一.说明
此控件的用法与Repeater类似,如有需要请移步ASP.net Repeater控件
二.步骤
添加控件

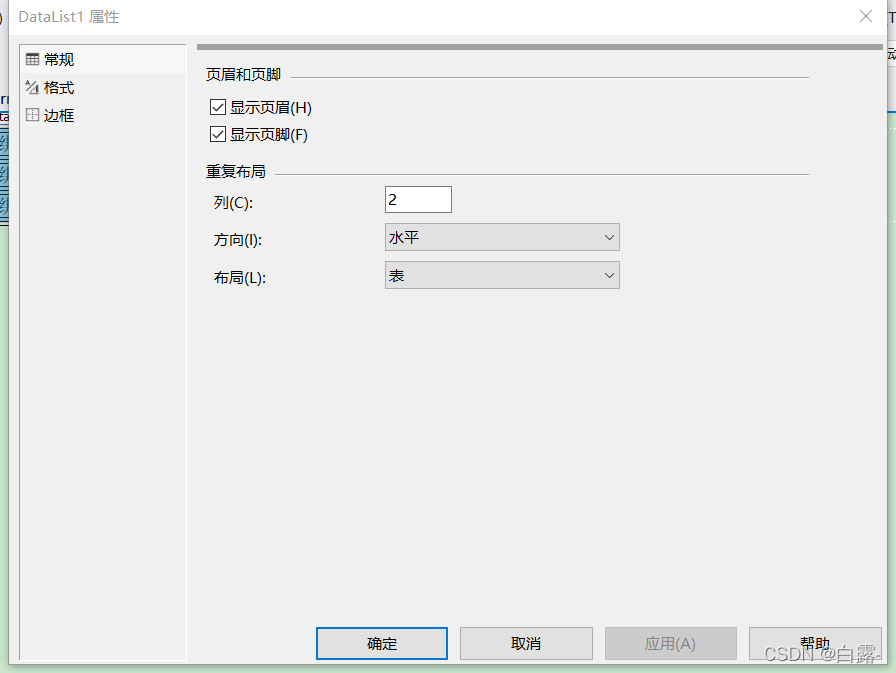
并点击属性生成器…
选择直接需要的属性:

三.前端代码
前端代码只是简单的布置
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm3.aspx.cs" Inherits="WebApplication6.WebForm3" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style>
td{
border:1px solid #000000;
border-collapse:collapse;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataList ID="DataList1" runat="server" RepeatColumns="2" RepeatDirection="Horizontal">
<%--同样也是有页眉,页未等等--%>
<ItemTemplate>
<table>
<tr>
<td><%#Eval("id") %></td>
<td><%#Eval("name") %></td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
</div>
</form>
</body>
</html>
四.后端代码
后端代码并没有怎么改变:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication6
{
public partial class WebForm3 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataList1.DataSource = MyDBSql.excutSql("select * from student");
DataList1.DataBind();
}
}
}
界面效果: