??现今浏览器可以实现大部分数据信息的展示,提供给读者进行浏览,开发浏览器插件,可以有效实现对获取的数据进行进一步的加工和使用。本文介绍如何开发在chrome浏览器中的插件开发。Chrome插件是一个用Web技术开发、用来增强浏览器功能的软件,它其实就是一个由HTML、CSS、JS、图片等资源组成的一个.crx后缀的压缩包。本文主要图解插件开发的一些基本概念。
1.简述
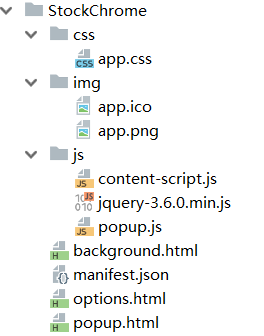
??Chrome插件没有严格的项目结构要求,只要保证本目录有一个manifest.json即可。一个简单的插件目录如下所示:

??它由一个配置文件manifest.json,一个背景界面background.html,一个弹出界面popup.html和一个选项界面options.html组成,其中最为关键的是配置文件,源代码如下所示:
{
"manifest_version": 2,
"name": "股票信息",
"version": "1.0.0",
"description": "股票信息",
"background":
{
//背景页面
"page": "background.html"
},
"browser_action":
{
"default_icon": "img/app.png",
"default_title": "股票信息",
//弹出页面
"default_popup": "popup.html"
},
"content_scripts":
[
{
"matches": ["<all_urls>"],
"js": ["js/jquery-3.6.0.min.js"],
"run_at": "document_start"
}
],
"permissions":
[
"contextMenus",
"tabs",
"notifications",
"webRequest",
"webRequestBlocking",
"storage",
"http://*/*",
"https://*/*"
],
"homepage_url": "https://www.zhiliaos.com"
}
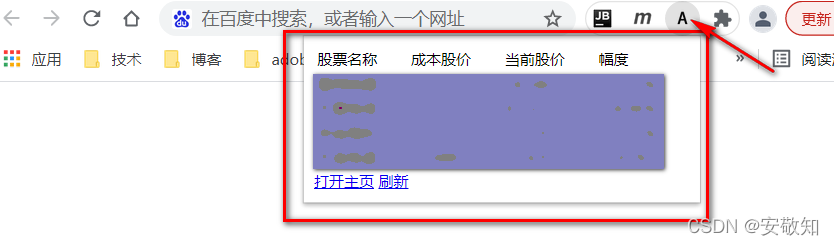
2.弹出界面
??在浏览器的上端图标点击弹出的按钮,如下图所示:

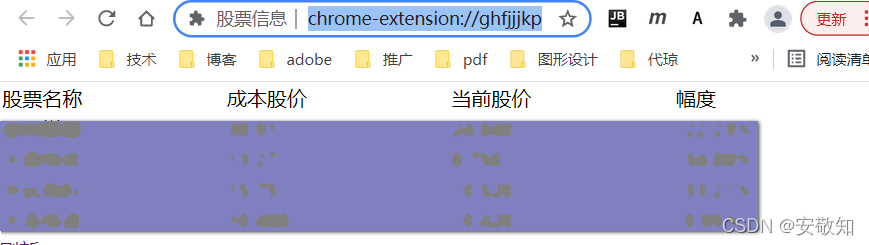
3.背景界面
??显示关键信息界面,如下图所示:

