1.同源策略 & 跨域

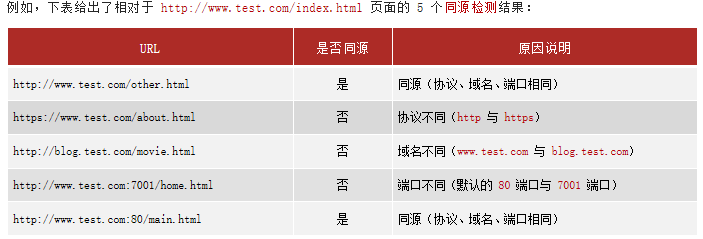
1. 同源:两个 URL 地址具有相同的协议、主机名、端口号。

同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。
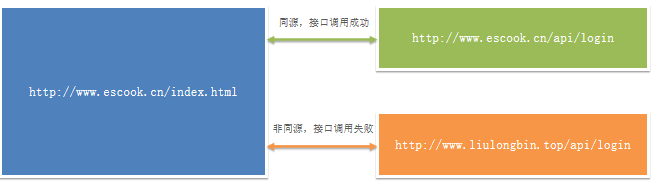
浏览器的同源策略规定:不允许非同源的 URL 之间进行资源的交互。

2. 跨域:
同源指的是两个 URL 的协议、主机名、端口号完全一致,反之,则是跨域。
出现跨域的根本原因:浏览器的同源策略不允许非同源的 URL 之间进行资源的交互。
例如:
网页:http://www.test.com/index.html
接口:http://www.api.com/userlist
受到同源策略的限制,上面的网页请求下面的接口会失败!
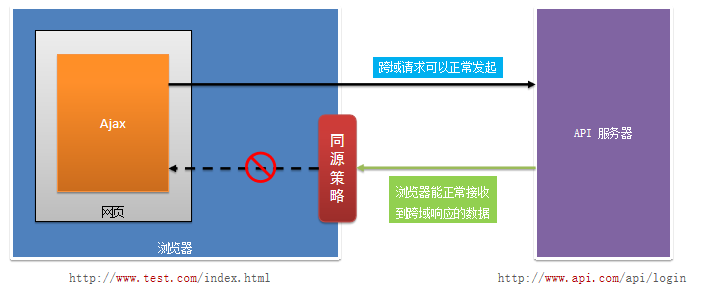
浏览器对跨域请求的拦截过程
浏览器允许发起跨域请求。但跨域请求回来的数据,会被浏览器拦截,无法被页面获取到!示意图如下:

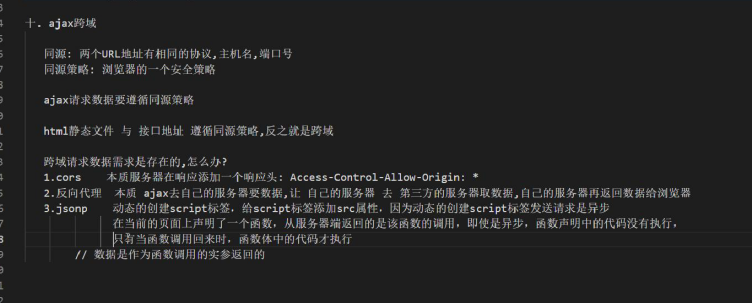
3.解决跨域限制的三种方案:
JSONP 和 CORS 是实现跨域数据请求的两种技术方案。
注意:目前 JSONP 在实际开发中很少会用到,CORS 是跨域的主流技术解决方案。 和 反向代理
| 方案 | 诞生的时间 | 方案来源 | 优点 | 缺点 |
|---|---|---|---|---|
| JSONP | 出现较早 | 民间(非官方) | 兼容性好(兼容低版本 IE) | 仅支持 GET 请求 |
| CORS | 出现较晚 | W3C 官方标准 | 支持 GET、POST、PUT、DELETE、PATCH等常见的请求方式 | 不兼容某些低版本浏览器 |
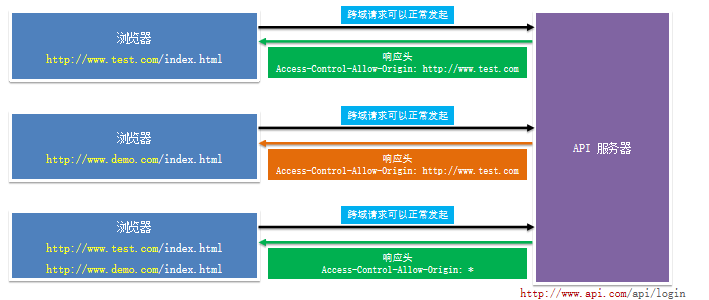
1.CORS 技术需要浏览器和服务器同时支持,二者缺一不可:
- 浏览器要支持 CORS 功能(主流的浏览器全部支持,IE 不能低于 IE10)
- 服务器要开启 CORS 功能(需要后端开发者为接口开启 CORS 功能)
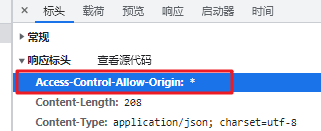
CORS 的原理:服务器端通过 Access-Control-Allow-Origin 响应头,来告诉浏览器当前的 API 接口是否允许跨域请求。

