一、概念
1.什么是BOM
浏览器对象模型,JavaScript程序提供的操作浏览器的函数方法
2.JavaScript顶级对象
? ? ?是JavaScript定义好的对象
DOM操作的顶级对象
? ? ? ? document? ? ? ? ? ?也就是整个html文档
? ? ? ? document.documentElement? ? ? ?html标签
? ? ? ? document.body? ? ? ? ? ? ? ? ? ? ? ? ? ? body标签
? ? ? ? document.head? ? ? ? ? ? ? ? ? ? ? ? ? ? head标签
? ? ? ? document.title? ? ? ? ? ? ? ? ? ? ? ? ? ? ? title
BOM操作的顶级对象
? ? ? ? window
? ? ? ? ? ? ? ?JavaScript语法规定window可以省略不写
? ? ? ? ? ? ? ?window.alert()
? ? ? ? ? ? ? ?aleert()
二、BOM操作 三大弹窗
1.警告框
? ? ? ? ? ?window.alert('内容');
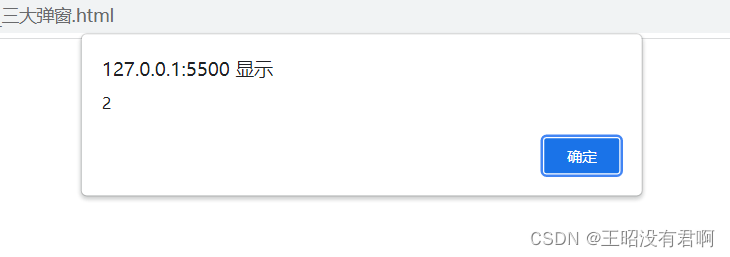
2.输入框
? ? ? ? ? ?window.prompt('内容');
? ? ? ? ? ?可以使用变量 存储输入的数据,获取的结果:一定是字符串类型
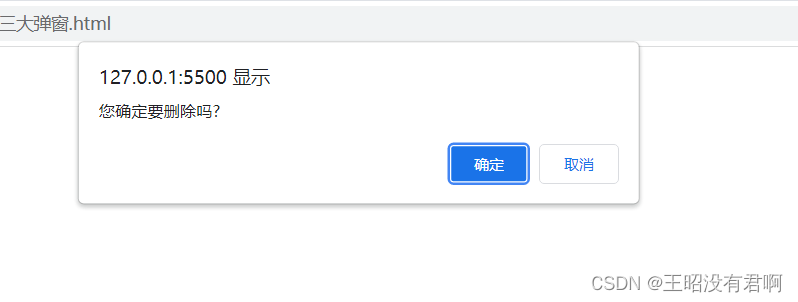
3.确认框
? ? ? ? ? ? window.confrim('内容');
? ? ? ? ? ? 可以使用变量 存储 执行结果返回值
? ? ? ? ? ? 点击 确定 返回值是 true
? ? ? ? ? ? 点击 取消 返回值是 false
//输入框 var num = window.prompt('请输入您想要输入的数字'); //警告框 window.alert(num); //确认框 var res = window.confirm('您确定要删除吗?'); console.log( res );输入框:
警告框:
确认框:?
三、视窗窗口 宽度 高度
获取浏览器视窗窗口宽度高度
?包括滚动条宽度
? ? window.innerWidth? ? ? ?window.innerHeight
?不包括滚动条宽度
有文档类型声明 (实际项目中使用的函数方法,只需要重点记这一个即可)
? ? document.documentElement.clientWidth
? ? document.documentElement.clientHeight
没有文档类型声明
? ? document.body.clientWidth
? ? document.body.clientHeight
四、浏览器视窗窗口监听事件
当 视窗窗口 宽度高度改变时 触发对应的函数程序
? ?根据 浏览器视窗窗口宽度 设定需要执行函数程序
? ? ?window.addEventListener('resize',function(){});
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ height: 5000px; } div{ width: 1000px; height: 100px; background: pink; margin:50px auto; } </style> </head> <body> <div></div> <script> //获取div标签对象 var oDiv = document.querySelector('div'); //视窗窗口监听事件 //当 视窗窗口 宽度高度改变时 触发函数程序 window.addEventListener('resize',function(){ //获取 浏览器 视窗窗口的宽度 var width = document.documentElement.clientWidth; // 如果 视窗窗口宽度 大于 1200 div的宽度是原始宽度的100% if (width > 1200) { oDiv.style.width = '1000px'; // 如果 视窗窗口宽度 在 1200 至 960 div的宽度是原始宽度的 80% }else if(width <= 1200 && width > 960) { oDiv.style.width = '800px'; // 如果 视窗窗口宽度 在 960 至 768 div的宽度是原始宽度的 60% }else if (width <= 960 && width > 768) { oDiv.style.width = '600px'; // 如果 视窗窗口宽度 小于 768 div的宽度是原始宽度的 40% }else if (width <= 768) { oDiv.style.width = '400px'; } }); </script> </body> </html>有兴趣的小伙伴可以自己去看一下执行结果,类似于响应式布局
五、页面上卷的距离
获取页面上卷的高度
有文档类型声明
? ? document.documentElement.scrollTop
? ? document.documentElement.scrollLeft
没有文档类型声明
? ? ?document.body.scrollTop
? ? ?document.body.scrollLeft
六、页面滚动监听事件
页面滚动触发的函数程序
? window.addEventListener('scroll',function(){})
一般 页面滚动监听事件 每次触发都不会只触发一次
一般 都是 页面滚动一次 触发多次函数程序
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ height: 5000px; } div{ width: 100%; height: 0px; font-size: 80px; line-height: 150px; background: pink; color: #fff; text-align: center; position:fixed; top:0; left:0; overflow: hidden; transition:all 1s; } </style> </head> <body> <div>吸顶效果</div> <script> //获取div标签对象 var oDiv = document.querySelector('div'); //页面滚动监听事件 window.addEventListener('scroll',function(){ // 设定 当 页面上卷高度 大于 500 时 让 吸顶div显示 if (document.documentElement.scrollTop > 500) { oDiv.style.height = '150px'; // 小于等于 500 是 让 吸顶div隐藏 }else{ oDiv.style.height = '0px'; } }); </script> </body> </html>有兴趣的小伙伴可以自己去看一下执行结果
七、浏览器历史记录
当前窗口 浏览的页面个数
? ? window.history.length
返回上一个浏览的页面
? ? window.history.back()
? ? 相当于 浏览器的向右箭头
返回下一个浏览的页面
? ? window.history.forward()
? ? 相当于 浏览器的向右箭头
设定跳转的页面
? ? window.history.go(+ /?- 数值)
? ? 正数 是 向前跳转的页面个数
? ? 负数 是 向后跳转的页面个数
八、浏览器地址栏信息
1. host: "127.0.0.1"
? ? ? window.location.host
? ? ? ? ? ? ? ?服务器地址/域名
2. hostname: "127.0.0.1"
? ? ? ? window.location.hostname
? ? ? ? ? ? ? ? 服务器名称
3. href: "http://127.0.0.1/demo.html"
? ? ? ? window.location.href
? ? ? ? ? ? ? ? 浏览器地址栏url地址
4. origin: "http://127.0.0.1"
? ? ? ? ?window.location.origin
? ? ? ? ? ? ? ? ?服务器源文件地址路径
5. pathname: "/demo.html"
? ? ? ? ?window.location.pathname
? ? ? ? ? ? ? ? ?当前文件的路径地址
6. port: ""
? ? ? ? ?window.location.port
? ? ? ? ? ? ? ? ? 服务器端口号
7. protocol: "http:"
? ? ? ? ?window.location.protocol
? ? ? ? ? ? ? ? ? 服务器协议版本
8. reload: ? reload()
? ? ? ? ? window.location.reload()
? ? ? ? ? ? ? ? ? 刷新当前页面
9. replace: ? replace()
? ? ? ? ? window.location.replace()
? ? ? ? ? ? ? ? ? 替换当前url地址
10. search: "
? ? ? ? ? window.location.search
? ? ? ? ? ? ? ? ? 浏览器地址栏携带参数数据
11. window.open()
? ? ? ? ? ? ? ? 新窗口打开url地址
12.? window.close()
? ? ? ? ? ? ? ? 关闭当前窗口
目前我们先了解掌握以下的几个
window.location.href
? ? ? ?可以获取 当前浏览器地址栏的URL地址
? ? ? ?也可以设定 当前浏览器地址栏的URL地址
? ? ? ?获取
? ? ? ? ? ? ? var? 变量? = window.location.href;
? ? ? ?设定
? ? ? ? ? ? ?window.location.href = 'url地址';
? ? ? ? ? ? ? 行效果 就是 设定 页面跳转的url地址,本窗口打开当前url地址
window.location.seaech
? ? ? ? ?获取浏览器地址栏中 携带的数据参数
? ? ? ? ?跳转当前页面 同时以get方式携带的数据参数
window.location.reload()
? ? ? ? ?刷新当前页面
window.open()
? ? ? ? ?新窗口打开url地址
window.close()
? ? ? ? ?关闭当前窗口
九、页面跳转
标签添加事件 触发事件 执行对应的函数程序
window.location.href = 'url地址'
? ? 跳转 设定的 url地址路径,当前窗口打开
window.open ('url地址路径');
? ?跳转 设定的 url地址路径,新窗口打开
获取 当前浏览器 地址url路径
? ?var 变量 = window.location.href;
? ? ? ? ?获取结果 中文 特殊符号 都是以%十六进制数值形式显示
? ?window.decodeURIComponent()
? ? ? ? ?将 %十六进制 还原为 对应的字符串
? ?window.encodeURIComponent()
? ? ? ? ?将 字符串 转化为 %十六进制
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button>百度1</button> <button>百度2</button> <script> //获取 当前url地址栏数据信息 // url地址栏 中 中文 特殊符号 都已 %两位十六进制数值形式显示 var url =window.location.href; console.log(url); //获取标签对象 var oBtn1 = document.querySelectorAll('button')[0]; var oBtn2 = document.querySelectorAll('button')[1]; //添加点击事件 //当前窗口打开 设定的跳转url路径 oBtn1.addEventListener('click',function(){ window.location.href = 'https://www.baidu.com'; }); //新窗口打开 设定的跳转url路径 oBtn2.addEventListener('click',function(){ window.open('https://www.baidu.com'); }); </script> </body> </html>
?十、html跳转页面携带参数
html跳转页面 并且携带参数的方法
1. a标签
? ? ? 跳转页面
? ? ? ? ? ? ? 设定 href的属性值
? ? ? 携带参数
? ? ? ? ? ? ? 在href设定的url地址后 携带参数数据
? ? ? ? ? ? ? 1. 以 ? 间隔 url地址 和 携带参数数据
? ? ? ? ? ? ? 2. 以 键值对形式 携带参数数据? 键名 = 键值
? ? ? ? ? ? ? 3. 多个键名键值之间以 & 符号 间隔
a ? 只能使用get方式传参
? ? ?语法 ? ?<a href="url地址?键名=键值&键名=键值&键名=键值...">内容</a>? ? ? ?
? 这个是我的文件夹
//要跳转的页面地址 并且携带参数 <a href="./00csdn-1.html?name=张三&age=18&sex=男">跳转</a>? ?运行后
?
点了跳转后
?2.form
? ? ?跳转页面
? ? ? ? ? ? ? ?设定 action属性的属性值
? ? ?设定携带参数方式
? ? ? ? ? ? ? ?action ?属性 设定 跳转的url地址路径
? ? ? ? ? ? ? ?method ?属性 设定 传参方式 get / post
? ? ?标签参数
? ? ? ? ? ? ? ?input 等标签 需要 设定 name属性 以及必要的value属性
? ? ? ? ? ? ? ? ? ? ?name属性 是 前端html标签 存储 标签数据的容器
? ? ? ? ? ? ? ? ? ? ?value属性 是 标签的数据数值
以下代码我是写在 00csdn.html 文件中的,
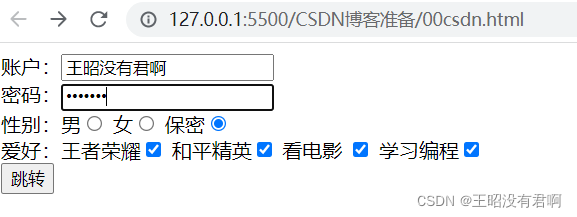
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <form action="./00csdn-1.html" method="get"> 账户:<input type="text" name="username"><br> 密码:<input type="password" name="userpass"><br> 性别:男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女"> 保密<input type="radio" name="sex" value="保密"><br> 爱好:王者荣耀<input type="checkbox" name="hobby" value="王者荣耀"> 和平精英<input type="checkbox" name="hobby" value="和平精英"> 看电影 <input type="checkbox" name="hobby" value="看电影"> 学习编程<input type="checkbox" name="hobby" value="学习编程"><br> <button>跳转</button> </form> </body> </html>? ?运行后,输入数据?
点击跳转后,就跳到?00csdn-1.html页面
十一、获取浏览器地址栏参数数据
获取浏览器地址栏中携带的参数数据
? ? window.location.search
例:
? ? ? ? ? ?name=张三&age=18&sex=男
? ? ? ? ? ?{name:'张三' , age:18 , sex:'男'}
现在我们来获取 00csdn-1.html?浏览器地址栏中携带的参数数据,以下代码都要写在? 00csdn-1.html文件中
当?00csdn.html 文件代码执行,并跳转后,会携带参数跳转,那我们要做的就是获取它的参数
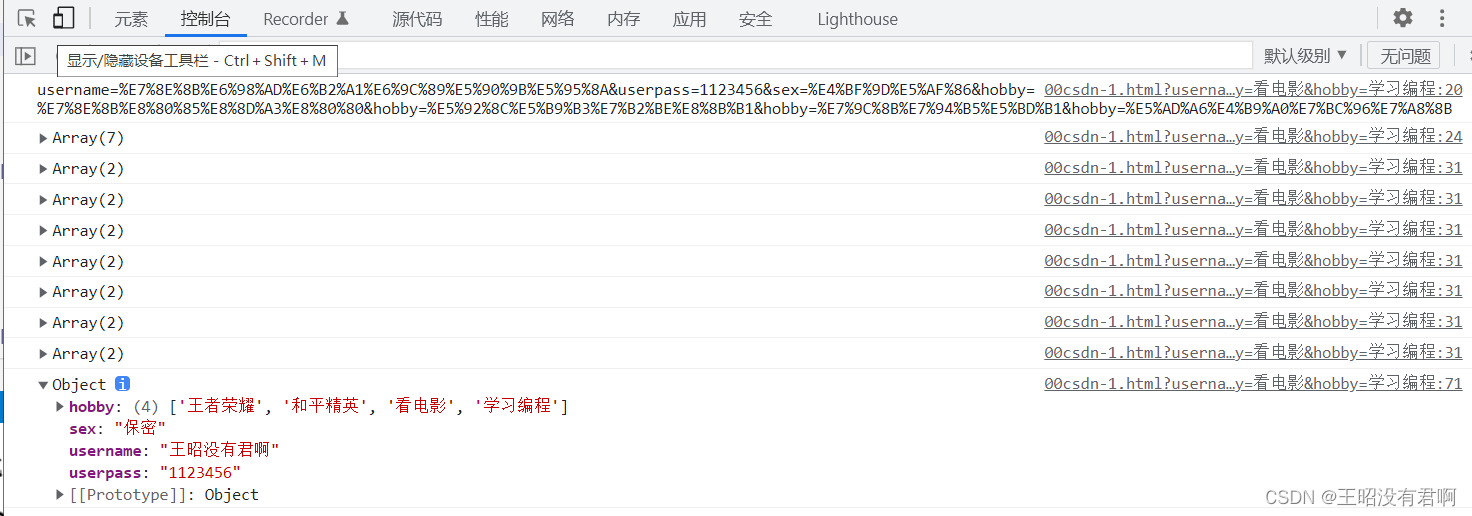
<script> console.log(window.location.search); </script>执行结果:
获取的结果 带有 间隔符号 ?
1.可以通过字符串截取 截取不包含?问号的内容
2.获取结果是一个字符串 需要转化为 对象类型
怎么做呢?我们一步步的来做
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //console.log(window.location.search); //创建一个对象,存储最终结果 var obj = {}; //1 获取浏览器地址栏中携带的数据参数,需要截取起始的?问号 var str = window.location.search.substr(1); console.log(str); //2 根据间隔符号 & 将 字符串分割为数组 var arr = str.split('&'); console.log(arr); //3 循环遍历数组 arr.forEach(function (index) { //index 存储的是数组的数值数据,输出index就是字符串"键名=键值" //按照 = 等号为间隔 将 键名=键值 分割为数组 var arr1 = index.split('='); console.log(arr1); //4 给对象 新增 属性和属性值 // arr1[0] 是 键名 // arr1[1] 是 键值 有可能是 %十六进制S //前端传参 有可能是 多个不同的键值 使用相同的键名,应该使用 数组的方式 存储 //就比如,爱好是相同的键名,但是键值有四个 //那么我们就应该使用 数组的方式 存储 //调用属性 判断 有没有 这个属性 //如果 调用 结果是 undefined 证明 这个键名不存在 if (obj[arr1[0]] === undefined) { //证明没有这个属性 新增 对象.属性=属性值; obj[arr1[0]] = window.decodeURIComponent(arr1[1]); // 如果 调用 结果不是 undefined 证明 这个键名已经存在 //也就是 多个不同数据使用 相同键名存储数据 需要使用数组的形式存储 } else { //如果 调用的数据 是 字符串类型 证明 已经存储了一个数据 //那么就需要转为数组存储 if (typeof (obj[arr1[0]]) === 'string') { // 也就是当前属性存储的是 字符串类型 // 给 当前属性存储数据结构 定义为数组 //数组的第一个单元是 属性存储的原始数据 也就是 obj[ arr2[0] ] //数组的第二个单元是 当前的属性值 也就是 arr2[1] obj[arr1[0]] = [obj[arr1[0]], window.decodeURIComponent(arr1[1])]; //如果调用的数据 不是 字符串类型 证明 已经用数组存储 } else { // 也就是当前属性存储的是 数组 // 向数组中新增当前数据 obj[ arr1[0] ].push( window.decodeURIComponent( arr1[1] ) ); } } }); console.log(obj); </script> </body> </html>在?00csdn.html执行后
点击跳转后,跳到?00csdn-1.html,按F12,就可以看到00csdn-1.html代码执行结果,可以看到获取的浏览器地址栏中携带的参数数据