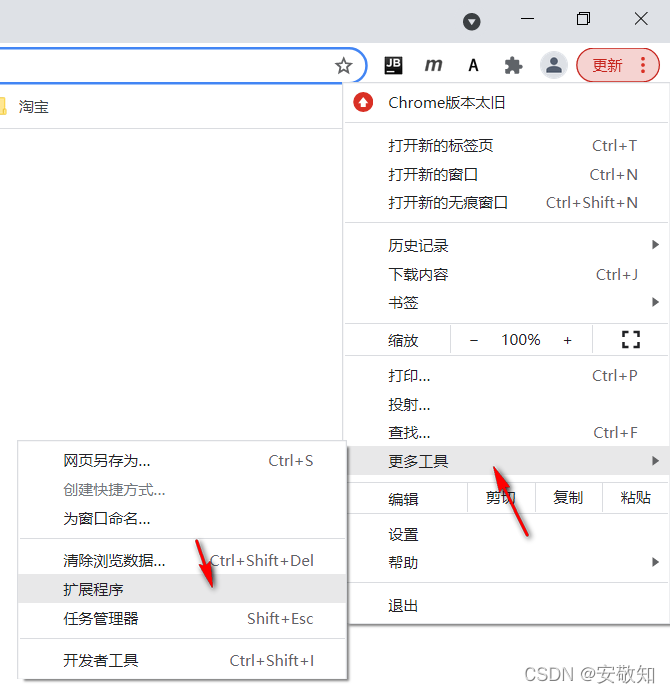
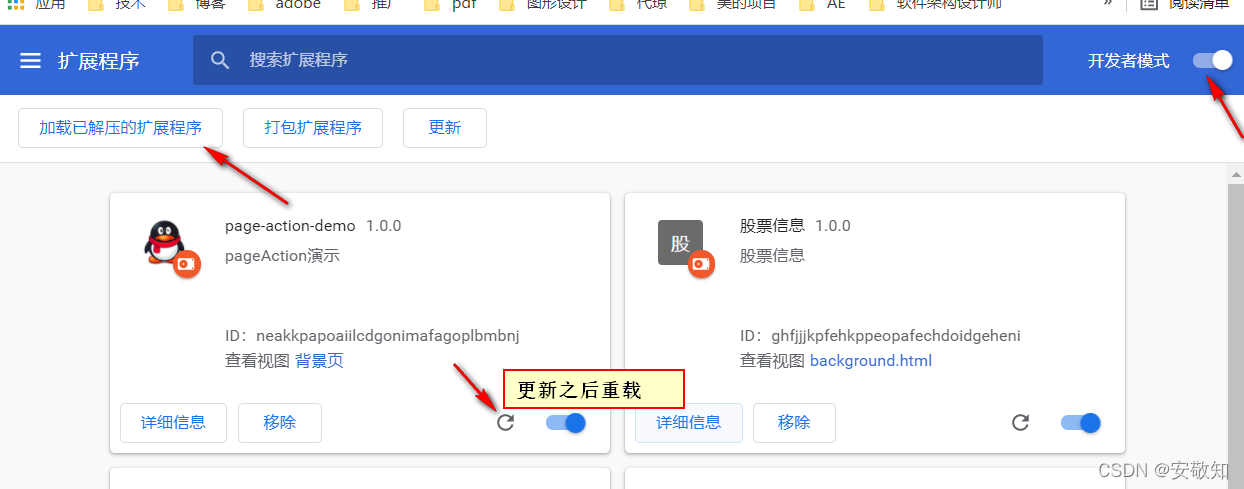
4.插件安装
??打开界面,如下图所示:

??打开开发者模式,选择加载插件,如果修改了插件,点击重载按钮更新,如下图所示:

