目录
v-on
1.v-on在绑定事件的时候如果事件不需要传参,可以省略(),
2.这个时候系统会默认给绑定的事件传event参数,这时候如果想获取到event对象,也可以加()
3.如果需要传递参数的时候,绑定事件的时候就必须要加(),并传入参数
?4.如果自己又要传入参数,但是用想拿到默认的event参数怎么办
传入参数的时候event必须要加上$符号
?
v-on阻止事件冒泡
@click.stop
监听键盘事件
?只监听输入回车
v-once
只会触发一次函数
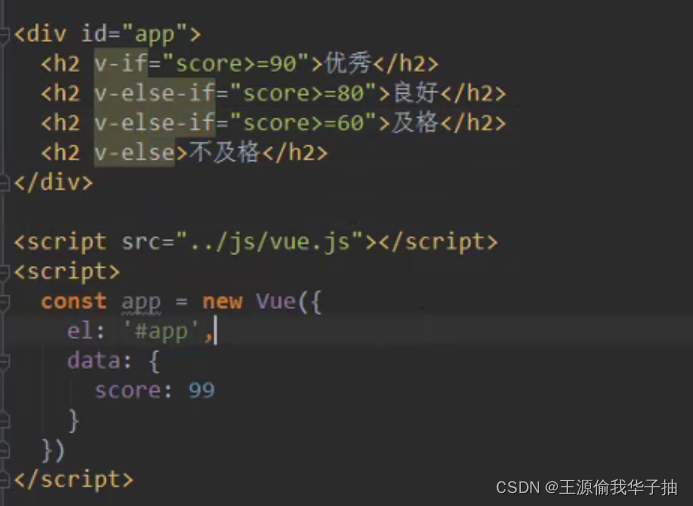
v-if v-else v-show
v-if
v-else
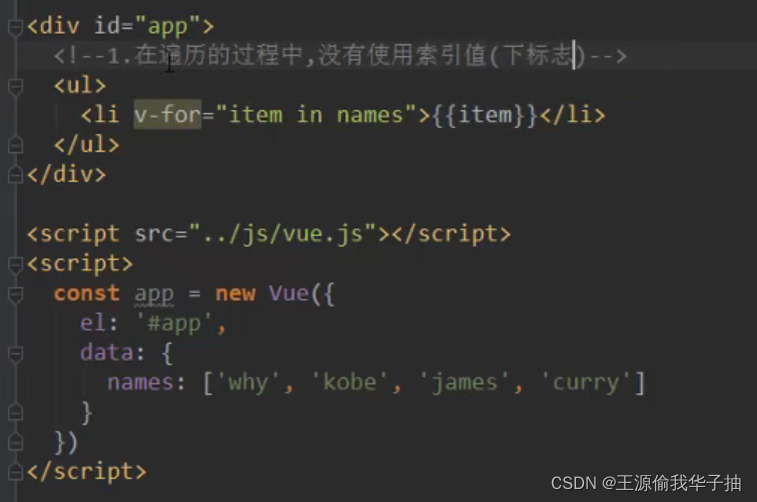
v-for
v-for遍历数组
没有用到索引下标
?用到了索引下标
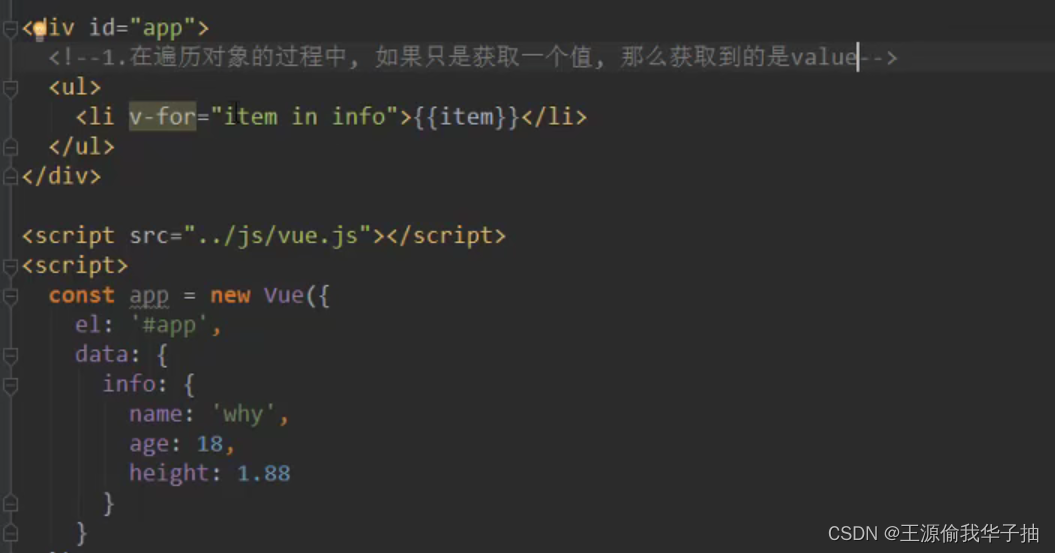
v-for遍历对象?
1.遍历对象如果只有一个值,那么获得的是value
?2.如果想获取key和value
?3.还可以获取index
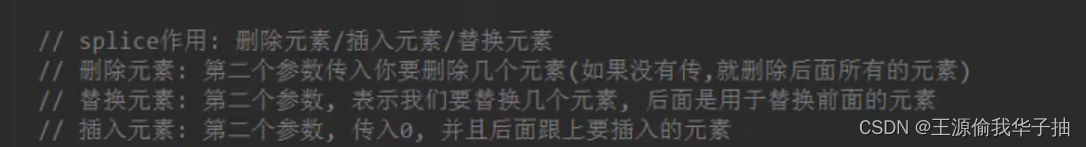
?splice()
?点击切换颜色
<style> .active { color: red; } </style> <template> <div class="about"> <ul> <li v-for="(item, index) in movies" :key="item" @click="changeColor(index)" :class="{ active: current === index }" > {{ item }} </li> </ul> </div> </template> <script> export default { data() { return { movies: ["海贼王", "火影忍者", "名侦探柯南"], current: 0, }; }, methods: { changeColor(index) { this.current = index; }, }, }; </script>
?v-model
?v-model结合radio使用
v-model结合checkbox
单选框
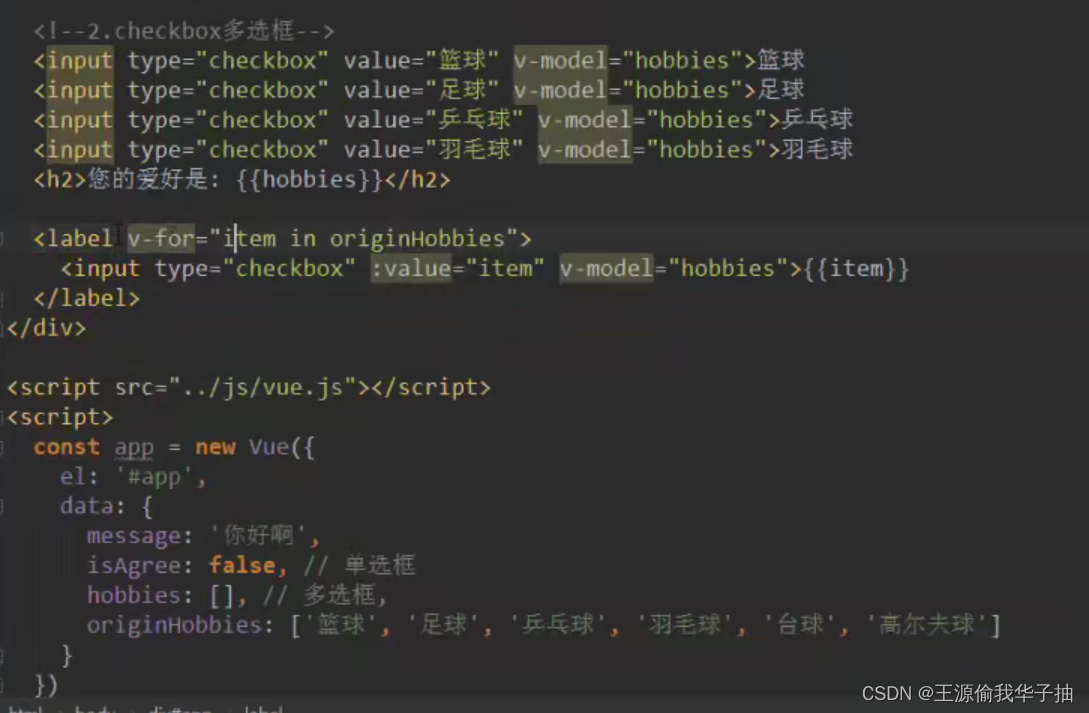
多选框
?
