组件实例对象的三大属性1-state
一、state的理解
复杂组件和简单组件的区分标准:有无状态(state)
组件的状态(state)里存放着数据,数据的改变就会驱动页面的展示。
1.state是组件对象最重要的属性,值是对象(可以包含多个key-value的组合)。
2.组件被成为“状态机”,通过更新组件的state来更新对应页面的展示。
注意:
1.组件中render的this为组件实例对象。
2.组件自定义的方法中this为undefined,如何解决?
1)强制绑定this。通过函数对象的bind();
2)箭头函数
3)状态数据,不能直接修改或更新,要使用setState
二、初始化state
初始化state需要引入constructor构造器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件实例对象的三大属性1-state(初始化state)</title>
</head>
<body>
<!-- 创建一个容器 -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作dom -->
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- 引入bable,将jsx转化为js -->
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<!-- 表示写的是jsx -->
<script type="text/babel">
class Weather extends React.Component {
constructor(props) {
super(props);
//初始化state
this.state = { isHot: false }
}
render() {
//解构
const { isHot } = this.state
return (
<h1>今天天气{isHot ? '炎热' : '寒冷'}</h1>
)
}
}
ReactDOM.render(<Weather />, document.querySelector('#test'))
</script>
</body>
</html>
三、事件绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>react 事件绑定</title>
</head>
<body>
<div id="app"></div>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
/*
react事件绑定和原生js几乎一样,推荐使用onClick
*/
class Demo extends React.Component {
//构造器
constructor(props) {
super(props)
this.state = { isHot: true }
this.click3 = this.click3.bind(this)
}
render() {
return (
<div>
<h2>内容显示:{this.state.isHot ? '炎热' : '寒冷'}</h2>
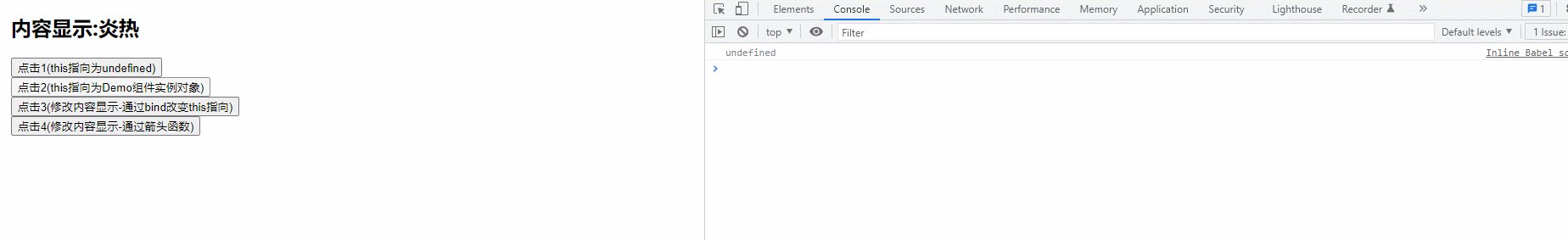
<button onClick={this.click1}>点击1(this指向为undefined)</button>
<br />
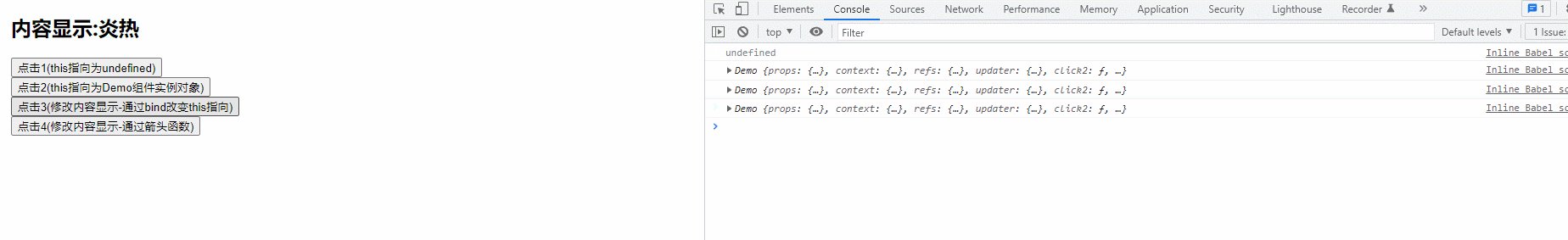
<button onClick={this.click2}>点击2(this指向为Demo组件实例对象)</button>
<br />
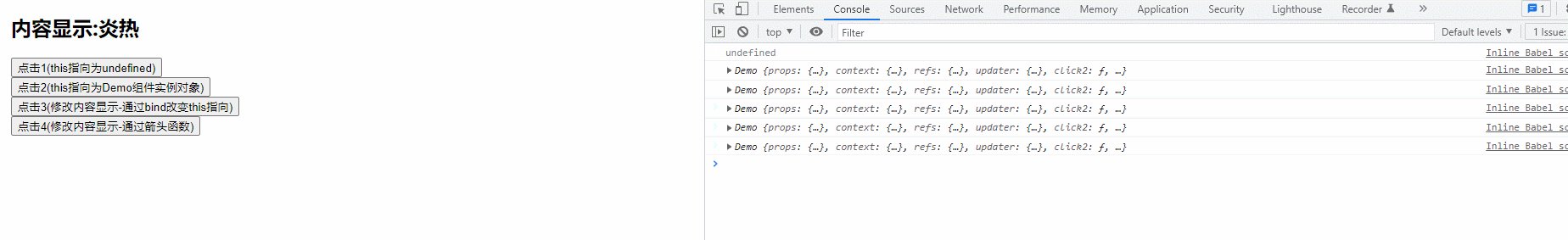
<button onClick={this.click3}>点击3(修改内容显示-通过bind改变this指向)</button>
<br />
<button onClick={this.click4}>点击4(修改内容显示-通过箭头函数)</button>
</div>
)
}
//由于click1是作为onClick的回调,所以不是通过实例调用的,是直接调用
//类中的方法默认开启了局部的严格模式,所以click1的this指向undefined
click1() {
console.log(this)
}
click2 = () => {
console.log(this)
}
click3() {
console.log(this);//this指向Demo组件实例对象 <= this.click3 = this.click3.bind(this)
const { isHot } = this.state;
//使用setState进行更新状态,是合并不是替换
this.setState({ isHot: !isHot })
}
click4 = () => {
console.log(this);//this指向Demo组件实例对象
const { isHot } = this.state;
//使用setState进行更新状态,是合并不是替换
this.setState({ isHot: !isHot })
}
}
ReactDOM.render(<Demo />, document.querySelector('#app'))
</script>
</body>
</html>

四、简写 state(使用箭头函数定义事件方法)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简写state(建议使用箭头函数)</title>
</head>
<body>
<div id="test"></div>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
class Weather extends React.Component {
//构造器调用一次
constructor(props) {
super(props);
}
//初始化state
state = { isHot: false };
//render调用 1+n 次 => 初始化的1次+状态更新的n次
render() {
//解构
const { isHot } = this.state
return (
<h1 onClick={this.changeWeather}>今天天气{isHot ? '炎热' : '寒冷'}</h1>
)
}
//函数定义(事件),使用箭头函数,箭头函数没有this
changeWeather = () => {
//获取原来的值
const isHot = this.state.isHot;
//使用setState进行更新状态,是合并不是替换
this.setState({
isHot: !isHot
})
}
}
ReactDOM.render(<Weather />, document.querySelector('#test'));
</script>
</body>
</html>

以上就是React 组件(类式)实例对象的三大属性1-state的内容,请大家关注《React 全家桶》专栏。
我会将自己平时项目中常见的问题以及笔试面试的知识在CSDN与大家分享,一起进步,加油。