CORS 的两个主要优势:
CORS 是真正的 Ajax 请求,支持 GET、POST、DELETE、PUT、PATCH 等这些常见的 Ajax 请求方式只需要后端开启 CORS 功能即可,前端的代码无须做任何改动

注意:我们之前做过的案例中,所有调用的接口均已在服务器端开启了 CORS 功能!例如:聊天机器人案例、新闻列表案例、用户登录案例
2.JSONP 是实现跨域数据请求的一种技术解决方案。
它只支持 GET 请求,不支持 POST、DELETE 等其它请求。
在实际开发中很少被使用,在面试中可能会问到 JSONP 的原理
在解决跨域问题时:
CORS 方案用到了 XMLHttpRequest 对象,发起的是纯正的 Ajax 请求
JSONP 方案没有用到 XMLHttpRequest 对象,因此,JSONP 不是真正的 Ajax 技术
结论:只要用到了 XMLHttpRequest 对象,发起的就是 Ajax 请求!
JSONP 的底层实现原理:
JSONP 在底层,用到了 script 标签的 src 属性! script 标签的 src 属性,不受浏览器同源策略的限制可以把非同源的 JavaScript 代码请求到本地,并执行
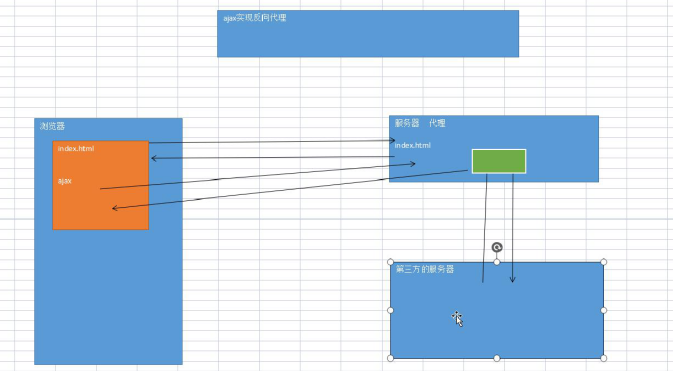
3.反向代理: 本质是 ajax去自己的服务器要数据 让自己的服务器去第三方服务器取数据 自己的服务器再返回数据给浏览器

2. 防抖 & 节流
1.防抖(debounce)指的是:频繁触发某个操作时,只执行最后一次。
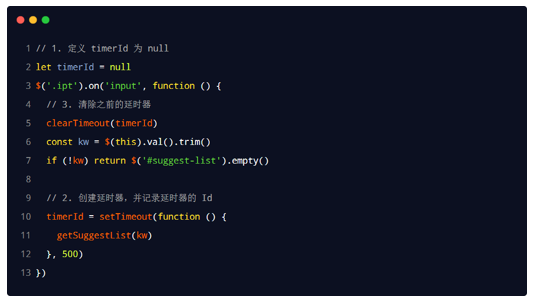
防抖的本质:利用setTimeout延时器 在单位时间重新触发事件,清除上一次的事件
场景:搜索框只在输入完后,才执行查询的请求。
好处:这样可以有效减少请求的次数,节省网络资源。

核心代码:

2.防抖案例:淘宝搜索案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>淘宝搜索案例</title>
<!-- 导入页面的基本样式 -->
<link rel="stylesheet" href="./css/search.css" />
</head>
<body>
<div class="container">
<!-- Logo -->
<img src="./images/taobao_logo.png" alt="" class="logo" />
<div class="box">
<!-- tab 栏 -->
<div class="tabs">
<div class="tab-active">宝贝</div>
<div>店铺</div>
</div>
<!-- 搜索区域(搜索框和搜索按钮) -->
<div class="search-box">
<input type="text" class="ipt" placeholder="请输入要搜索的内容" /><button class="btnSearch">
搜索
</button>
</div>
<!-- 搜索建议列表 -->
<div id="suggest-list">
<div class="suggest-item">搜索建议1</div>
<div class="suggest-item">搜索建议2</div>
<div class="suggest-item">搜索建议3</div>
<div class="suggest-item">搜索建议4</div>
</div>
</div>
</div>
<!-- 导入 axios -->
<script src="./lib/axios.js"></script>
<script>
axios.defaults.baseURL = 'http://www.liulongbin.top:3009'
// 防抖(debounce)指的是:频繁触发某个操作时,只执行最后一次。
// 防抖的本质:利用setTimeout延时器 在单位事件重新触发事件,清除上一次的事件
// 搜索框只在输入完后,才执行查询的请求。
//4.声明一个空的timeID
let timeId = null
// 1.监听输入事件
document.querySelector('.ipt').oninput = function () {
//5.5毫秒内如果有继续输入 就清除上一次的定时器 然后重新获取文本 反复进行这个操作直至用户停止输入 就在控制台打印
clearTimeout(timeId)
// 2.获取文本
let txt = this.value
//数据合法性的判断及清空关键词为空时的建议
if (txt.trim().length === 0) return document.querySelector('#suggest-list').innerHTML = ''
// 3.开启定时器 5毫秒之后打印搜索框文本
timeId = setTimeout(function () {
console.log(txt);
getSuggestList(txt)
}, 500)
}
//声明获取建议
function getSuggestList(txt) {
axios({
url: '/api/sug',
method: 'get',
params: {
q: txt
}
}).then(({ data: res }) => {
//成功回调
console.log(res)
let htmlArr = []
res.result.forEach(value => {
htmlArr.push(`
<div class="suggest-item">${value}</div>
`)
});
document.querySelector('#suggest-list').innerHTML = htmlArr.join('')
})
}
</script>
</body>
</html>
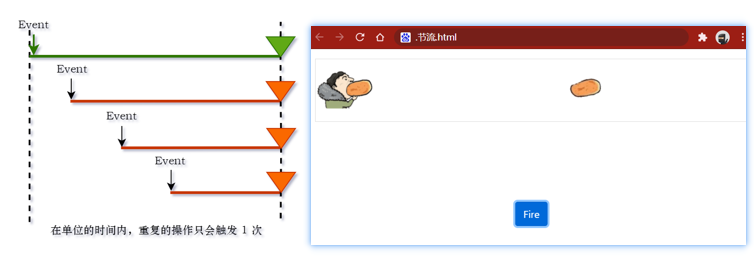
3.节流(throttle)指的是:单位时间内,频繁触发同一个操作,只会触发 第1 次。
节流的本质 : 用一个变量flag(节流阀)来设置状态,这个状态是布尔类型的值 true或false

核心代码:

4.节流案例:子弹射击
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap-v4.6.0.css">
<link rel="stylesheet" href="./lib/throttle.css">
</head>
<body>
<!-- 外层的盒子 -->
<div class="box">
<!-- 思聪 -->
<img src="./img/photo.gif" class="photo" alt="">
</div>
<!-- 发射的按钮 -->
<button class="btn btn-primary btn-fire">Fire</button>
<script src="./lib/jquery-v3.6.0.js"></script>
<script>
$(function () {
// 节流: 单位时间内, 频繁触发同一个操作, 只会触发一次
// 节流的本质: 用一个变量flag(节流阀)来设置状态, 这个状态是布尔类型的值 true或false
// 是否可以发射下一个子弹(true:表示可以发射,false:表示不能发射)
let flag = true
$('.btn-fire').on('click', function () {
// 每当触发点击事件,先判断是否能发射子弹(如果不能,return出去;如果能则立即把flag设为false)
if (flag === false) return
flag = false
// 1. 动态创建子弹的 DOM 对象
const newBall = $('<img src="./img/bullet.png" class="ball" alt="" />')
// 2. 将子弹添加到页面的盒子中
$('.box').append(newBall)
// 3. 执行动画
newBall.animate({ left: '95%' }, 1000, 'linear', function () {
// 当动画完成之后,移除这个子弹
$(this).remove()
// 当这颗子弹被销毁之后,把flag重置为true,表示可以发射下一颗子弹了
flag = true
})
})
})
</script>
</body>
</html>
5.总结:
能够知道 JSON 和 JS 对象之间如何进行转换
- JSON.parse( )
- JSON.stringify( )
能够说出 JSONP 的实现原理
- script 标签的 src 属性不受同源策略影响服务器响应回来的是一个函数的调用
能够说出什么是节流和防抖
- 防抖:频繁触发事件,只执行最后 1 次
- 节流:单位时间内,频繁触发的事件只执行 1 次