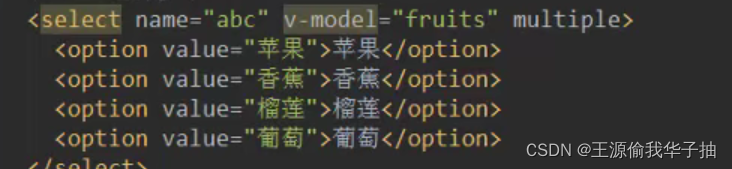
?加?multiple可以多选
input中的值绑定
?v-model修饰符
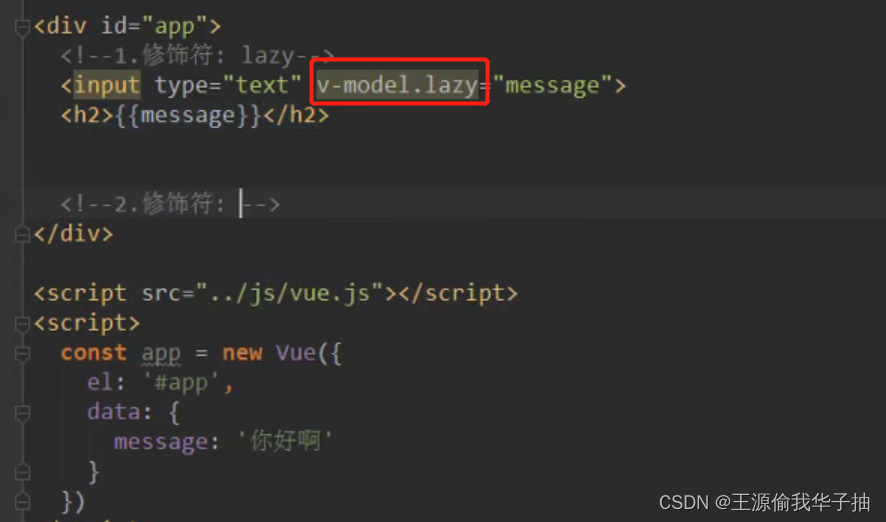
1. lazy修饰符
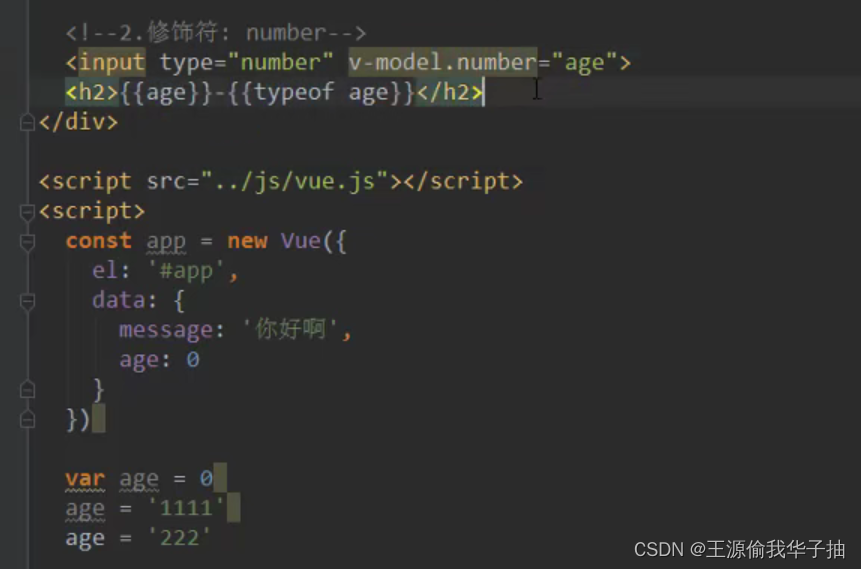
2. number修饰符
?3.trim修饰符
?组件
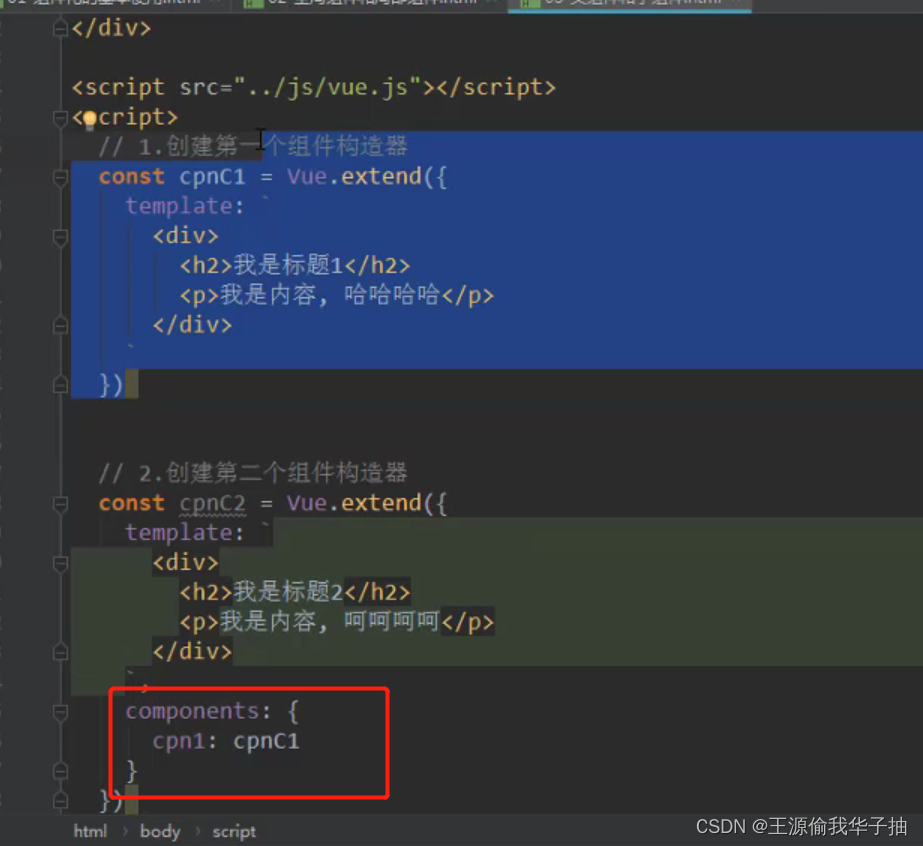
注册组件的基本步骤
?注册子组件
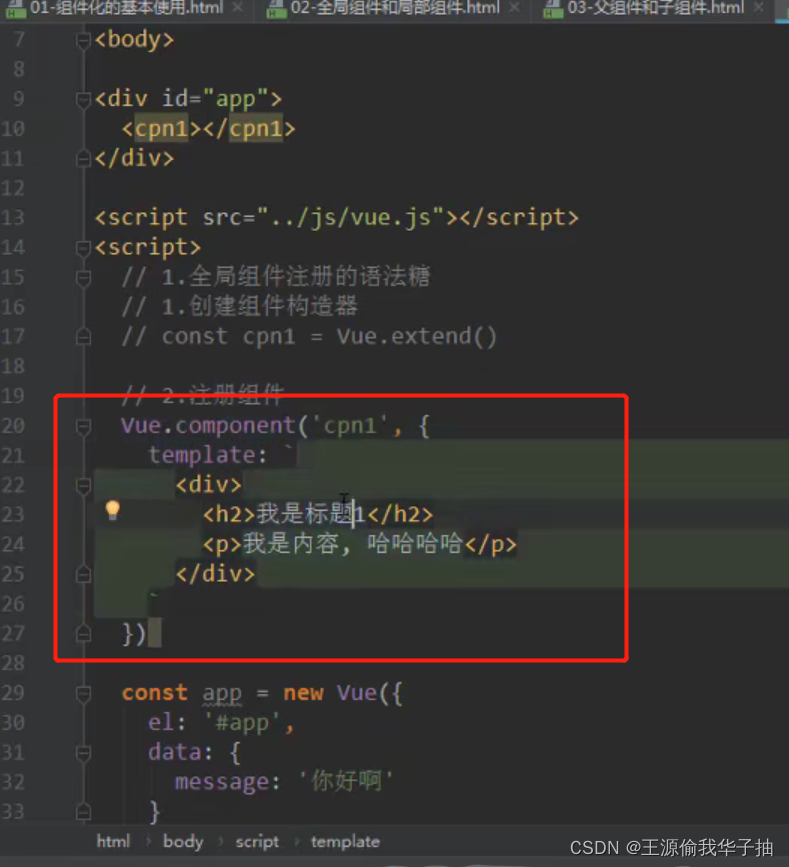
注册组件的语法糖?
注册全局组件语法糖
?注册局部组件语法糖
模板分离写法
?
?
父子组件通信?
?父组件通过props向子组件传递数据
?props写成数组字符串的形式很别扭,可以加类型限制和提供默认值
子传父(自定义事件)子组件产生了事件,希望父组件知道

?子组件监听事件
子组件发射事件
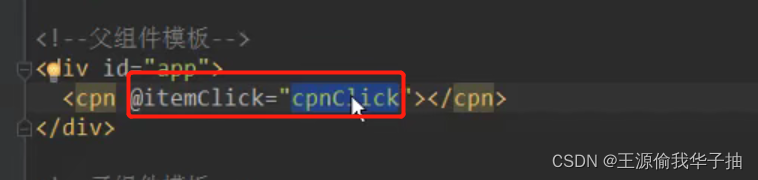
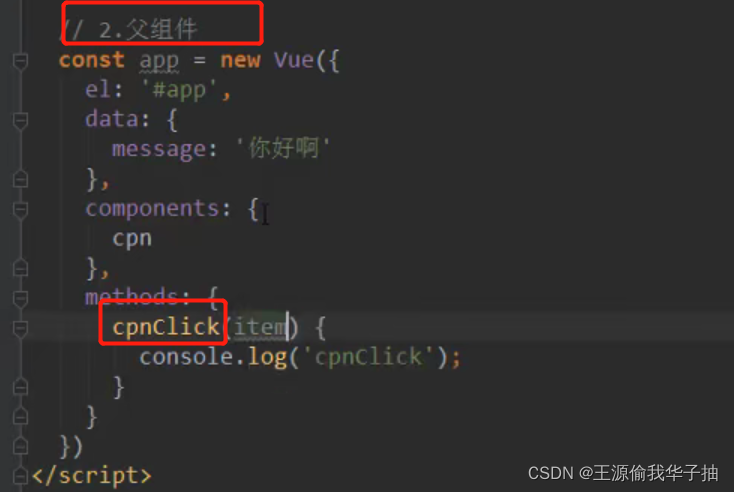
?父组件监听子组件发射的事件触发父组件中的cpnClick事件
?
?这里的item如果在上一步传递的时候@itemClick=‘cpnclick(没有传过来item)’,系统会默认传递item,就像之前会默认传递event一样
?父组件访问子组件
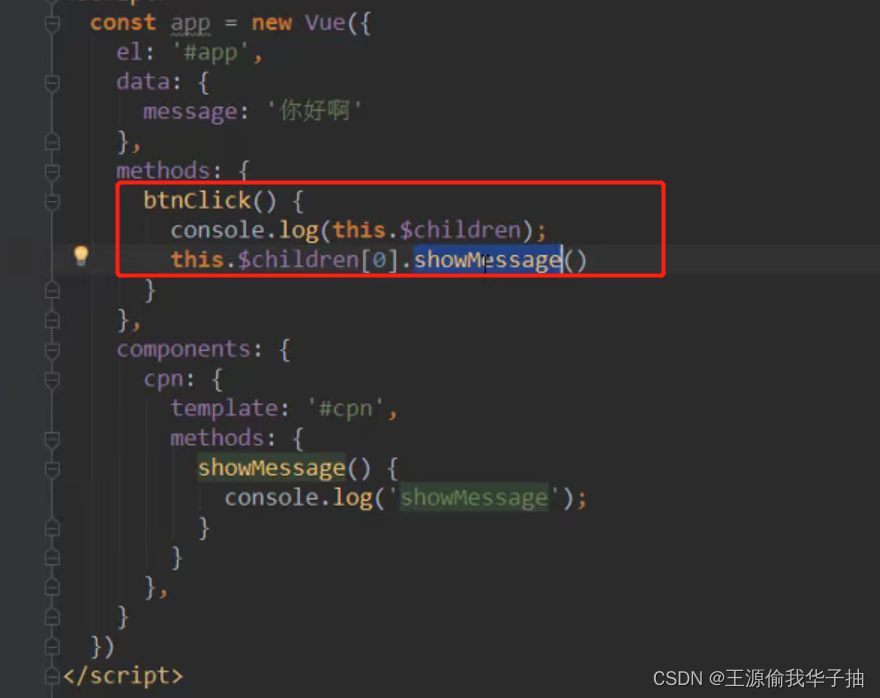
$children(一般不用这种方式访问子组件,一般用$refs来拿)
?通过refs访问子组件
?
?子组件访问父组件
$parent(开发过程中不建议使用)
$root访问根组件
?插槽
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 1.插槽的基本使用 <slot></slot> 2.插槽的默认值 <slot>button</slot> 3.如果有多个值, 同时放入到组件进行替换时, 一起作为替换元素 --> <div id="app"> <cpn></cpn> <cpn><span>哈哈哈</span></cpn> <cpn><i>呵呵呵</i></cpn> <cpn> <i>呵呵呵</i> <div>我是div元素</div> <p>我是p元素</p> </cpn> <cpn></cpn> <cpn></cpn> <cpn></cpn> <cpn></cpn> </div> <template id="cpn"> <div> <h2>我是组件</h2> <p>我是组件, 哈哈哈</p> <slot><button>按钮</button></slot> <!--<button>按钮</button>--> </div> </template> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: '你好啊' }, components: { cpn: { template: '#cpn' } } }) </script> </body> </html>
?具名插槽
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <cpn><span slot="center">标题</span></cpn> <cpn><button slot="left">返回</button></cpn> </div> <template id="cpn"> <div> <slot name="left"><span>左边</span></slot> <slot name="center"><span>中间</span></slot> <slot name="right"><span>右边</span></slot> </div> </template> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: '你好啊' }, components: { cpn: { template: '#cpn' } } }) </script> </body> </html>
?编译作用域
?isShow会用实例中的isShow,而不是cpn组件中的isShow
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <cpn v-show="isShow"></cpn> <cpn v-for="item in names"></cpn> </div> <template id="cpn"> <div> <h2>我是子组件</h2> <p>我是内容, 哈哈哈</p> <button v-show="isShow">按钮</button> </div> </template> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: '你好啊', isShow: true }, components: { cpn: { template: '#cpn', data() { return { isShow: false } } }, } }) </script> </body> </html>
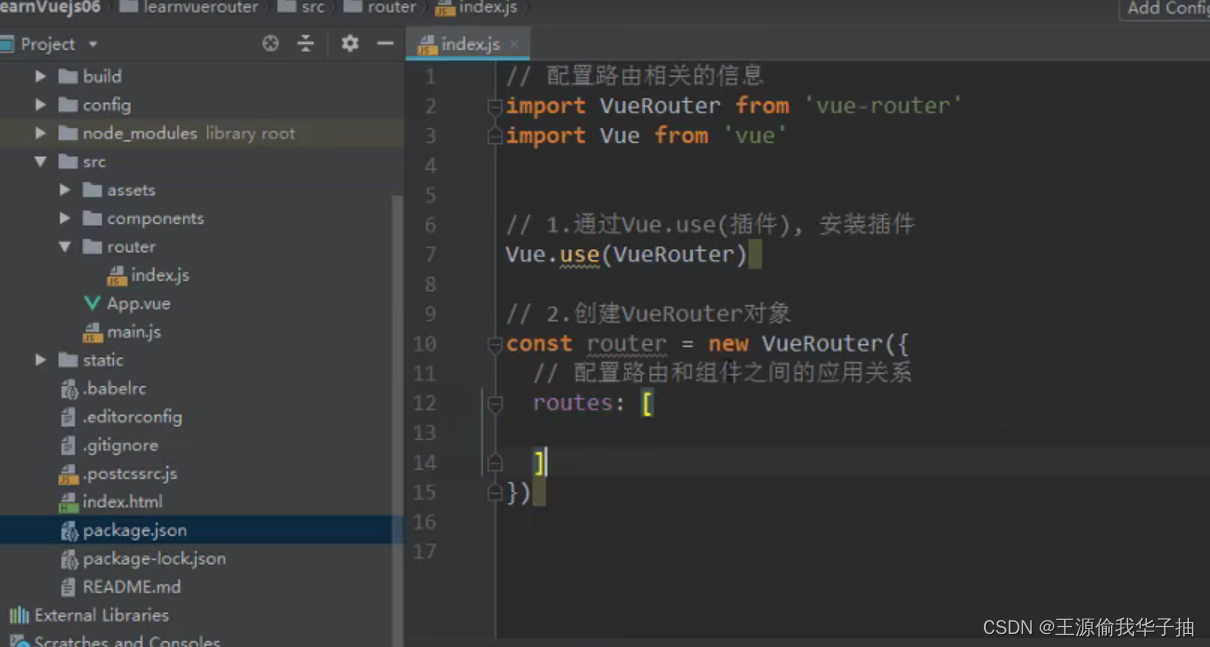
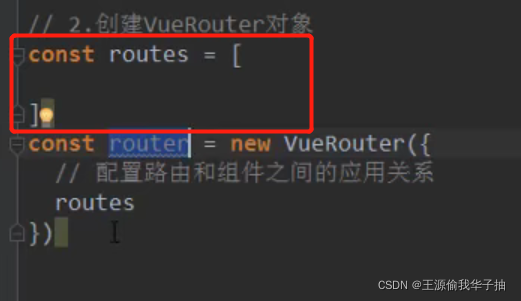
?安装使用路由
?
