这里写目录标题
Vue前端+ElementUI+SpringBoot后端动态显示管理员数据:
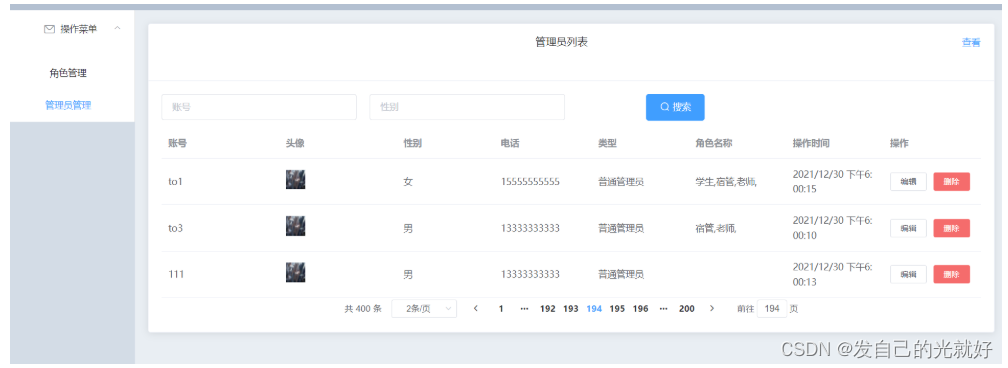
ElementUI表格:

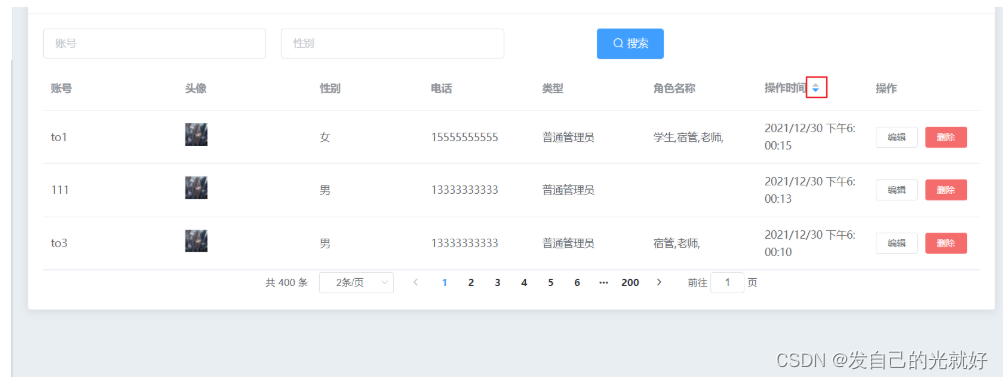
最后效果:

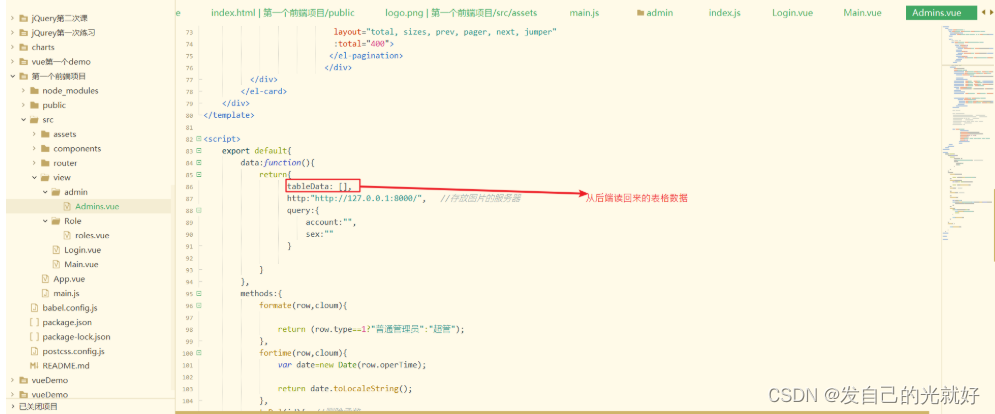
Vue数据集成:

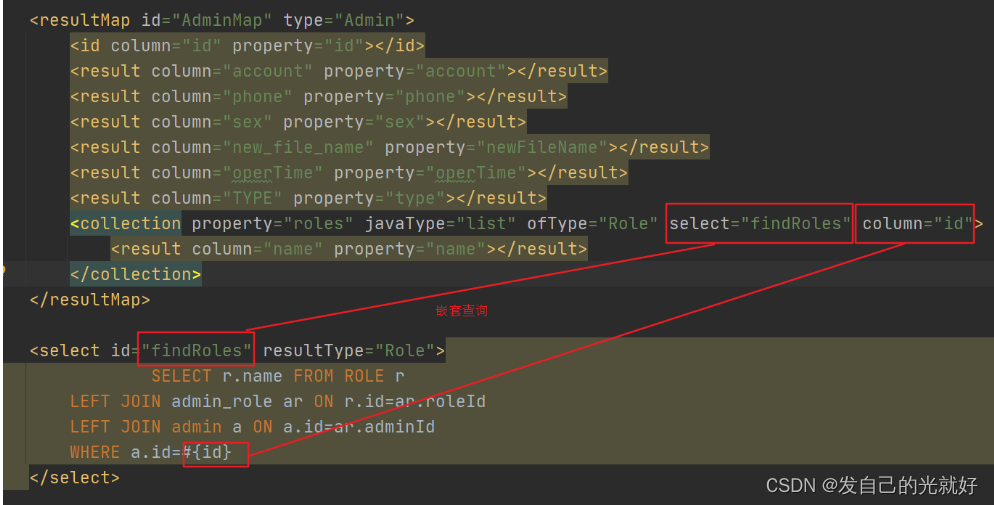
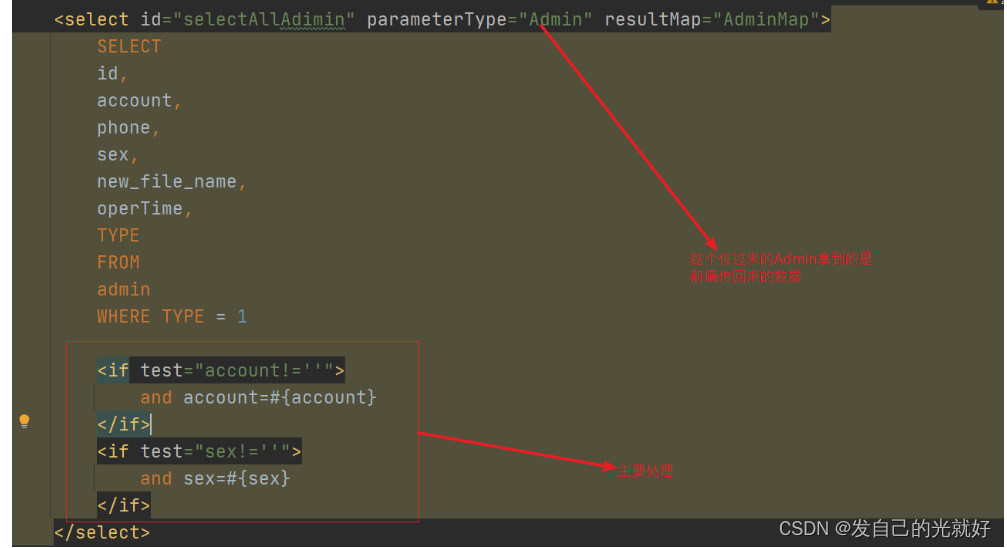
后端读取sql:

有几个相关知识点(在以下笔记中我会一一赘述):
**mybatis的嵌套查询(collection 中 select) **
因为如果按之前的查询一个管理员有多个角色会查出来多条数据,这对于分页来说是一个很大的错误
解决:嵌套查询懒加载 先查询管理员,通过管理员id在去查询管理员对应的角色

前端管理员的头像显示:
以前前后端没有分离的时候,我们用服务器管理一个文件夹然后将图片放在那个被服务器管理的文件夹里,在前后端分离和微服务的框架结构下这显然是不合适的,那么我们该怎么解决呢?
解决方案:
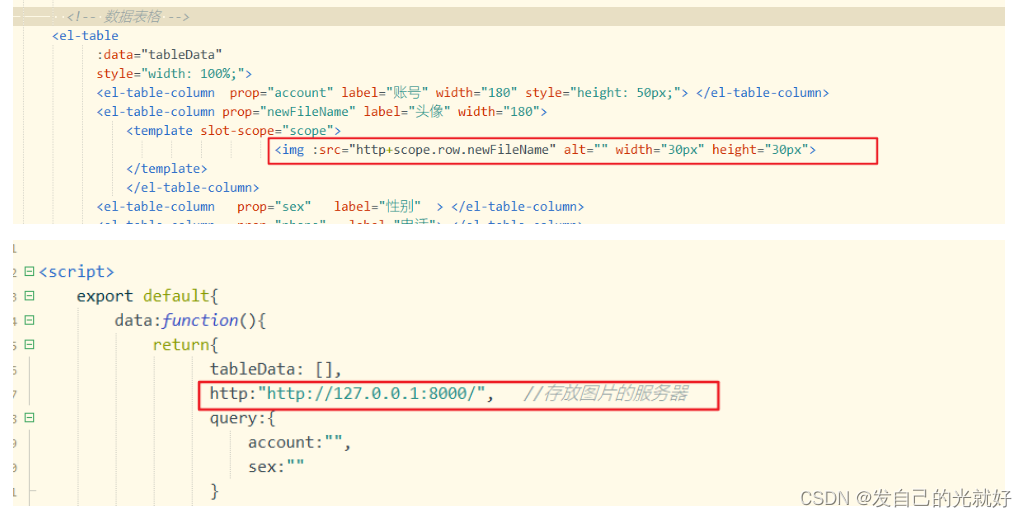
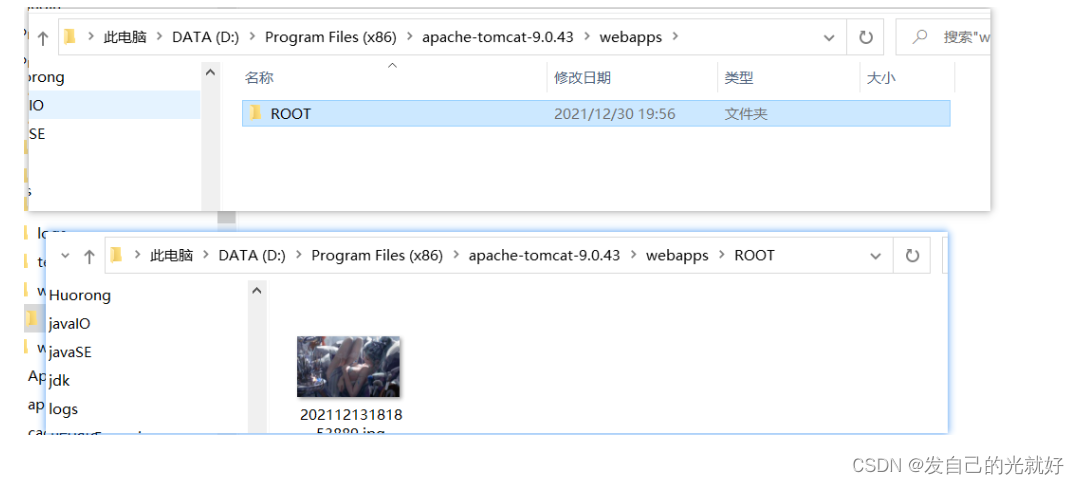
专门建立一个存放图片的服务器:
如以下专门建立了一个端口为8000的服务器来存放照片

