HTML语法与基础标签 练习总结
写在前面:今天利用所学的HTML的语法和常用的HTML元素。实现在网页上显示图片、显示不同类型的文本以及实现页面跳转。(PS:HTML很多语法和写博客的markdown编辑器的语法很类同。)
相关总结如下:
1. 适用于大部分元素的的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| class | classname | 规定元素的类名 |
| id | id | 规定元素的唯一值 |
| style | style_definition | 规定元素的行内样式 |
| title | text | 规定元素的额外信息 |
2. 嵌套:把一个元素放入另一个元素中称为元素的嵌套,嵌套是构建HTML页面的方式。
3. 常见的空元素:
< br >表示换行;
< hr >表示分隔线;
< input >表示文本框等;
< img >表示图片;
< meta >常用于指定网页的描述、关键词、文件的最后修改时间、作者及其它元数据。
4. 文本格式化相关标签:
| 标签 | 描述 |
|---|---|
| < b > | 定义粗体文本 |
| < big > | 定义大号字 |
| < small > | 定义小号字 |
| < em > | 定义着重文字 |
| < i > | 定义斜体字 |
| < strong > | 定义加重语气 |
| < sub > | 定义下标字 |
| < sup > | 定义上标字 |
5. HTML超链接——a标签
超链接主要实现两个功能:①页面之间的跳转;②书签
超链接语法:
<a href="url">Link text</a>
< a >标签的常用属性:
| 属性 | 值 | 描述 |
|---|---|---|
| href | url | 规定超链接指向的页面的url,可以是任何有效文档的绝对或者相对路径 |
| target | _blank 、_parent、_self、_top | 规定在何处打开链接文档 |
< a >标签的应用:
1页面跳转:
< a >标签的href属性为目标链接的地址,实现点击此处即跳转到其他页面:
<a href="https://map.baidu.com">跳转到百度页面</a>
2设置锚点:
< a >标签的href属性为“#”+id名称,实现点击此书签,即使页面滚动到目标位置:
<a href="#meau">滚动到菜单位置</a>
6. HTML图像——img标签
< img >标签的必选属性:
| 属性 | 值 | 描述 |
|---|---|---|
| src | url | 规定图像显示的url。即引用该图像文件的相对或者绝对位置 |
| alt | text | 规定图像的替代文本。当图片地址有误时,显示该里面的文字内容 |
| width(height) | 设置图片的宽度(高度),可按原图尺寸的百分比设置 |
7. 列表
| 标签 | 描述 |
|---|---|
| < ol > | 定义有序表 |
| < ul > | 定义无序表 |
| < li > | 定义列表项 |
| < dl > | 定义定义列表 |
| < dt > | 定义定义项目 |
| < dd > | 定义定义的描述 |
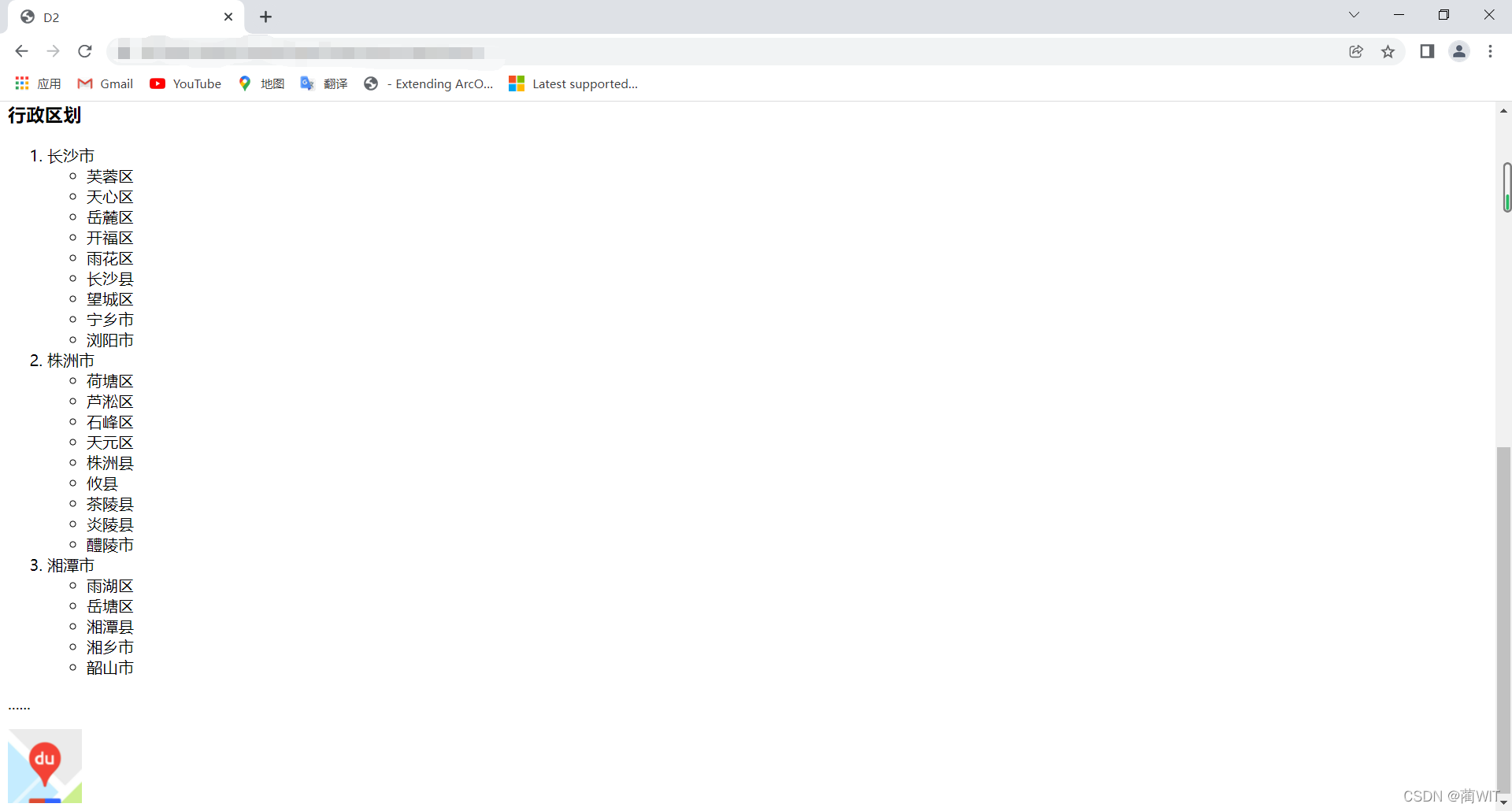
8. 展示:
利用上述HTML相关语法,简单制作了一个网页,如下图(仅作相关基础标签练习,没用CSS进行美化设计):

点击查看行政区划 (采用超链接的书签功能)即可自动滚动到“行政区划”标签(采用列表样式)位置:

网页底部有一个百度地图的图标,是一个嵌套了图片标签的超链接,点击即可跳转到百度地图网页:
核心代码:
<a href="https://map.baidu.com"><img src="img/BaiduMap.jpeg" width="5%" height="5%"/></a>

最后附上完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>D2</title>
</head>
<body>
<h1>中国湖南省介绍</h1>
<a href="#meau">查看行政区划</a>
<br>
<img src="img/600w1.jpg" width="20%" height="20%"/>
<img src="img/hndxmap.jpeg" width="20%" height="20%"/>
<hr />
<p>湖南为中华人民共和国省级行政区,地处中国中南部、长江中游南部,
宋代划定为荆湖南路而开始简称湖南,省内最大河流湘江流贯南北而简称“湘”,也称潇湘,
省会驻东北部的长沙市。湖南东临江西,西接重庆、贵州,南毗广东、广西,北与湖北相连。
<br><br />
湖南是华夏文明的重要发祥地之一,相传炎帝神农氏在此种植五谷、织麻为布、制作陶器,
坐落于炎陵县西部的炎帝陵成为凝聚中华民族的精神象征;舜帝明德天下,足历洞庭,永州九嶷山为其陵寝之地。
湖南自古盛植木芙蓉,五代时就有“秋风万里芙蓉国”之说,因此又有“芙蓉国”之称。
</p>
<hr />
<h3 id="meau">行政区划</h3>
<ol>
<li>长沙市
<ul>
<li>芙蓉区</li>
<li>天心区</li>
<li>岳麓区</li>
<li>开福区</li>
<li>雨花区</li>
<li>长沙县</li>
<li>望城区</li>
<li>宁乡市</li>
<li>浏阳市</li>
</ul>
</li>
<li>株洲市
<ul>
<li>荷塘区</li>
<li>芦淞区</li>
<li>石峰区</li>
<li>天元区</li>
<li>株洲县</li>
<li>攸县</li>
<li>茶陵县</li>
<li>炎陵县</li>
<li>醴陵市</li>
</ul>
</li>
<li>湘潭市
<ul>
<li>雨湖区</li>
<li>岳塘区</li>
<li>湘潭县</li>
<li>湘乡市</li>
<li>韶山市</li>
</ul>
</li>
</ol>
<p>......</p>
<a href="https://map.baidu.com"><img src="img/BaiduMap.jpeg" width="5%" height="5%"/></a>
</body>
</html>
完事!😀