?3.挂载到vue实例上
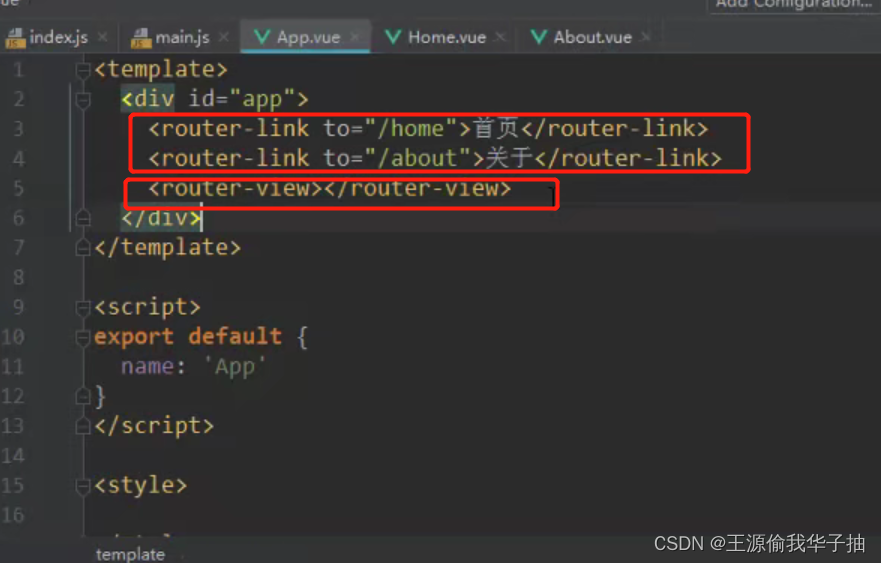
?路由跳转的两种方式
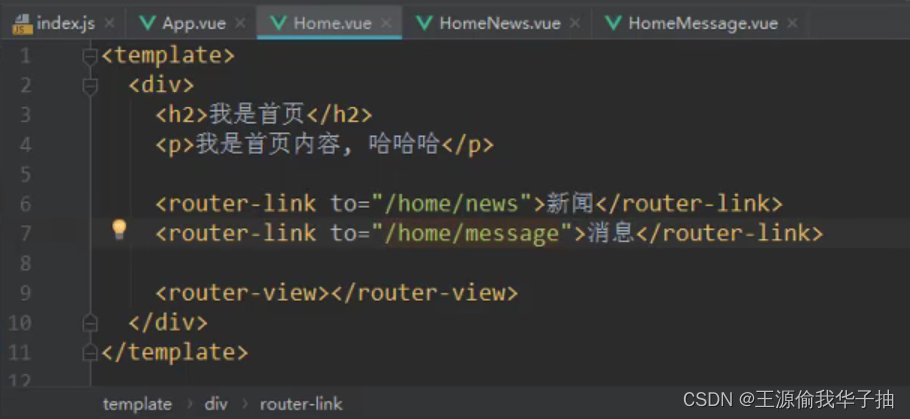
?1.通过router-link跳转,router-view是跳转后的组件显示的位置
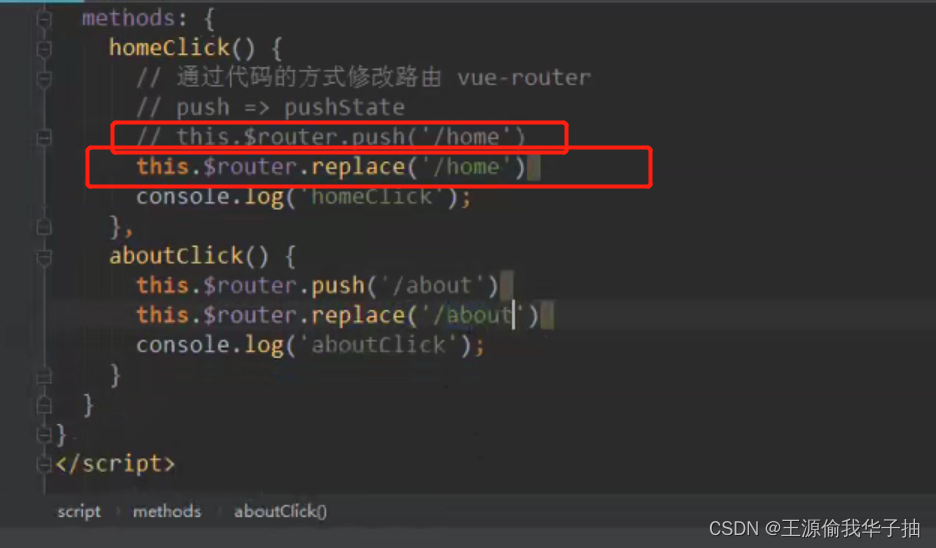
?2.通过事件监听进行跳转
?
router-link补充
?router-link默认是渲染成a标签,可以用tag修改
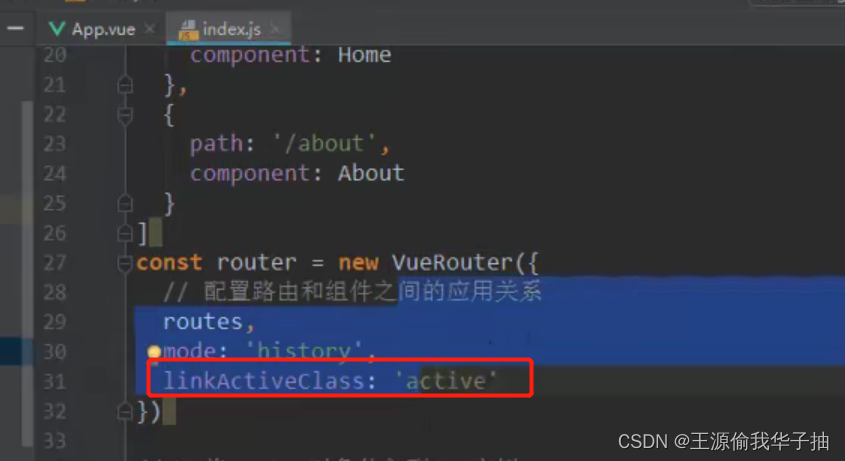
active-class不需要每个标签都添加,可以再index文件中配置
路由重定向,模式
模式
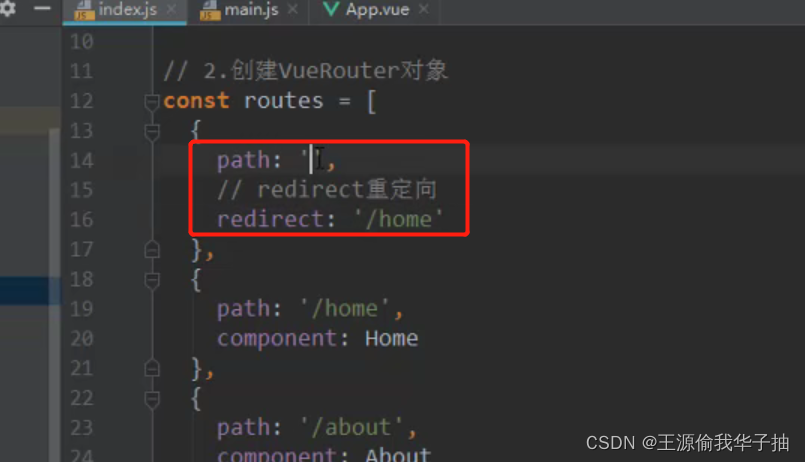
?重定向
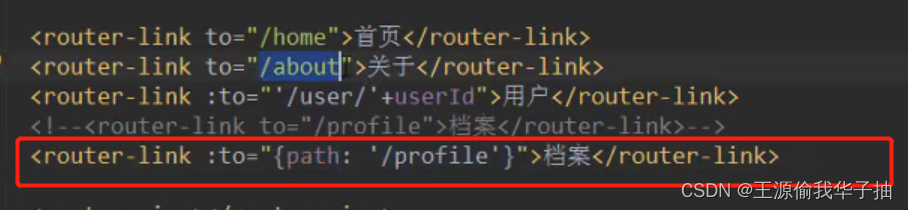
动态路由
?
