set集合
一、Set集合
Set集合:是一种数据结构,结构类似于数组,且没有重复的值。主要用于数组去重,字符串去重。
1、操作方法
1、add()
用于添加值,返回set结构本身,如下:
let set = new Set();
set.add('小王').add('小冉').add('小熊');
console.log(set)
打印结果为:

需要注意的是:拓展运算符(...)可以将Set值扩展出来。
例如将上面的字符串分别以字符和数组的扩展:
console.log(...set);
console.log([...set])
打印结果为:

2、delete()
用于删除值,并返回一个boolean 表示是否删除成功。
例如:删除上例中的‘小熊’,如下:
set.delete('小熊')
console.log(set)
打印结果为:

成功删除。
3、has()
用于判断指定值值是否存在,并返回一个Boolean值
例如:分别判断上例中的‘小熊’和‘小王’是否存在,如下:
console.log(set.has('小熊'))//true
console.log(set.has('小王'))//false
打印结果为:

4、clear()
用于清除所有值。没有返回值
例如:清除上例中的集合所有元素,并检查,如下:
set.clear()
console.log(set)
打印结果为:

清除成功。
5、for…of ()
由于Set只有键值没有键名,也可以说键和值是同一个(键、值相同,可以省略) ,所keys和values返回值相同,如下:
(1)keys遍历键
let set = new Set();
set.add('小王').add('小冉').add('小熊');
for(let i of set.keys()){
console.log(i)
}
打印结果为:

(2)values遍历值
let set = new Set();
set.add('小王').add('小冉').add('小熊');
for(let i of set.values()){
console.log(i)
}
打印结果为:

(3)打印键值对
let set = new Set();
set.add('hello').add('wh')
for(let i of set.entries()){
console.log(i)
}
打印结果为:

2、set案例
1、数组去重
如下:
let arr = [1,3,5,2,3,6,3,2];
let set = new Set(arr);
let result = [...set]
console.log(result)
打印结果为:

注意:因为我们需要的是一个数组,所以不能直接打印set对象。
2、交集A∩B
let arr1 = [1,2,3,4,5,6]
let arr2 = [2,3,4,7]
let set = new Set(arr2)
let result = [... new Set(arr1)].filter(item=>set.has(item))
console.log(result);
打印的结果为:

3、并集A∪B
let arr1 = [1,2,3,4,5,6]
let arr2 = [2,3,4,7]
let result = [...new Set([...arr1,...arr2])]
console.log(result)
打印结果为:

4、差集A-B
let arr1 = [1,2,3,4,5,6]
let arr2 = [2,3,4,7]
let set1 = new Set(arr1);
let set2 = new Set(arr2)
let result = [...set1].filter(item=>!set2.has(item))
console.log(result)
打印结果为:

二、Map集合
????????ES6提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。也就是说,Object结构提供了“字符串—值”的对应,Map结构提供了“值—值”的对应,是一种更完善的Hash结构实现。
???????? ES6中的Map类型是一种储存着许多键值对的有序列表,其中的键名和对应的值支持所有的数据类型。键名的等价性判断是通过调用Object.is()方法实现的,所以数字5与字符串"5"会被判定为两种类型,可以分别作为独立的两个键出现在程序中,这一点与对象不一样,因为对象的属性名总会被强制转换成字符串类型。
1、操作方法
1、set()
给Map添加数据,返回添加后的Map (给已存在的键赋值会覆盖掉之前的值)
例如:新建一个Map,给其赋值:
let map = new Map();
map.set('name','小王').set('age',18);
console.log(map)
打印结果为:

2、get()
获取某个key的值,返回key对应的值,没有则返回undefined
例如:获取上例中的name的属性值:
console.log(map.get('name')) // 小王
打印结果为:

3、has()
检测是否存在某个key,返回布尔值存在:true; 不存在:false
例如:检测上例中age是否存在:
console.log(map.has('age'))
打印结果为:

可知存在。
4、delete()
删除某个key及其对应的value,返回布尔值,成功:true; 失败:false
例如:删除上例中的age对应的value:
console.log(map.delete('age'))
console.log(map)
打印结果为:

删除成功。
5、clear()
清除所有的值,返回 undefined
例如:清空上例中Map集合中的所有内容:
console.log(map.clear())
console.log(map)
打印结果为:

清除成功。
6、for…of遍历
Map的遍历顺序就是插入顺序
新建一个Map集合,如下所示:
let map = new Map();
map.set('name','wh');
map.set('study',function(){
console.log('有在好好学习')
})
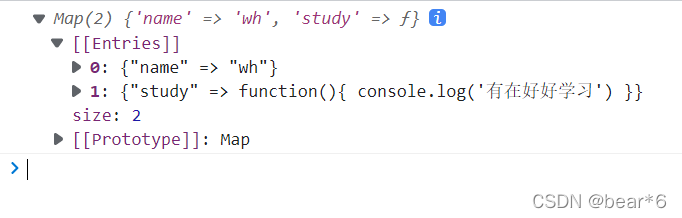
console.log(map)
打印结果为:

现在来执行一些操作
(1)keys(): 获取Map的所有key
for (let key of map.keys()) {
console.log(key);
}
打印结果为:

(2)values(): 获取Map的所有值
for (let value of map.values()) {
console.log(value);
}
打印的结果为:

(3)entries(): 获取Map所有成员
for (let item of map.entries()) {
console.log(item[0],item[1]);
}
打印结果为:

该方法等同于:
for (let[ key,value] of map) {
console.log(key,value);
}

7、转为数组
Map结构转为数组结构,比较快速的方法是使用扩展运算符(...)
如下:
onst map = new Map([[1, 'one'],[2, 'two'],[3, 'three']]);
console.log([...map.keys()])
// [1, 2, 3]
console.log([...map.values()])
// ['one', 'two', 'three']
console.log([...map.entries()])
// [[1,'one'], [2, 'two'], [3, 'three']]
console.log([...map])
// [[1,'one'], [2, 'two'], [3, 'three']]
打印结果为:

8、forEach()遍历
如下:
const map = new Map([[1, 'one'],[2, 'two'],[3, 'three']]);
console.log(map);
map.forEach((value,key,map)=>{
console.log(value,key,map);
})
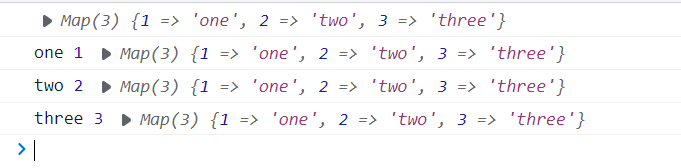
打印结果为:

我们还可以结合数组的map方法、filter方法,可以实现 Map 的遍历和过滤,如下:
const map0 = new Map().set(1,'wh').set(2,'rc').set(3,'xl');
const map1 = new Map([...map0].filter(([k,v])=>k<3));
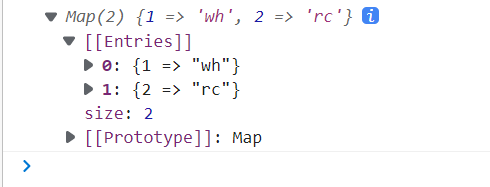
console.log(map1);
打印结果为: