文章目录
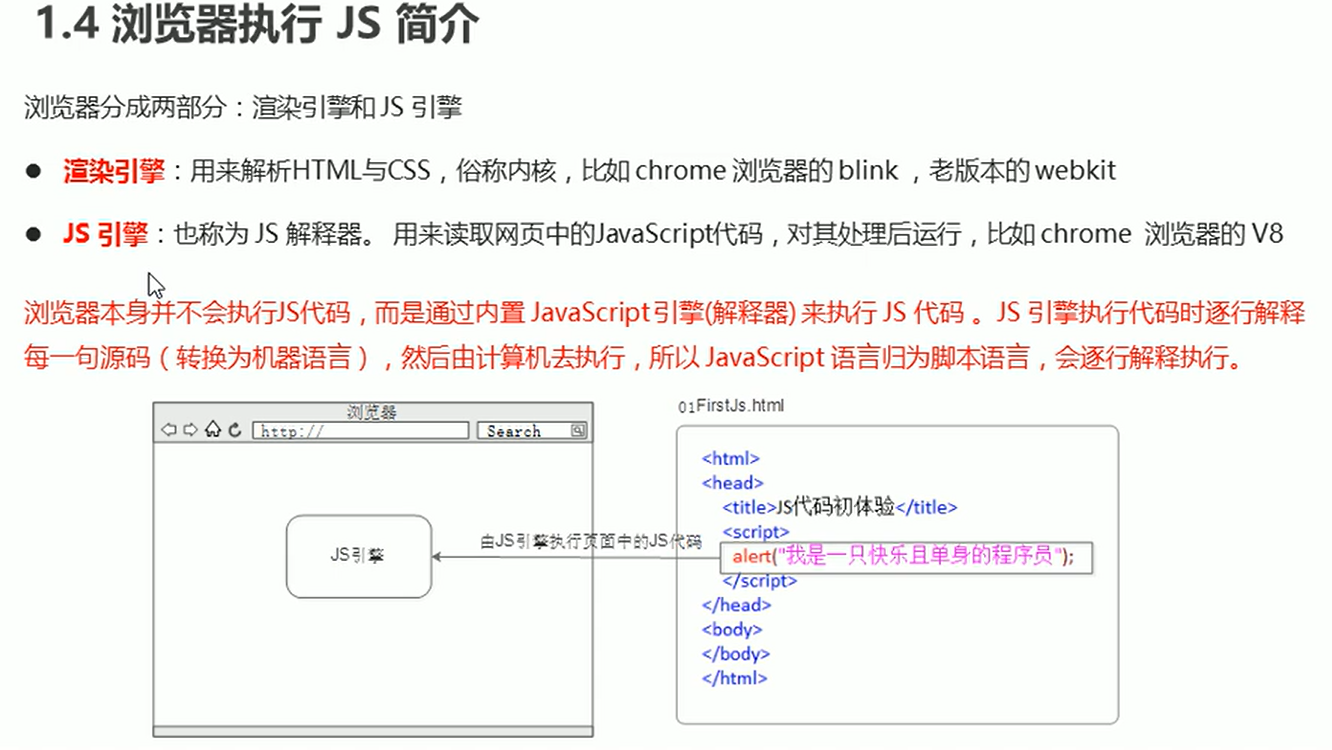
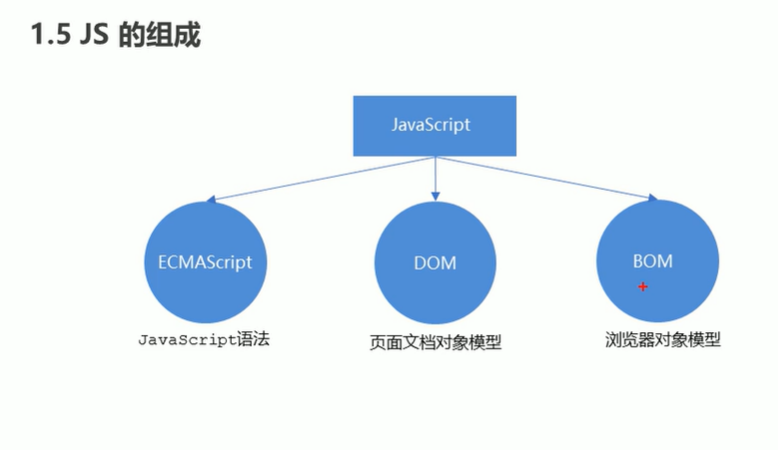
JS简介