?
?想要拿到动态的id
?
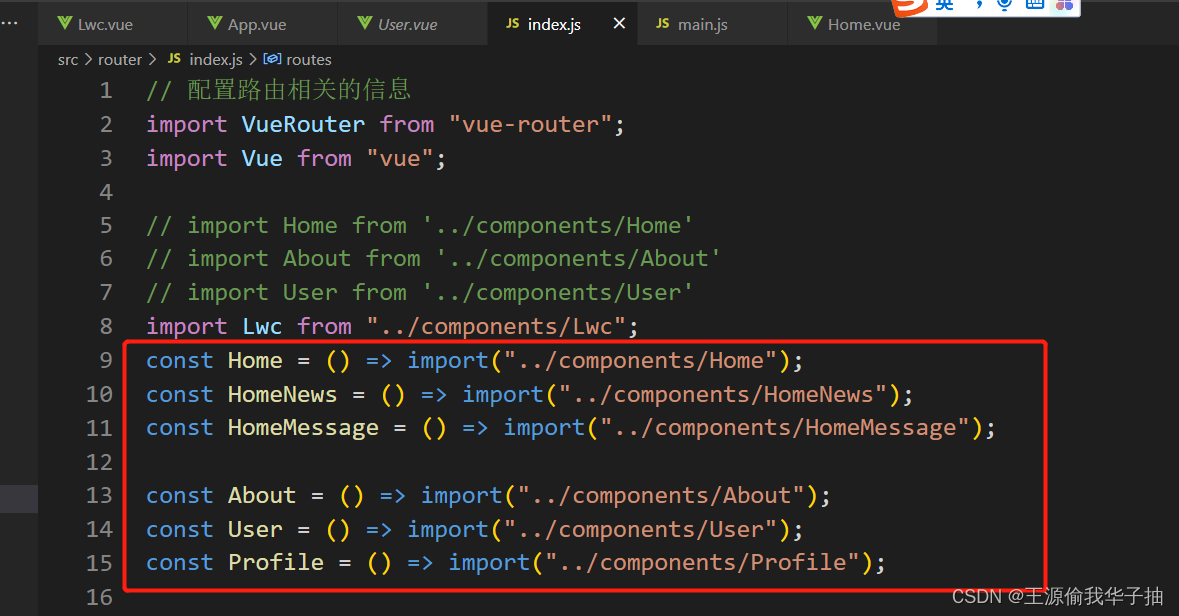
路由懒加载
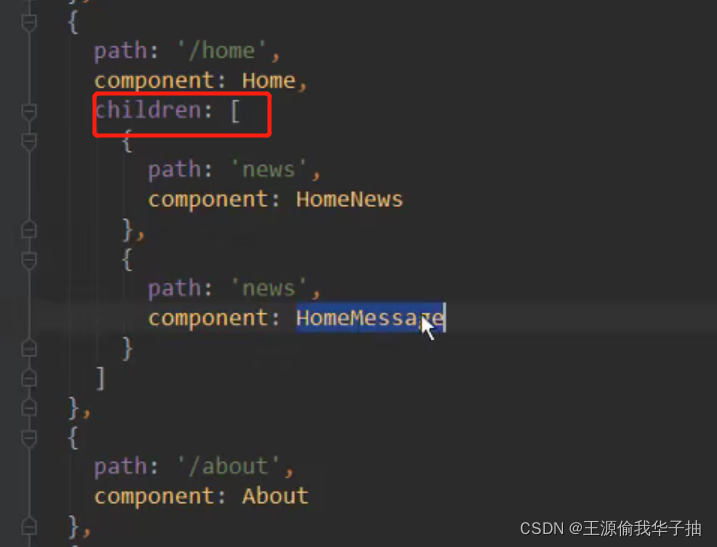
?嵌套路由
?
?传递参数
?
?
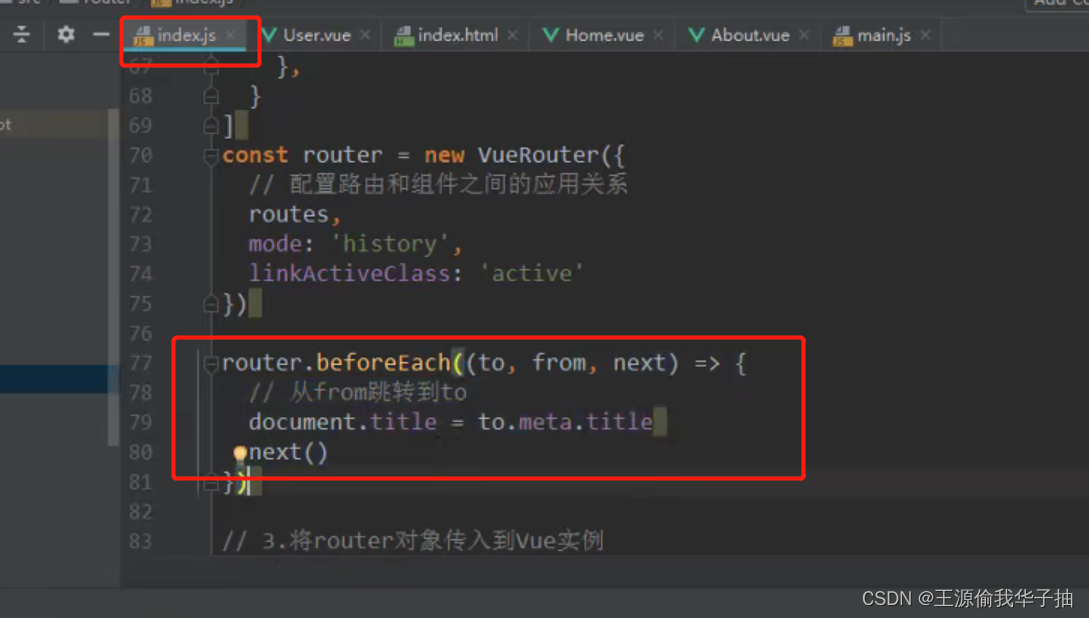
?导航守卫
前置守卫beforeEach
?
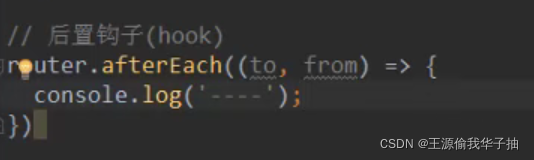
?后置守卫
?keep-alive
?判断路由是否处于活跃状态的方法
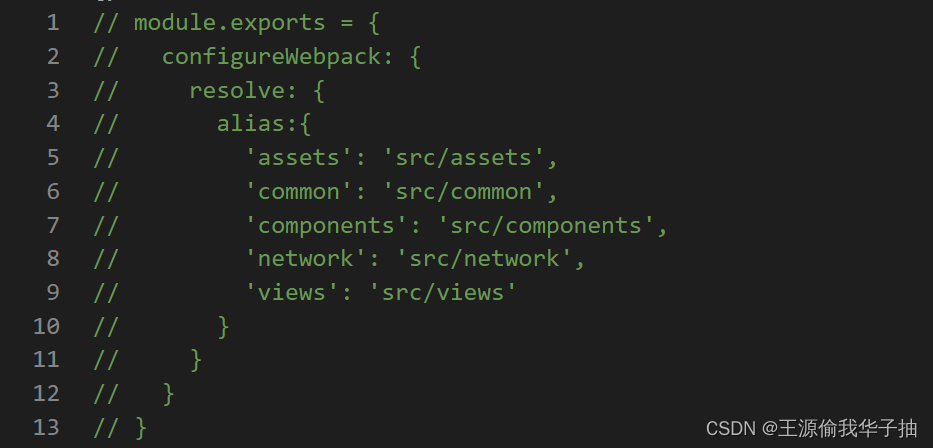
?给文件路径配置别名
?在脚手架3中在vue.config.js下配置
?src下的路径需要加上~
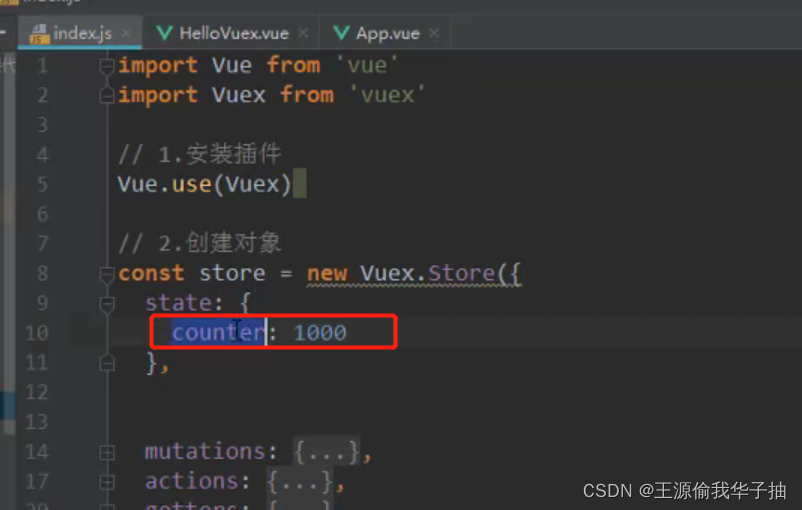
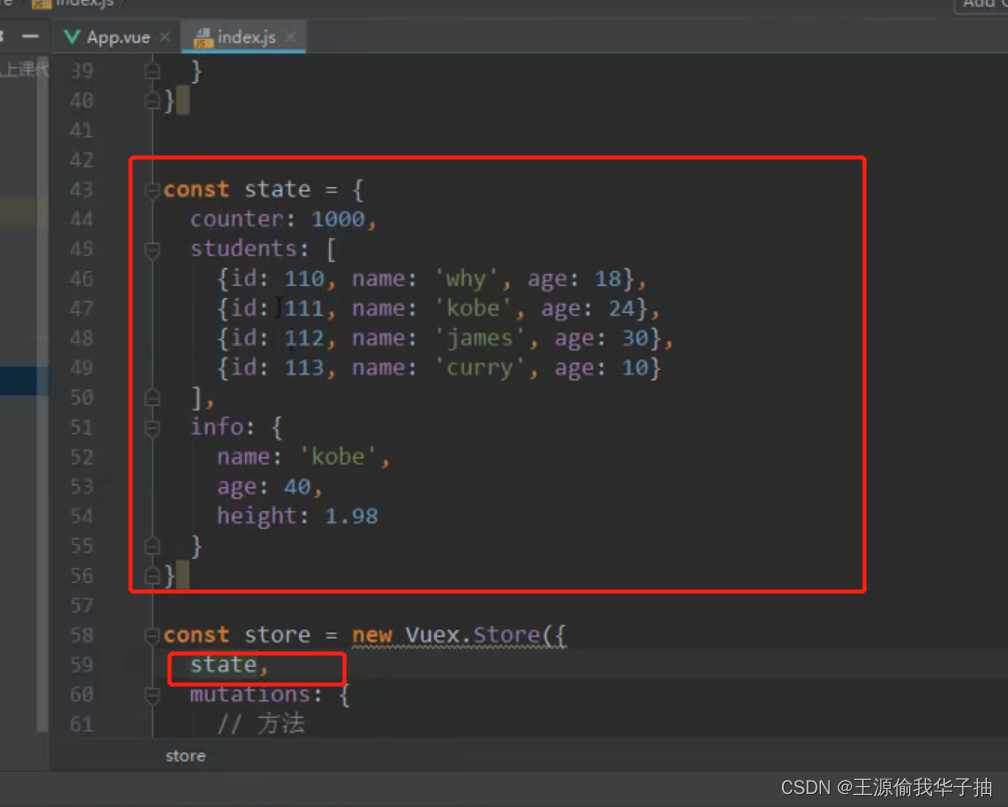
?vuex
main,js中的代码
import Vue from 'vue' import App from './App' import store from './store' Vue.config.productionTip = false new Vue({ el: '#app', store,//********* render: h => h(App) })index
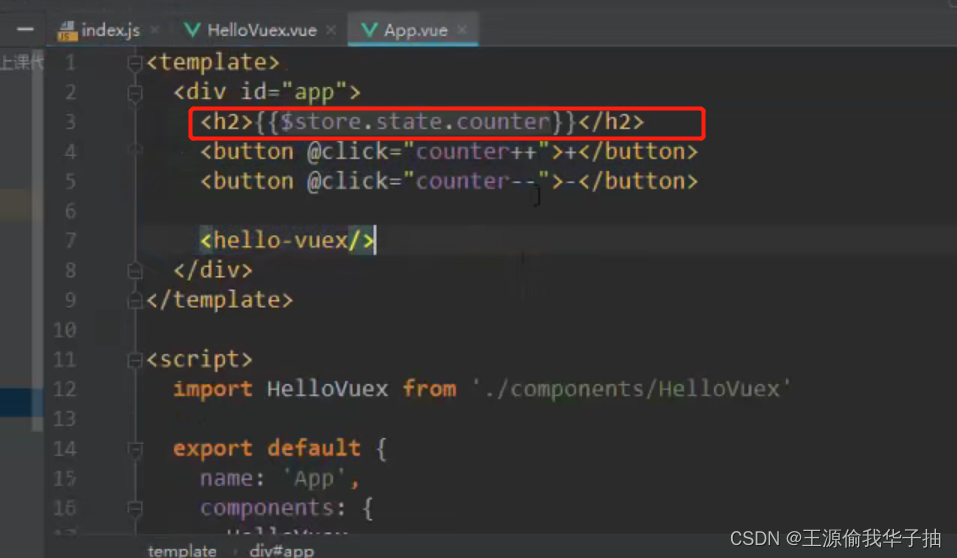
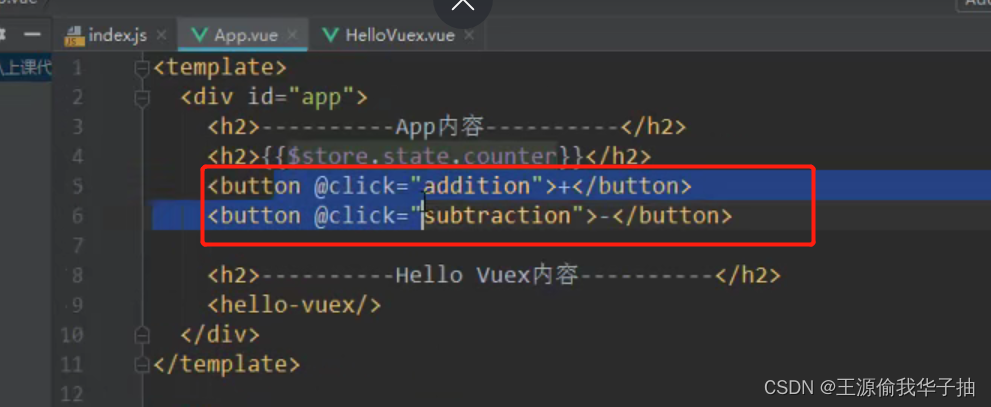
?
