在父传子过程中是使用props来实现组件间的传输的,直接通过代码来直观的感受一下。
父组件:
export default class App extends Component {
render() {
return (
<div>
<Child name="perry" age="18" height="1.88"></Child>
</div>
)
}
}
子组件:
class Child extends Component {
constructor(props){// 这个参数是包含了子组件中的所有的属性
super();
this.props = props// 保存之后即可使用
}
render() {
let {name, age, height} = this.props // 我在父组件传递了三个参数过来,参考父组件
return (
<h2>
child component show: {name + " " + age + " " + height}
</h2>
)
}
}
当然这个props是有省略写法的,比如在我们实际应用中是可以不用写constructor也可以直接的获取到从父组件传过来的props。
如果子组件像下面这样也是可以正常获取到的:
class Child extends Component {
render() {
let {name, age, height} = this.props
return (
<h2>
child component show: {name + " " + age + " " + height}
</h2>
)
}
}
疑惑了吗?我也疑惑了,为什么子组件明明没有this.props,但是却可以获取到呢???
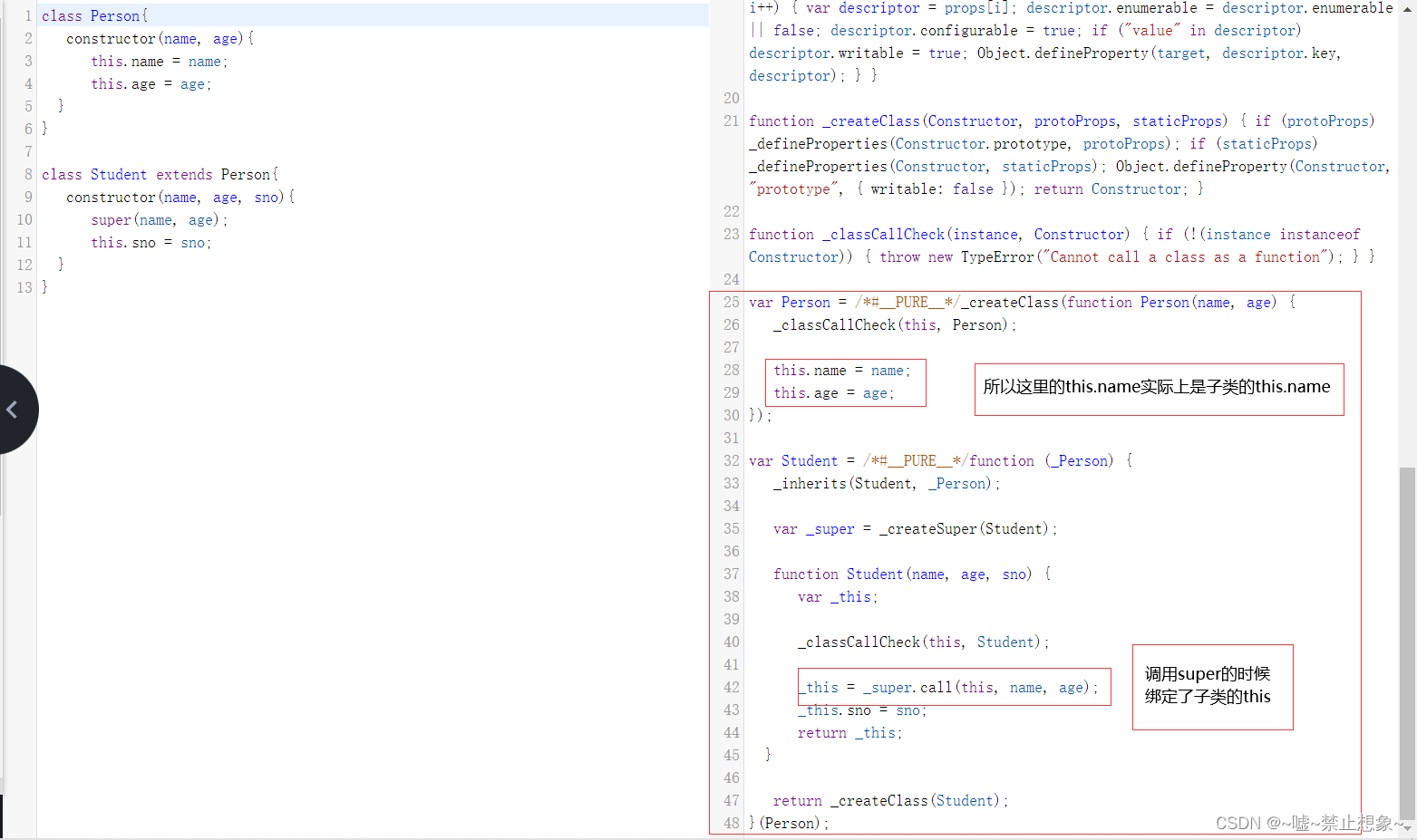
实际上是babel的缘故。在转成es5语法的时候,babel在调用super的时候绑定了子类的this。如下图所示

它的省略是有步骤的,首先是,也就是我们最原始的方法,将props保存下来
class Child extends Component {
constructor(props){// 这个参数是包含了子组件中的所有的属性
super();
this.props = props// 保存之后即可使用
}
render() {
let {name, age, height} = this.props // 我在父组件传递了三个参数过来,参考父组件
return (
<h2>
child component show: {name + " " + age + " " + height}
</h2>
)
}
}
之后,因为babel的缘故,我们可以将参数传递到父类中绑定。
class Child extends Component {
constructor(props){// 这个参数是包含了子组件中的所有的属性
super(props);
}
render() {
let {name, age, height} = this.props // 我在父组件传递了三个参数过来,参考父组件
return (
<h2>
child component show: {name + " " + age + " " + height}
</h2>
)
}
}
最后,因为一个继承于父类的子类(派生类)在创建的时候会自己隐式的执行下面这段代码。
constructor(props){// 这个参数是包含了子组件中的所有的属性
super(props);
}
所以就可以写成下面这样,并且我们父组件传过来的props也可以正常的获取到。
class Child extends Component {
render() {
let {name, age, height} = this.props // 我在父组件传递了三个参数过来,参考父组件
return (
<h2>
child component show: {name + " " + age + " " + height}
</h2>
)
}
}