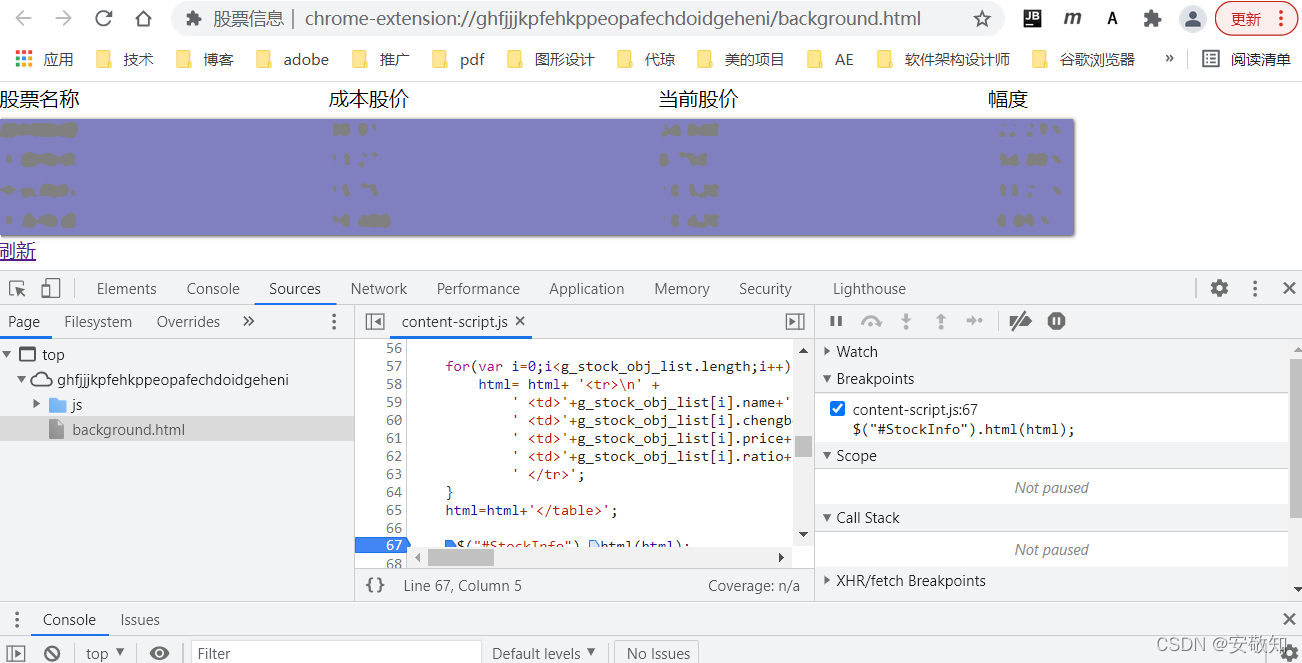
5.调试
??打开对应页面,按普通页面模式进行调试,如下图所示:

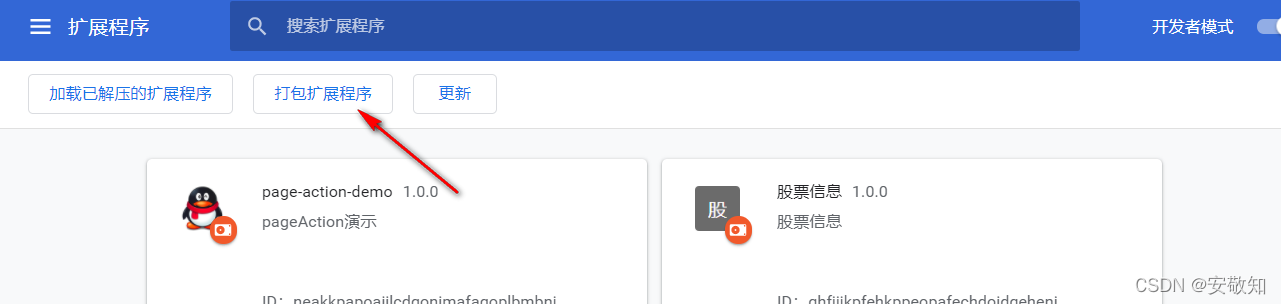
6.打包
??选择打包扩展程序,选择对应的扩展文件夹进行打包,如下图所示:

??欢迎光临知了软件开发网络平台,本公司定制开发各类软件,主要方向为桌面专业软件开发、插件定制开发、微信小程序(各类小程序)、网站定制开发和App开发,桌面软件主要包括文字图形识别类软件,信息管理类软件,3D打印类软件,视频类软件以及其它涉及专业的各类图形图像处理软件。插件包含AE插件,AI插件,PS插件,PDF插件,3DMAX插件以及Word,Excel等Office插件开发。详情请咨询,微信QQ:312117271,手机:18928899728,邮箱: anjingzhi_sea@163.com.
公司网址:http://www.zhiliaos.com