前提
我们使用的是require.context方法导入,在vite创建的项目内使用会报错"require not found",所以必须用webpack创建项目。或者有大能可以说说vite怎么解决这个问题。
require.context
require.context是webpack中用来管理依赖的一个函数,此方法会生成一个上下文模块,包含目录下所有的模块的引用,同构正则表达式匹配,然后require进来
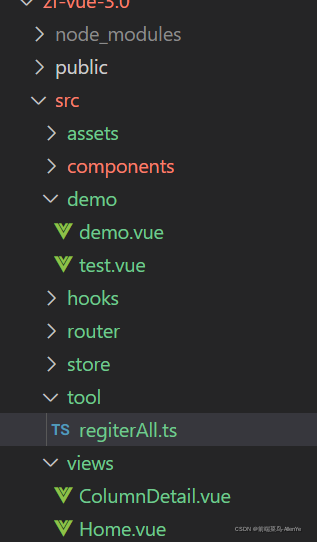
如下图如果我想把demo里面的组件全部让vue自动导入,你们可能会说就两个,可以手动导入下,如果是一百个,那这个功能就非常好用

vue2.0写法
main.js中
import { regiterAll } from '../src/tool/regiterAll'
regiterAll(require.context('@/demo', true, /\.vue/),)
import Vue from 'vue'
export function regiterAll(requireComponents) {
// console.log('requireComponents', requireComponents)
requireComponents.keys().forEach((fileName) => {
// 组件实例
const reqCom = requireComponents(fileName)
// 截取路径作为组件名
let reqComName = fileName.split('/')[1]
reqComName = reqComName.split('.')[0]
// 组件挂载
vue.component(reqComName, reqCom.default || reqCom)
})
}
vue 3.0写法
由于vue3.0没有import “Vue” from vue,我们需要使用app来注册,所以只能在 main.js传入app
main.ts中
import { regiterAll } from '../src/tool/regiterAll'
// 自定义组件
const app = createApp(App)
regiterAll(require.context('@/demo', true, /\.vue/), app)
通用方法
// 遍历出每个组件的路径
export function regiterAll(requireComponents: any, app: any) {
// console.log('requireComponents', requireComponents)
requireComponents.keys().forEach((fileName: string) => {
debugger
// 组件实例
const reqCom = requireComponents(fileName)
// 截取路径作为组件名
let reqComName = fileName.split('/')[1]
reqComName = reqComName.split('.')[0]
// 组件挂载
app.component(reqComName, reqCom.default || reqCom)
})
}