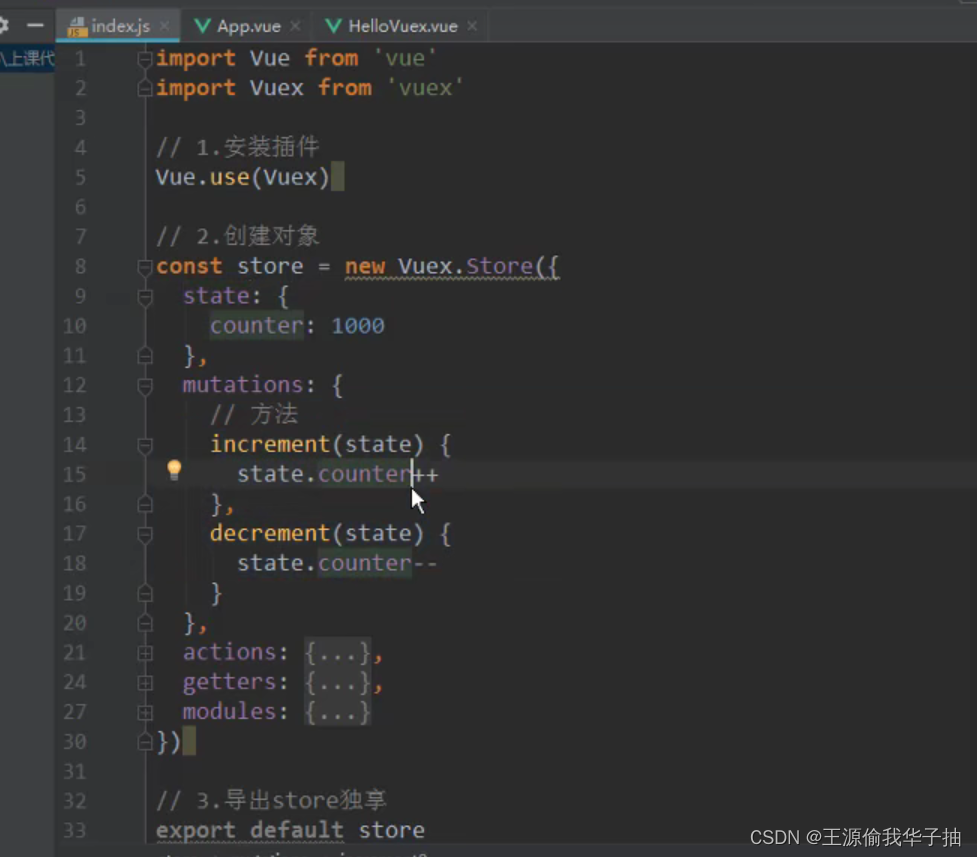
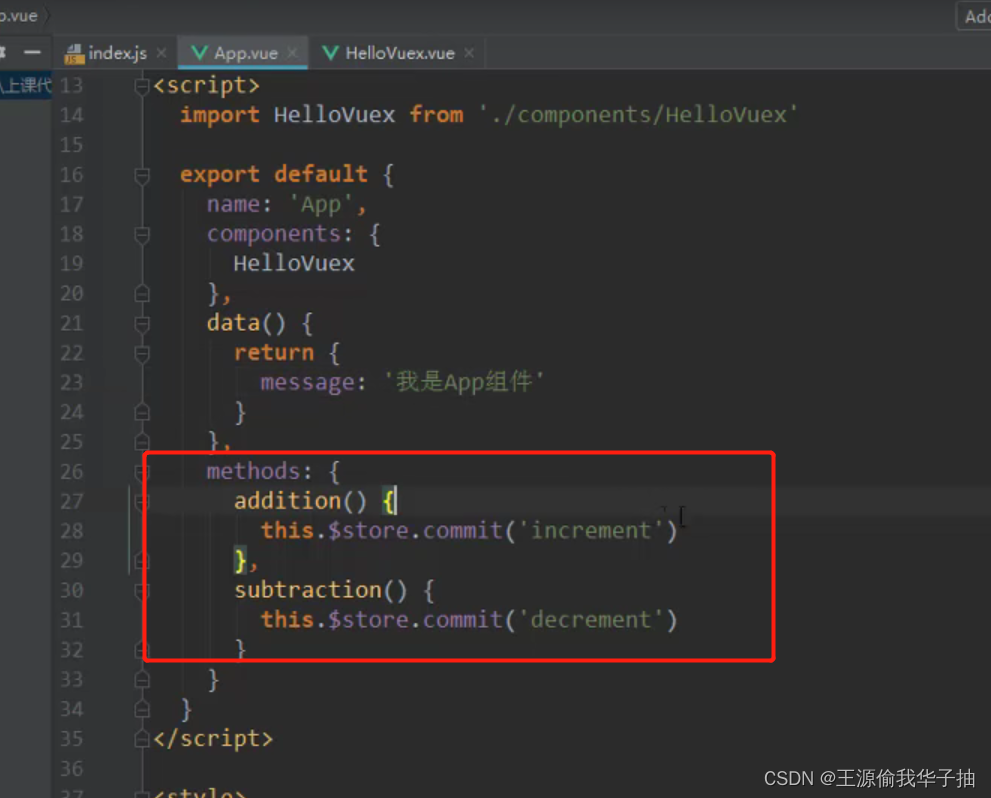
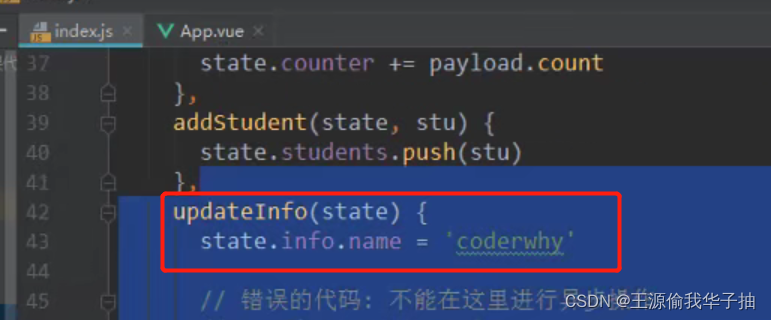
?通过mutation来修改state
?
?
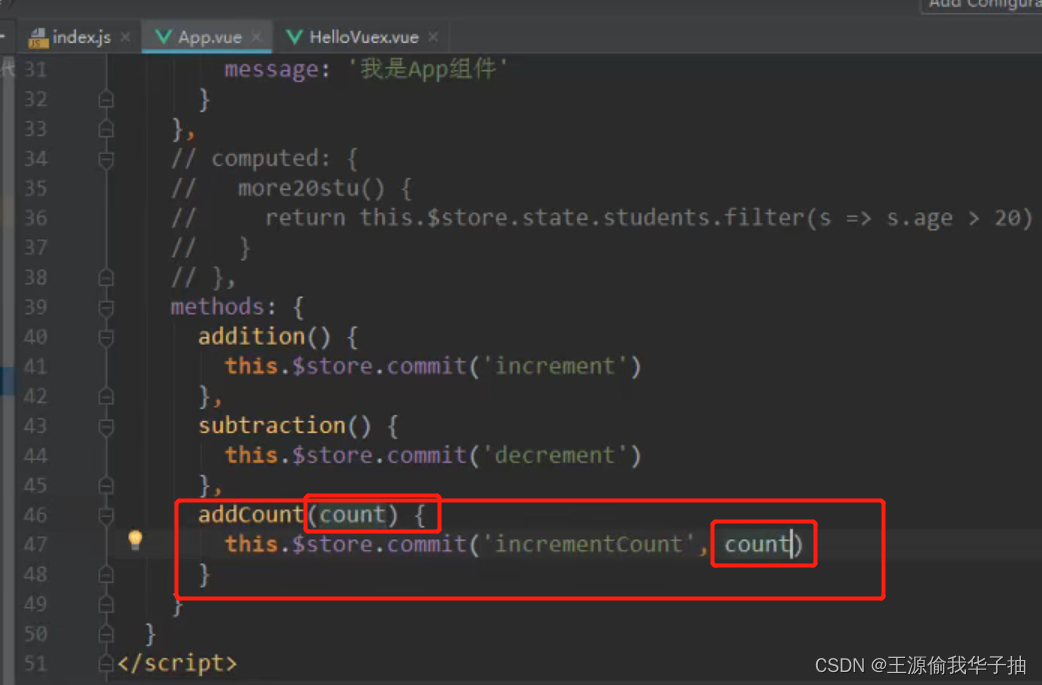
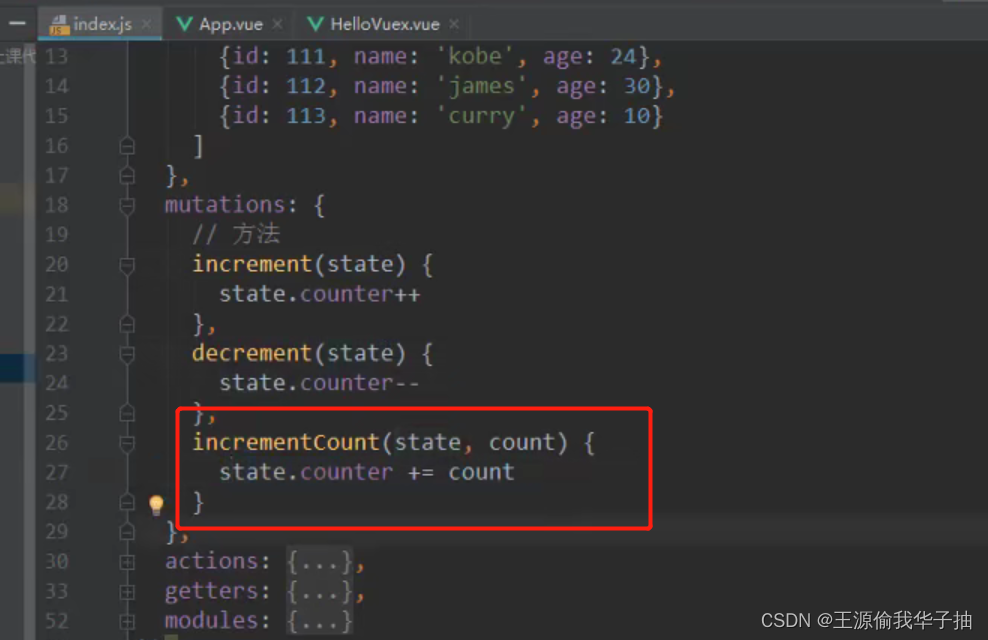
mutations 携带参数
1.正常的提交风格
?
