1、准备要调试的ts文件

for(let i: number=1;i<10; i++){
console.log("当我唱起这首歌");
}
2、添加配置文件


3、编辑配置文件,用以下代码替换

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
//作用:调试时加载ts-node包(在调试时直接运行ts代码)
"runtimeArgs": ["-r","ts-node/register"],
//01调试.ts表示要调试的ts文件
"args": ["${workspaceFolder}/01调试.ts"]
}
]
}
4、安装调试用到的包
npm install ts-node typescript
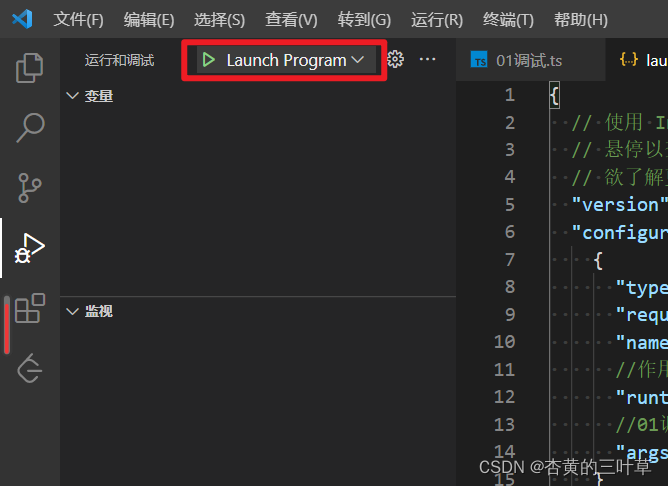
5、运行调试

6、如果报错,则安装typescript的运行时包

npm install -D tslib @types/node

7、再次运行即可
