基础操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!-- canvas 三要素
id
width:画布内容宽度像素大小(与style 标签的宽度是有区别的)
height:画布内容高度像素的大小
-->
<canvas id="convas1" width="600" height="600"></canvas>
</body>
<script type="text/javascript">
// 找到画布对象
var convas = document.querySelector("#convas1")
//拿到画笔()上下文对象
var ctx = convas.getContext("2d")
//打印画笔属性
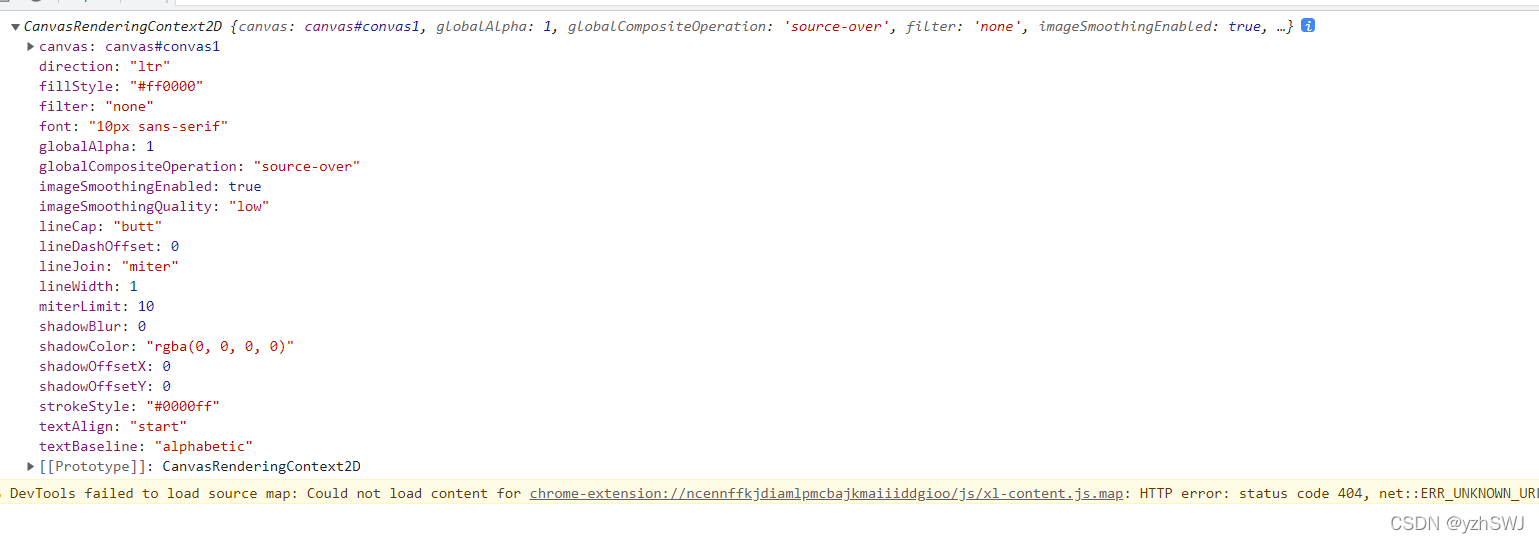
console.log(ctx)
//绘制路径 矩形,其他的调用其他绘制方法
ctx.rect(60,60,200,200)
ctx.fillStyle="#ff0000"
//绘制完毕后填充
ctx.fill()
//描边颜色
ctx.strokeStyle="#0000FF"
//描边渲染路径
ctx.stroke()
</script>
</html>
?
?画笔属性

?绘制线

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!-- canvas 三要素
id
width:画布内容宽度像素大小(与style 标签的宽度是有区别的)
height:画布内容高度像素的大小
-->
<canvas id="convas1" width="600" height="600"></canvas>
</body>
<script type="text/javascript">
// 找到画布对象
var convas = document.querySelector("#convas1")
//拿到画笔()上下文对象
var ctx = convas.getContext("2d")
//打印画笔属性
console.log(ctx)
//开始路径
ctx.beginPath()
//起始点
ctx.moveTo(50,50)
//设置进过某个位置
ctx.lineTo(50,200)
ctx.lineTo(100,300)
//结束路径 会使最后一个点 和 起始点 链接到一起
ctx.closePath()
//第二条线
ctx.moveTo(200,60)
ctx.lineTo(200,400)
ctx.fillStyle="#ff0000"
//绘制完毕后填充
//ctx.fill()
//描边颜色
ctx.strokeStyle="#0000FF"
//描边渲染路径
ctx.stroke()
</script>
</html>