JS使用
JavaScript 函数和事件
JavaScript 函数是一种 JavaScript 代码块,它可以在调用时被执行。例如,当发生事件时调用函数,比如当用户点击按钮时。
- 在 HTML 中,JavaScript 代码必须位于
<script>与</script>标签之间。 - JS写法
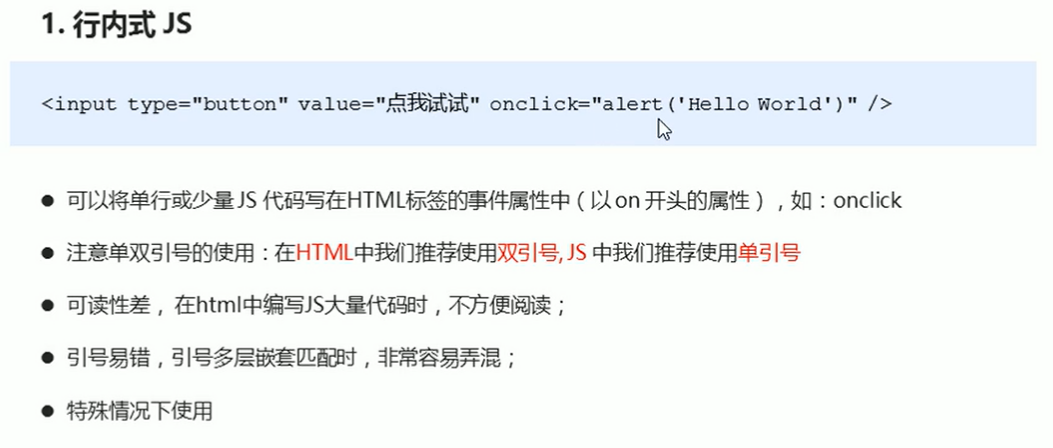
- 行内式(写在标签中,不推荐使用)

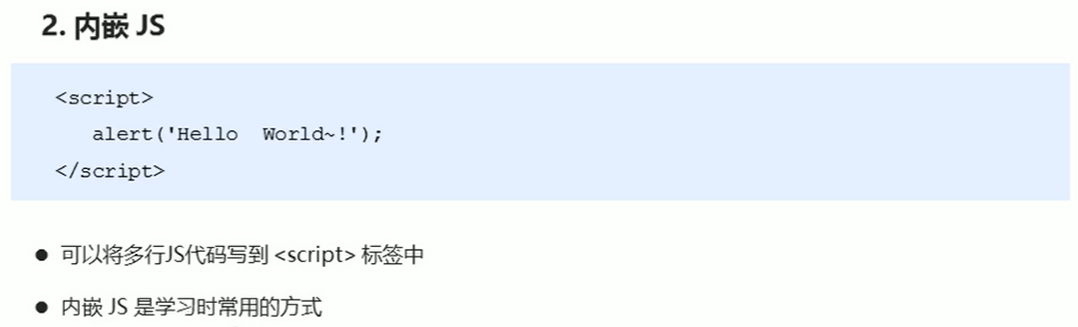
- 内嵌式(常用)

- 脚本可被放置与 HTML 页面的
<body>或<head>部分中,或兼而有之。- 把脚本置于
<body>元素的底部,可改善显示速度,因为脚本编译会拖慢显示。
- 外部JS
即在外部创建.JS文件, 在HTML中引用外部JS文件

在外部文件中放置脚本有如下优势:
- 分离了 HTML 和代码
- 使 HTML 和 JavaScript 更易于阅读和维护
- 已缓存的 JavaScript 文件可加速页面加载
如需向一张页面添加多个脚本文件 - 请使用多个 script 标签
JS输出
主要使用以下三种输出方法
alert()弹出警示框console.log()在控制台打印prompt()用户输入框

需要注意 的是: 用户输入框里输入的任何值都是字符串. 有关数据类型的转换后面会具体说明
JS语句
JavaScript 语句由这些构成:值、运算符、表达式、关键词和注释。
var person = "Bill";
注意 : JS执行时逐行执行, 一旦出错, 下面的概不继续执行
- 分号 每条可执行的语句之后添加分号
- 空格 在运算符旁边( = + - * / )添加空格是个好习惯
- 关键词 ( 后面会具体解析每个关键词 )
JavaScript 语句常常通过某个关键词来标识需要执行的 JavaScript 动作。
下面的表格列出了一部分将在教程中学到的关键词:

JS语法
- JS值
语句定义两种类型的值:混合值和变量值。
- 混合值被称为字面量 : 就是 通过字符就能知道代表什么
- 变量值被称为变量 : 用于存储数据值使用
var 关键词来声明变量。= 号用于为变量赋值。
- JS注释
双斜杠 // 或 /* 与 */ 之间的代码被视为注释。
//通常用于单行注释
/* 与 */通常用于段落的注释
- 标识符
标识符是名称。
在 JavaScript 中,标识符用于命名变量(以及关键词、函数和标签)。
在大多数编程语言中,合法名称的规则大多相同。
在 JavaScript 中,首字符必须是字母、下划线(-)或美元符号($)。
连串的字符可以是字母、数字、下划线或美元符号。
提示: 数值不可以作为首字符。这样,JavaScript 就能轻松区分标识符和数值
- 对大小写敏感
所有 JavaScript 标识符对大小写敏感。
变量 lastName 和 lastname,是两个不同的变量。
- 驼峰式大小写
使用以小写字母开头的驼峰大小写:
firstName, lastName, masterCard, interCity
变量
变量是存储数据值的容器

在本例中,price1、price2 以及 total 是变量:
var price1 = 7;//声明一个变量并赋值,称为变量初始化
var price2 = 8;
var price3 = 12;
var total = price1 + price2 + price3;
在编程中,类似代数,我们使用变量(比如 price1)来存放值。
1. 标识符( 名称 ): price1是名称,也就是标识符. 我们要做到见名知意. 驼峰命名法.
2. 声明: ,存储数据值使用var 关键词来声明变量。
3. 赋值: 赋值给变量,使用=
4. 以var作为语句的开头,并以逗号分隔变量:
var person = "Bill Gates", carName = "porsche", price = 15000;
数据类型
变量能够保存多种数据类型:数值、字符串值、数组、对象等等
- 为什么需要数据类型

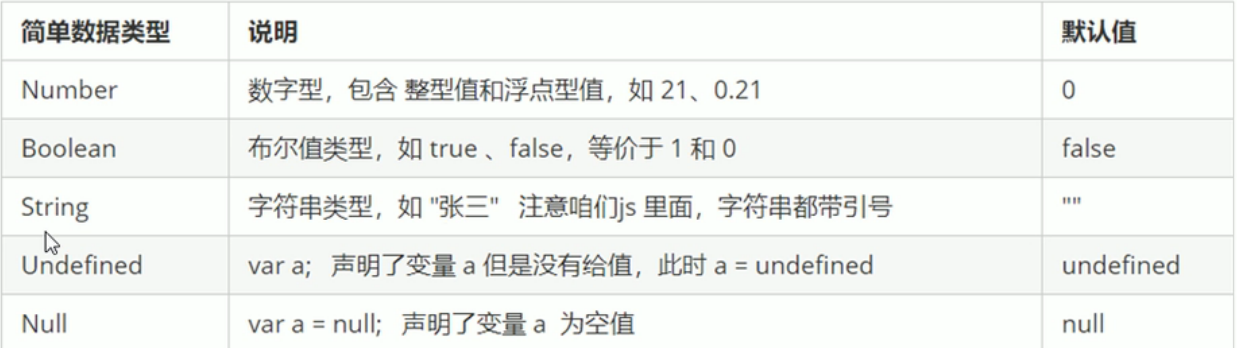
- 简单数据类型

布尔型只有两个值:
true/false
- 表示字符串的长度(即组成字符串中字符的个数) :
变量名.length- 当数值和字符串相加时,JavaScript 将把数值视作字符串。
例var x = 911 + "Porsche"; //911Porsche- 从左向右计算表达式。不同的次序会产生不同的结果
var x = 911 + 7 + “Porsche”; //918Porsche
var x = “Porsche” + 911 + 7; //Porsche9117
//在第一个例子中,JavaScript 把 911 和 7 视作数值,直到遇见 “Porsche”。
//在第二个例子中,由于第一个操作数是字符串,因此所有操作数都被视为字符串。
JS的数据类型最大特点就是具有动态性
JS数据类型的确定是根据等号右边来确定的var x; // 现在 x 是 undefined var x = 7; // 现在 x 是数值 var x = "Bill"; // 现在 x 是字符串值
检测数据类型 通过
typeof来检测数据类型
var num = 10; console.log(typeof num);
- 数据类型的转换
1. 把数字型转换为字符串型
(1) 变量.toString()
var num = 10;
var str = num.toString();
(2) 利用String
var num = 10;
console.log(String(num));
(3) 利用 + 拼接字符串的方法实现 也叫隐式转换
console.log(num + '');
2. 转换成数字类型(重点)
(1) parseInt(string) 函数 重点
console.log(parseInt('78')) //将string转换成整数型
console.log(parseInt('23.56')) //23 会取整 不会四舍五入
console.log(parseInt('78px')) // 78 会自动去掉单位
console.log(parseInt('rem78px')) NaN
(2) parseFloat(string) 函数 重点
parseFloat('118.36') //将string类型转换成浮点型
(3) Number() 强制转换
Number('56')
(4) js 隐式转换(- * / ) 利用算术运算隐式转换为数值型
'12'-0
前面提到的用户输入的数据为字符串型, 我们需要利用数据类型的转换 , 将其转换为数字型
3. 转换成布尔型
代表否定的值都会被转换为false 比如 ’ ', null, NaN, undefined, 0
其余都会转换成 true
console.log(Boolean(12)); //true
console.log(Boolean('')); //false
- 关于undefined/NaN/null
1. undefined : 一个变量声明未赋值, 输出结果就是undefined 比如
var sum;
console.log(sum); //输出 undefined
2. NaN: 表示不是一个数 比如
var variable = undefined;
console.log(variable + 1); //输出 NaN
3. null : 代表空 比如
var space = null;
console.log(space + 1); //输出 1
运算符
- 比较运算符
: 两个数据进行比较时所使用的运算符, 比较运算后, 会返回一个布尔值(true/false) 作为比较运算结果

关于三元运算符
- 语法结构 条件表达式 ? 表达式1 : 表达式2
- 执行思路 如果条件表达式结果为真 则 返回 表达式1 的值, 否则返回 表达式2 的值
- 代码体验
var num = 9; var res = num > 5 ? '是的' : '不是的'; //是的
- 算数运算符

关于递增
- 前置递增
++num前置递增, 就是自加1, 类似于 num = num + 1, 但++num 写起来更简单 口诀:先自加, 后返回值- 后置递增
num++就是自加1, 类似于 num = num + 1, 但num++ 写起来更简单 口诀:先返回原值, 后自加但我们用的最多的还是后置递增,num++
代码举例:
//前置 var a = 10; ++a; // a=11 var b = ++a +2; //++a = 12 console.log(b); //14 //后置 var c = 10; c++; //c=11 var d = c++ +2; //先返回原值: c = 11, 所以d = 11 + 2 = 13,后自加: c++ = 12 console.log(d); //13
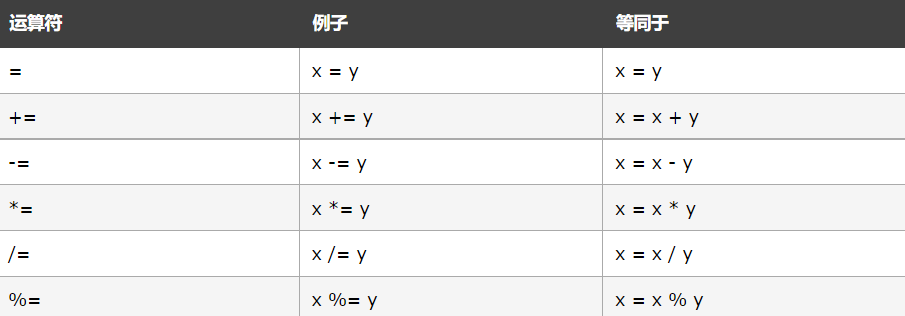
- 赋值运算符

关于等于号
=是赋值==是数值相等===是数据类型和数值都相等
- 逻辑运算符

关于短路运算
- 原理: 当有多个表达式(值)时 ,
左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值- && 逻辑与短路: 如果 表达式1 为真, 则返回 表达式2 , 否则返回 表达式1
代码举例
console.log(123 && 456); //456
console.log(0 && 456); //0
console.log(0 && 456 && 1+3 && 4); //0
console.log(' ' && 456); //' '- || 逻辑或短路 : 如果表达式1 为真 则返回 表达式1 , 否则返回表达式2 代码举例
console.log(123 || 456); //123
console.log(123 || 456 ||789); //123
console.log(0 || 123 || 456); //123
- 运算符优先级

分支
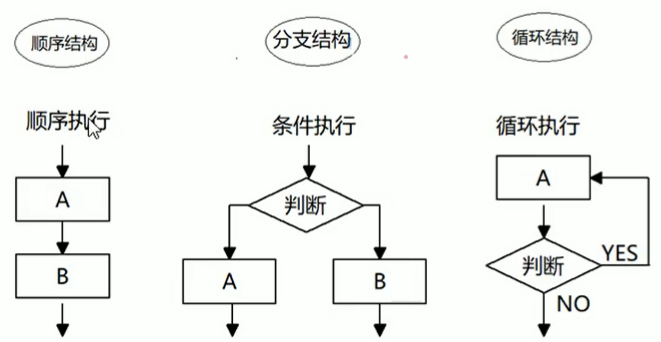
- 流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的. 很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能.
简单理解 : 流程控制就是来控制我们的代码按照什么结构顺序来执行
流程控制主要有三种结构, 分别是 顺序结构, 分支结构, 循环结构, 这三种结构代表三种代码执行的顺序

- if语句
- 语法结构
if (条件 1) {
条件 1 为 true 时执行的代码块
}
else if (条件 2) { //如果只有一个条件 写一个if即可, else if 不用写
条件 1 为 false 而条件 2 为 true 时执行的代码块
}
else {
条件 1 和条件 2 同时为 false 时执行的代码块
}
- switch语句
- 语法结构
switch(表达式) {
case n:
执行语句1
break;
case n:
执行语句2
break;
default:
默认执行语句
}
- 例 ( 输入数字为几, 返回星期几 )
var num = prompt('请输入1-7数字');
switch (num) {
case '1':
alert('今天星期一');
break;
case '2':
alert('今天星期二');
break;
case '3':
alert('今天星期三');
break;
case '4':
alert('今天星期四');
break;
case '5':
alert('今天星期五');
break;
case '6':
alert('今天星期六');
break;
case '7':
alert('今天星期天');
break;
}
循环
- for 循环
- 语法结构
for (语句 1; 语句 2; 语句 3) {
要执行的代码块
//语句 1 在循环(代码块)开始之前执行。
//语句 2 定义运行循环(代码块)的条件。
//语句 3 会在循环(代码块)每次被执行后执行。
}
- 例
for (i = 0; i < 5; i++) {
text += "数字是 " + i + "<br>";
//语句 1 在循环开始之前设置了一个变量(var i = 0)。
//语句 2 定义运行循环的条件(i 必须小于 5)。
//语句 3 会在代码块每次执行之后对值进行递增(i++)。
}
语句1: 通常,您会使用语句 1 来初始化循环中所使用的的变量(i = 0)。
语句2 : 通常语句 2 用于计算初始变量的条件。
语句3 : 通常语句 3 会递增初始变量的值。
- while循环
只要指定的条件为 true, while 循环会一直循环代码块 。
- 语法结构
while (条件) {
要执行的代码块
}
- 例 ( 循环中的代码将运行,一遍又一遍,只要变量(i)小于 10 )
while (i < 10) {
text += "数字是 " + i;
i++;
}
- do-while循环
- 语法结构
do {
要执行的代码块
}
while (条件);
- 例 ( 该循环会执行至少一次,即使条件为 false,因为代码块会在条件测试之前执行 )
do {
text += "The number is " + i;
i++; // 不要忘记对条件中所用变量进行递增,否则循环永不会结束!
}
while (i < 10);
break关键字: 跳出整个循环
continue 关键字 : 退出本次循环, 继续执行剩余次数循环
> for (var i = 1; i <= 5; i++){
> if (i ==3) {
> contunue;
> }
> console.log( '我正在吃第' + i + '个包子') ;
> }
数组
- 什么是数组
- 数组是一组数据的集合, 其中的每个数据被称作元素, 在数组中可以存放任意类型的元素.
- 数组是一种将一组数据储存在单个变量名下的优雅方式.
- 数组里的元素可以是任意数据
- 创建数组
- 用
[ ]创建数组
var 数组名 = [各元素用逗号隔开] ;
var arr = [2,3,4,5] ;
- 用
new创建数组
var 数组名 = new Array() ;
var arr = new Array() ;
每个数组中的元素从0开始编号, 也是索引号,
数组名[索引号]这样可以获取数组中的元素, 比如> var arr = [2,3,4,5] ; > arr [0] = 2; > arr [2] = 4; ```
- 获取数组长度
数组名.length 可以获取数组长度, 即有几个元素, 数组名.length 是动态的,随对应数组长度变化而变化
var arr = [2,3,4,5] ;
console.log(arr.length) ; //4
- 数组扩容
通过改变数组长度,增加数组元素的个数
或者
var arr = [2,3,4,5] ;
arr [4] = 9;
增加新元素
函数
- 为什么需要是函数
函数就是封装了一段可以被重复执行调用的代码块
目的: 让大量代码重复使用 - 函数的使用
分两步, 声明函数和调用函数
function 函数名(形参) {//声明函数
函数体
return 变量名或其他字面量 ;//没有return时会返回undefined
}
console.log(函数名(实参)) ; //调用函数
或者
var 变量名2 = 函数名(实参); //调用函数
console.log(变量名2) ;
- 形参实参可有可无, 根据需要
- 函数名一般用动词 ‘getXXX’
关于形参实参
- 形参: 形式上的参数
实参: 实际的参数
形参用来接收实参的值- 参数作用: 函数内部某些值不确定时, 我们通过参数在调用函数时传递过去
- 当实参与形参不匹配时
可以在函数中调用另一个函数
function fun1() {
console.log(222);
fun2();
}
fun1();
function fun2() {
console.log(111);
}
- 匿名函数
匿名函数也就是另一种函数表达式
语句:
var fun = function() {
console.log('我是匿名函数');
}
fun();
作用域
什么时作用域:
就是代码名字(变量)在某个范围内起作用和效果
目的是为了提高程序的可靠性, 更重要的是减少命名冲突
- 全局作用域
整个script标签 或者是一个单独的js文件 - 局部作用域(函数作用域)
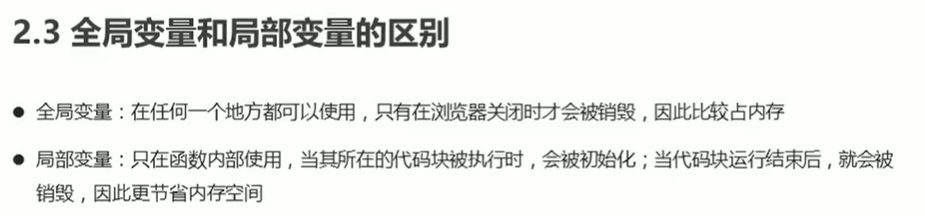
在函数内部就是局部作用域, 这个代码的名字只在函数内部其效果和作用 - 全局变量
在全局作用域下的变量 在全局下都可以使用
注意: 如果在函数内部 没有声明直接赋值的变量也属于全局变量 - 局部变量
在局部作用域下的变量 即在函数内部的变量
注意: 函数的形参也可以看作是局部变量

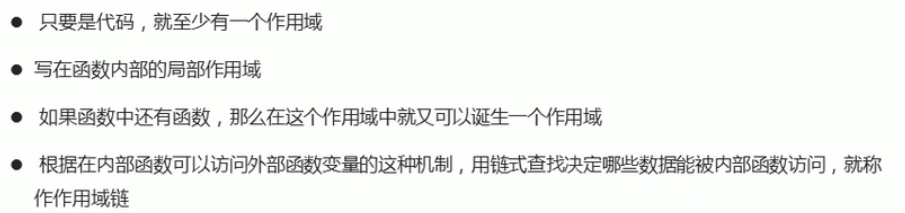
作用域链

预解析
我们js 引擎运行js 分两步: 预解析和代码执行
- 预解析 js引擎会把js里面所有的var 和fuction 提升到当前作用域的最前面
- 代码执行 按照代码书写顺序 从上往下执行
预解析分为 变量预解析(变量提升) 和 函数预解析(函数提升)
- 变量提升 就是把所有的变量声明提升到当前的作用域最前面 不提升赋值操作
- 函数提升 就是把所有的函数声明提升到当前作用域的最前面 不调用函数
代码练习
function f1() {
var a;
a = b = c = 9;
//相当于var a = 9;b = 9; c = 9; b和c直接赋值 没有var声明 当全局变量
//集体声明 var a = 9;b = 9; c = 9;
console.log(a);
console.log(b);
console.log(c);
}
f1();
console.log(c);
console.log(b);
console.log(a);
//输出
9
9
9
9
9
报错
