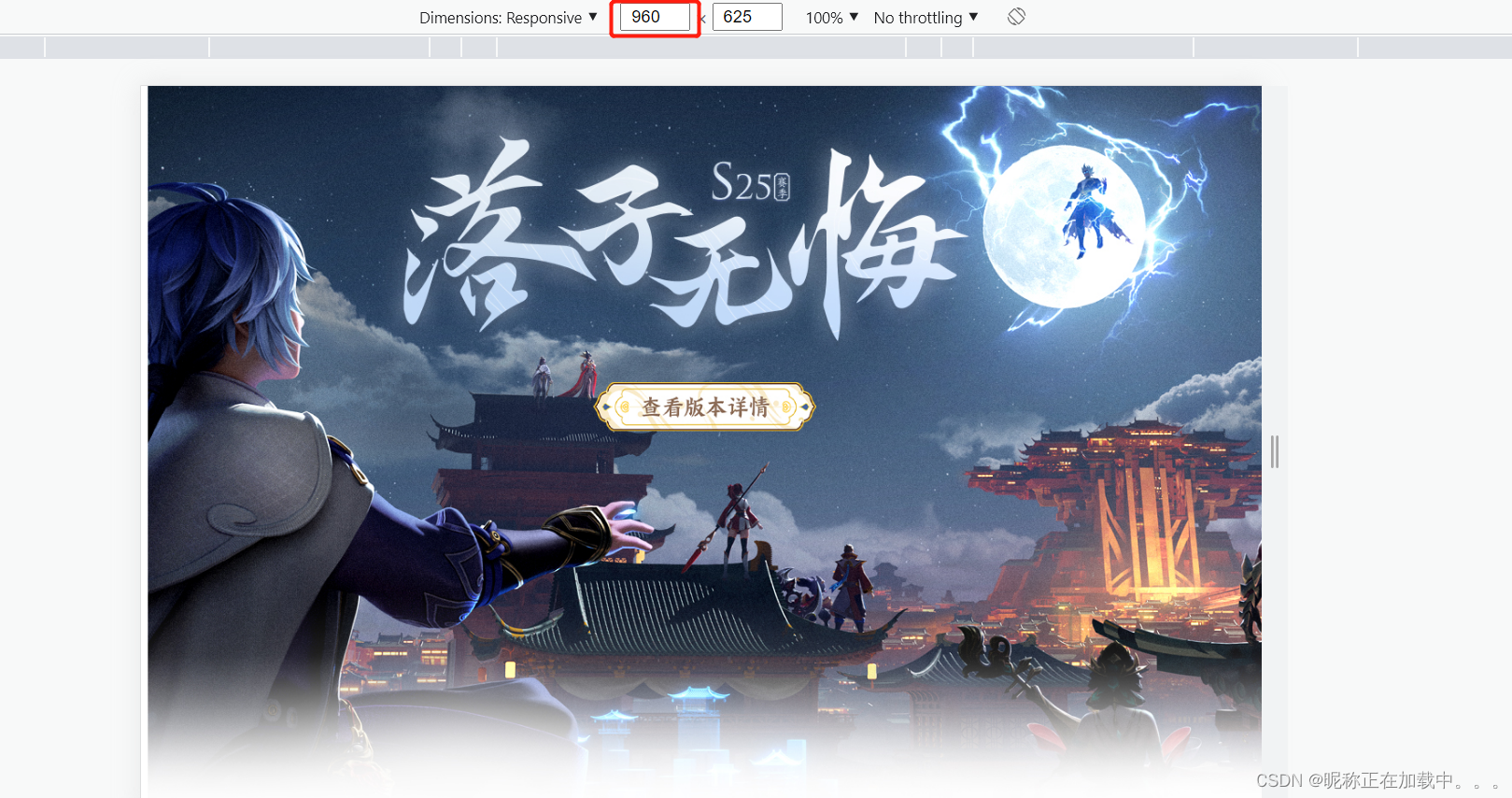
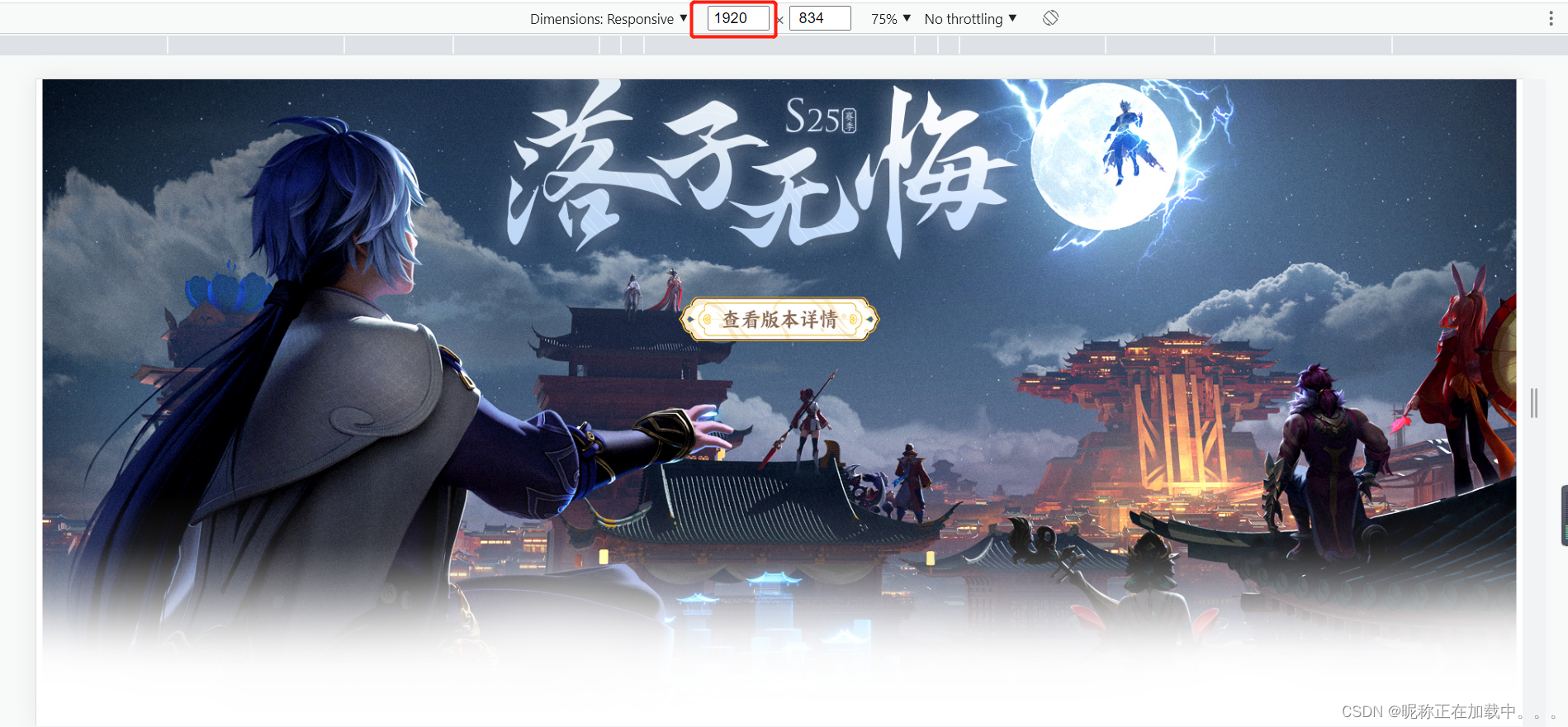
修改屏幕的大小
1920 / 2 = 960

1920

很明显图片能根据屏幕大小进行自适应
- 方法二:使用
postion和overflow实现🐺
<style>
.banner {
position: relative;
overflow: hidden;
}
.banner img {
position: absolute;
transform: translateX(-50%);
left: 50%;
}
<style>
<div class="banner">
<img src="./bg.png">
</div>
第二种:最根本是🔥它把整张图片原样(宽高自动)放到屏幕上,再将图片通过定位的方式定位到屏幕中间,并且为了防止撑大这个屏幕,父元素溢出部分隐藏🔥