<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{ a }}
</div>
<script src="vue.js"></script>
<script>
//el element 缩写 指定vue管理的试图,某个盒子的选择器
//data vue中对象
var data = {a: 1}
const vm = new Vue({
el: "#app", data: data,
beforeCreate() {
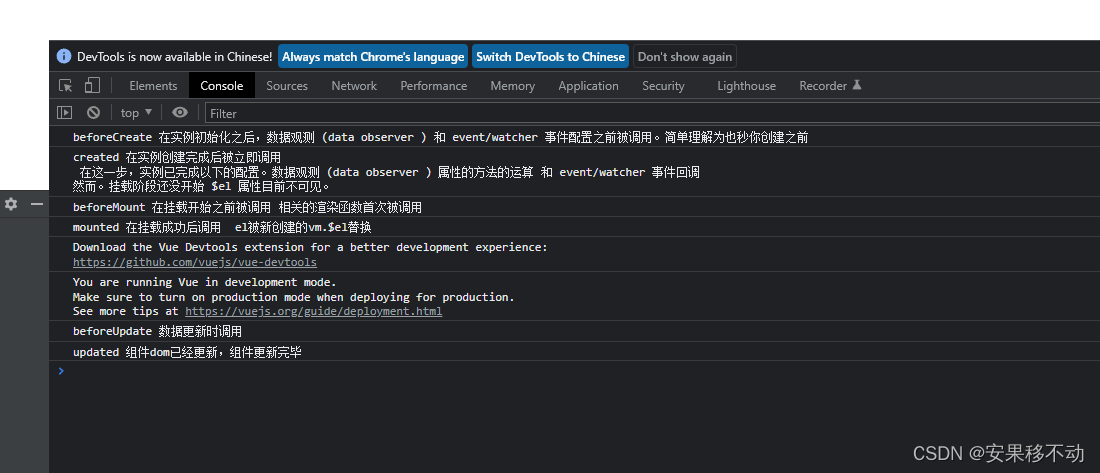
console.log("beforeCreate 在实例初始化之后,数据观测 (data observer ) 和 event/watcher 事件配置之前被调用。简单理解为也秒你创建之前")
},
created() {
console.log("created 在实例创建完成后被立即调用\n 在这一步,实例已完成以下的配置。数据观测 (data observer ) 属性的方法的运算 和 event/watcher 事件回调 \n然而。挂载阶段还没开始 $el 属性目前不可见。")
},
beforeMount() {
console.log("beforeMount 在挂载开始之前被调用 相关的渲染函数首次被调用")
},
mounted() {
console.log("mounted 在挂载成功后调用 el被新创建的vm.$el替换")
},
beforeUpdate() {
console.log("beforeUpdate 数据更新时调用")
},
updated() {
console.log("updated 组件dom已经更新,组件更新完毕")
}
});
setTimeout(function () {
vm.$data.a = "change....."
}, 3000);
</script>
</body>
</html>
?更多生命周期可以参考官网