服务器图示:

表格显示:

在ElementUI表格中的基本设置:
(1)自定义模板
? 示例一头像显示:
<template slot-scope="scope">
自定义模板 scope表格数据 scope.row 表示此行数据-
<img v-bind:src="http+scope.row.newFileName" width="30"height="30"/>
</template>

效果:

? 示例二 遍历一行数据中的角色集合:
<template slot-scope="scope">
<span v-for="(role,index) in scope.row.roles" :key="index">{{role.name}},</span>
</template>

效果:

(2)格式化数据:
? 示例一 格式化管理员类型名 格式化时间:
:formatter="formaType" formaType自定义格式化函数名
formaType(row, column){ //row表示此行数据 row.列名 拿到某列数据
return (row.type==1?"普通管理员":"超管"); //最终表格中以返回的数据为准进行显示
}


效果:

(3)表格中数据排序
sortbale 用某列进行排序

效果:

查询条件

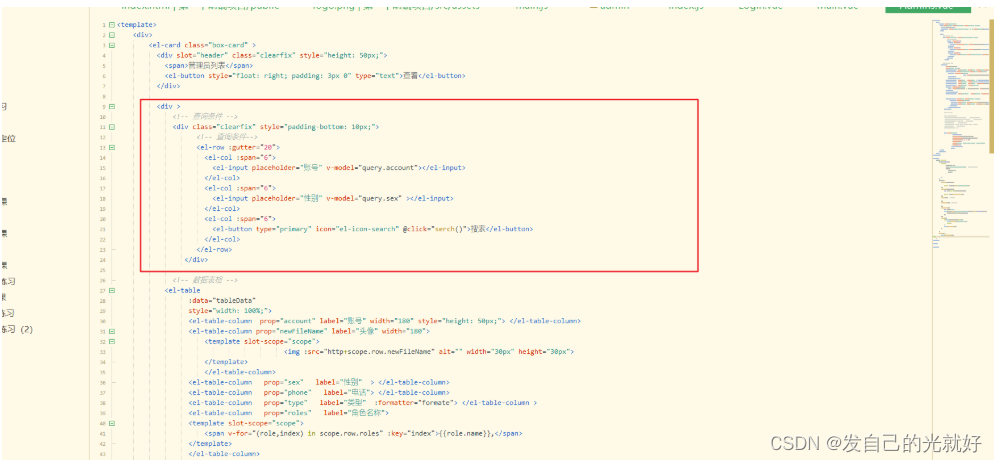
显示代码:
<div class="clearfix" style="padding-bottom: 10px;">
<!-- 查询条件-->
<el-row :gutter="20">
<el-col :span="6">
<el-input placeholder="账号" v-model="query.account"></el-input>
</el-col>
<el-col :span="6">
<el-input placeholder="性别" v-model="query.sex" ></el-input>
</el-col>
<el-col :span="6">
<el-button type="primary" icon="el-icon-search" @click="serch()">搜索</el-button>
</el-col>
</el-row>
</div>
前端代码图示:


mybatis动态sql处理页面加载传值回去为空图示:

分页
分页的前端显示:

分页的前端代码:
<div class="block">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:page-sizes="[2, 4, 6, 8]"
:page-size="2"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
具体解释: