HTML可以通俗地被认为是动物骨架,而CSS可以通俗被认为是外表,JavaScript可以通俗地被认为是行为.
HTML的基本结构
< !–这是注解内容–>,不显示在网页中
<!DOCTYPE htlm><!--声明文档,即告知浏览器当前页面使用哪种HTML版本写代码-->
<html><!--表示页面编写的都是HTML代码-->
<head><!--表示页面的头部-->
<meta charset="UTF-8"><!--告知浏览器此页面属于什么字符编码格式-->
<title>网页标题</title>
</head>
<body><!--表示页面的身体-->
</body>
</html>
单标签
<br/>换行
<img/>图片
<hr/>水平线
图片标签中的属性:
src=" " ------图片来源,必写
alt=" " -------图片加载失败时显示的文字
title=" " ------ 图片放到图片上显示的文字
width=" " ------图片宽度
height=" " -----图片高度
loading=" “----- 指示浏览器应当如何加载该图像
align=” "------控制图片与文本同行时,二者的相对位置
注:若只改变宽或高,图片等比例缩放
双标签
<h1>文本标题</h1><!--h1,h2,h3...依次为一级标题,二级标记,三级标题...重要性递减-->
<p>段落</p>
<a>链接名字</a>
<bdo dir="rtl">从右往左读</bdo>
<strong>加粗</strong>
<b>加粗</b>
<i>斜体</i>
<em>斜体</em>
<sub>下标</sub>
<sup>上标</sup>
<del>删除文本</del>
<ins>插入文本</ins>
<abbr title="原单词">缩写后的单词</abbr>
<textarea>文本框</textarea>
a标签:
style=“text-decoration:none;“此时链接无下划线
href=” 链接”
图片链接:
<a href=""><img src="feng.jpg" border="10" width="32" height="32"/></a>
效果:
表格
<table border="1"
cellspacing="10" cellpadding="1">
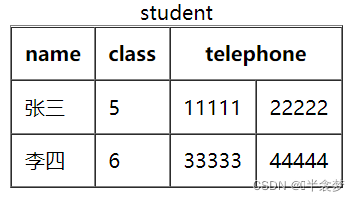
<caption>student</caption>
<tr>
<th>name</th>
<th>class</th>
<th colspan="2"> telephone</th>
</tr>
<tr>
<td>张三</td>
<td>5</td>
<td>11111</td>
<td>22222</td>
</tr>
<tr>
<td>李四</td>
<td>6</td>
<td>33333</td>
<td>44444</td>
</tr>
代码效果:
border属性:控制表格是否有线
cellspacing属性:控制表格内表格与外表格间距
cellpadding属性:控制文本与内表格间距
caption标签:给表格加标题
tr标签:表示一行
th,td标签:按顺序表示一行的一列,前者有加粗字体的效果
colspan属性:表示某一格内再分为n个格子
列表
列表包括无序列表,有序列表,自定义列表.
有序列表
<ol type="i">
<li>红</li>
<li>橙</li>
<li>黄</li>
</ol>
type=""控制序号类型
效果:
无序列表
<ul style="list-style-type:disc">
<li>红</li>
<li>橙</li>
<li>黄</li>
</ul>
style=""控制指示图案
效果:
自定义列表
<dl>
<dt>标题标题</dt>
<dd>内容</dd>
<dd>内容</dd>
</dl>
效果:
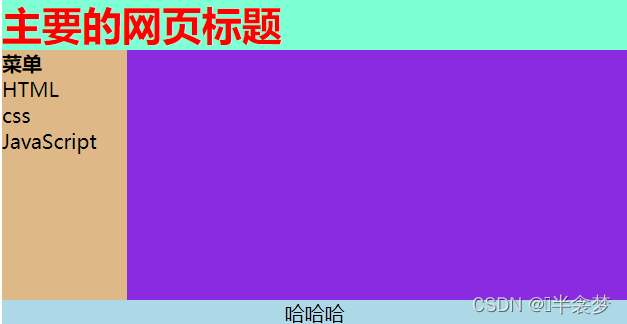
布局
div布局
<div id="container" style="width:500px">
<div id="header" style="background-color: aquamarine;">
<h1 style="margin-bottom: 0;">主要的网页标题</h1>
</div>
<div id="menu" style="background-color: burlywood;height: 200px;width:100px;float:left;">
<b>菜单</b><br/>
HTML<br/>
css<br/>
JavaScript
</div>
<div id="content" style="background-color: blueviolet;height: 200px;width: 400px;float: left"></div>
<div id="footer" style="background-color: lightblue;clear:both;text-align: center;">
哈哈哈
</div>
</div>
id 属性用于为 HTML 元素指定唯一的 id
id 属性的值在 HTML 文档中必须是唯一的,且区分大小写
CSS 和 JavaScript 可使用 id 属性来选取元素或设置特定元素的样式
float属性:定义元素在哪个方向浮动,如果浮动非替换元素,则要指定一个明确的宽;否则,它们会尽可能地窄.

表格布局
<table border="1" cellspacing="0" width="500">
<tr>
<th colspan="2" style="background-color: lightblue" height="100px">网页中的所有标题</th>
</tr>
<tr height="300px">
<td style="background-color:aqua;"width="200px">
html<br/>
css<br/>
JavaScript
</td>
<td style="background-color: blue;"></td>
</tr>
<tr style="background-color: burlywood" height="100px"><td colspan="2" style="text-align:center">嘻嘻嘻嘻</td></tr>
</table>

表单
<form>
<input type="checkbox" name="vehicle" value="Bike">Bike<br/>
<input type="checkbox" name="vehicle" value="Car">Car<br/>
</form>
type属性控制表单类型,具体效果可自行尝试.
对于name,value,和id的性质,可以根据该链接了解(嘿嘿嘿!)
https://blog.csdn.net/superzx123/article/details/50349615
下面这块代码可以给表单加个边框(下拉表单)
<form action="">
<fieldset>
<legend>Person</legend>
<select name="abc">
<option value="444"> a</option><br/>
<option value="555" selected> b</option><br/>
<option value="666" >c</option>
</select>
</fieldset>
</form>
selected可以改变下拉表单默认展示的选项