?2.特殊的提交风格
?mutation响应规则
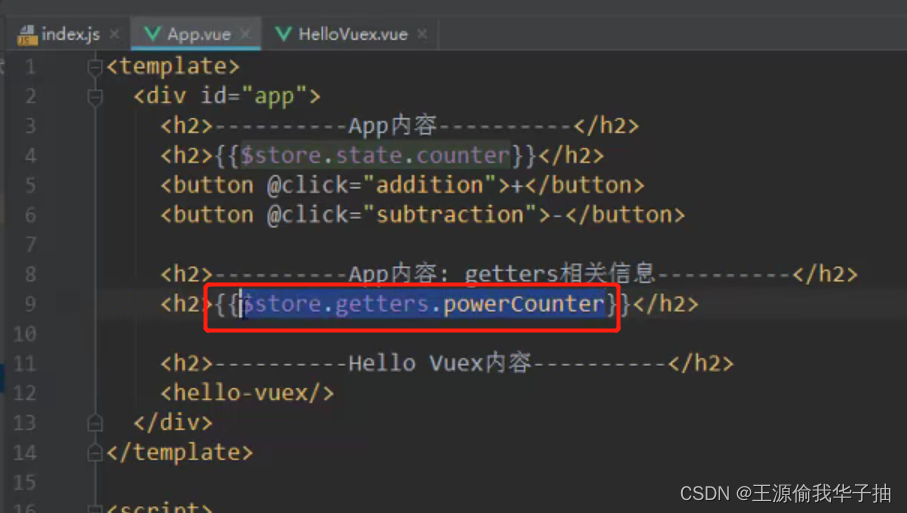
?getter基本使用
?用getter里的方法不需要加()
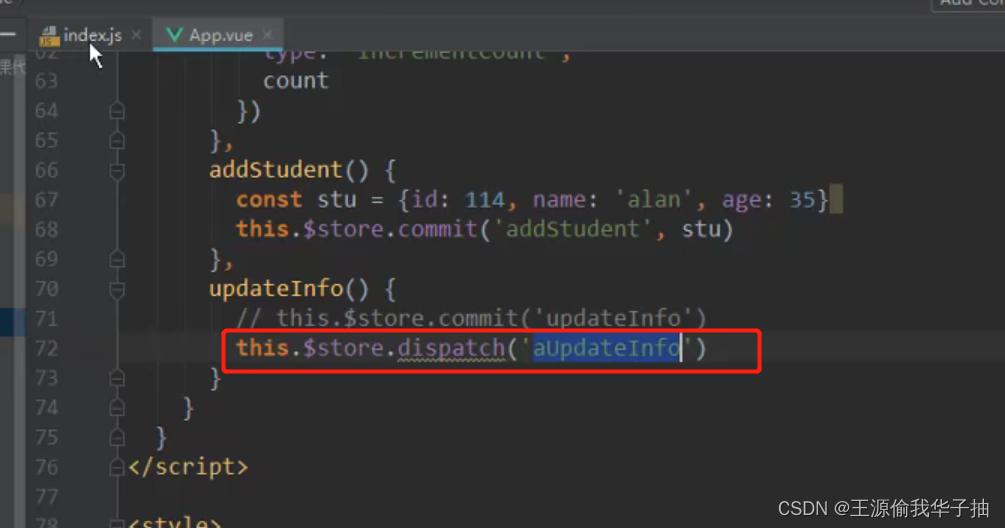
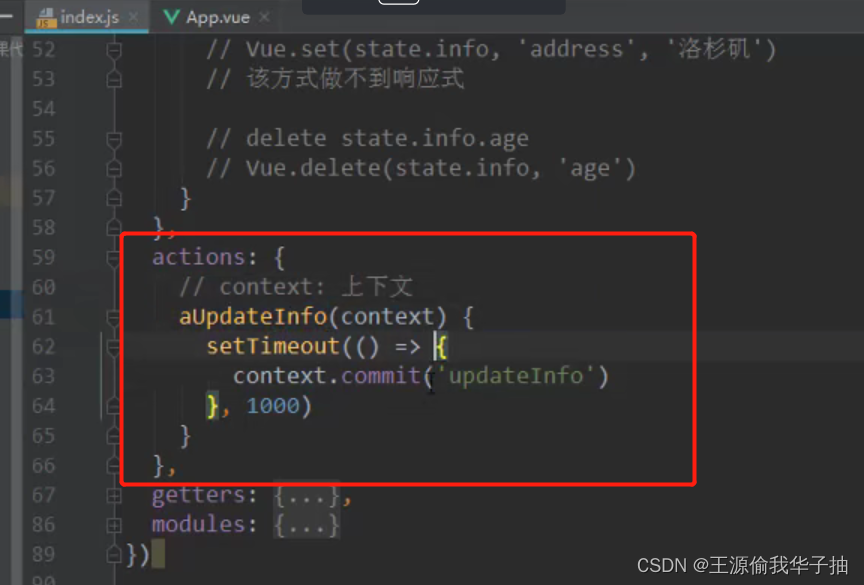
?action使用
现在组件中监听dispatch到vuex中的action里
?action再commit到vuex中的mutation中
?
?vuex-module
p140
?vuex目录结构
就是把mutation,ation,getters,model打包起来,state不需要打包
?
?
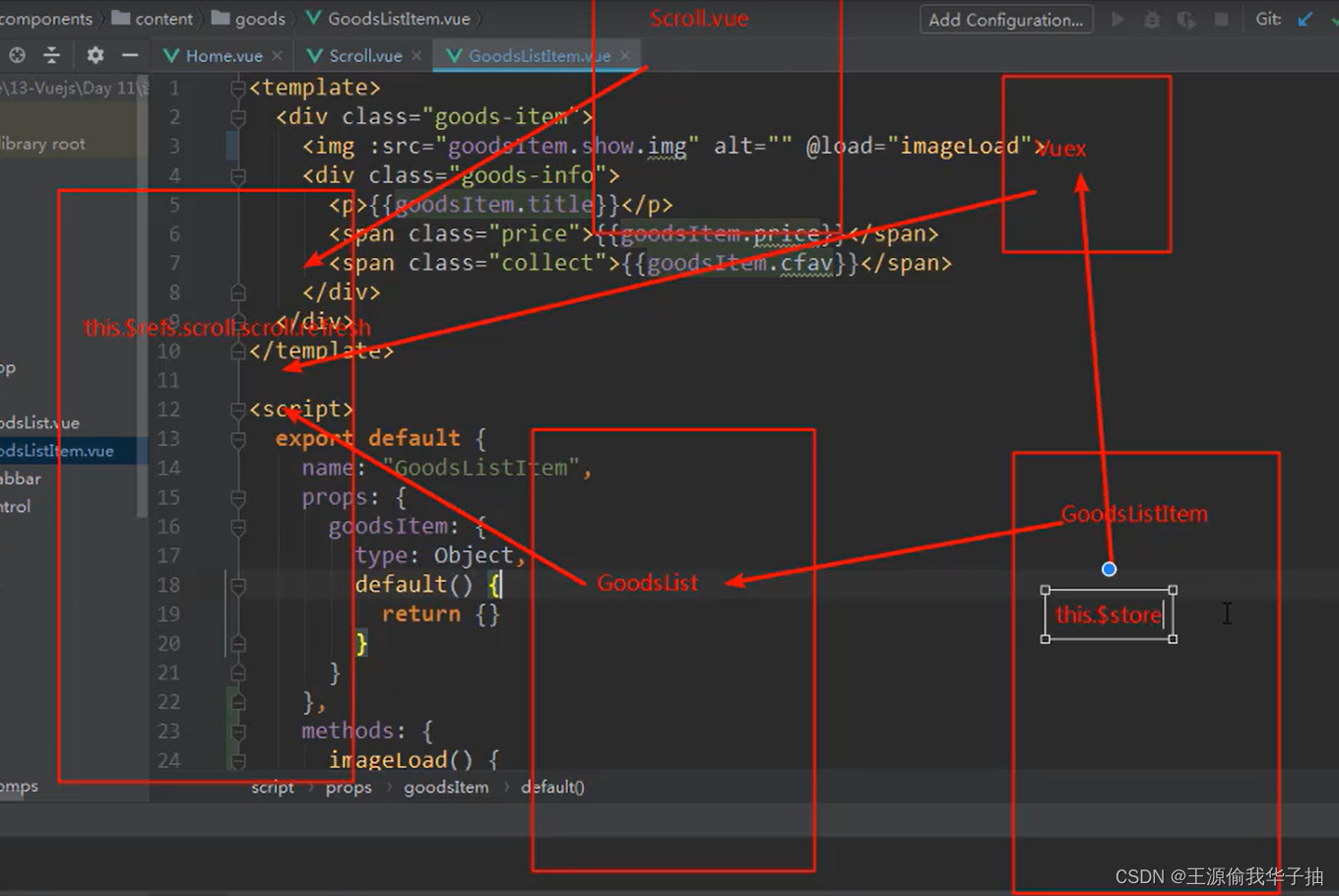
?vuex运用173p
?事件总线
?