1. 引用类型与基础类型
基础类型存储在栈中,引用类型的值存储在堆中
- js引用类型:Object, Array, Date, Function
- js基础类型:Underfined, Null, Boolean, Number, String
2. 引用类型的拷贝问题
let oldValue = {name:'henry'}
let newValue = oldValue
newValue.name = 'Lisa'
console.log(oldValue) // output: {name:'Lisa'}
console.log(newValue) // output: {name:'Lisa'}
可以看到我们改变newValue的name属性之后,oldValue的name属性也被改变了,而这不是我们想要的结果
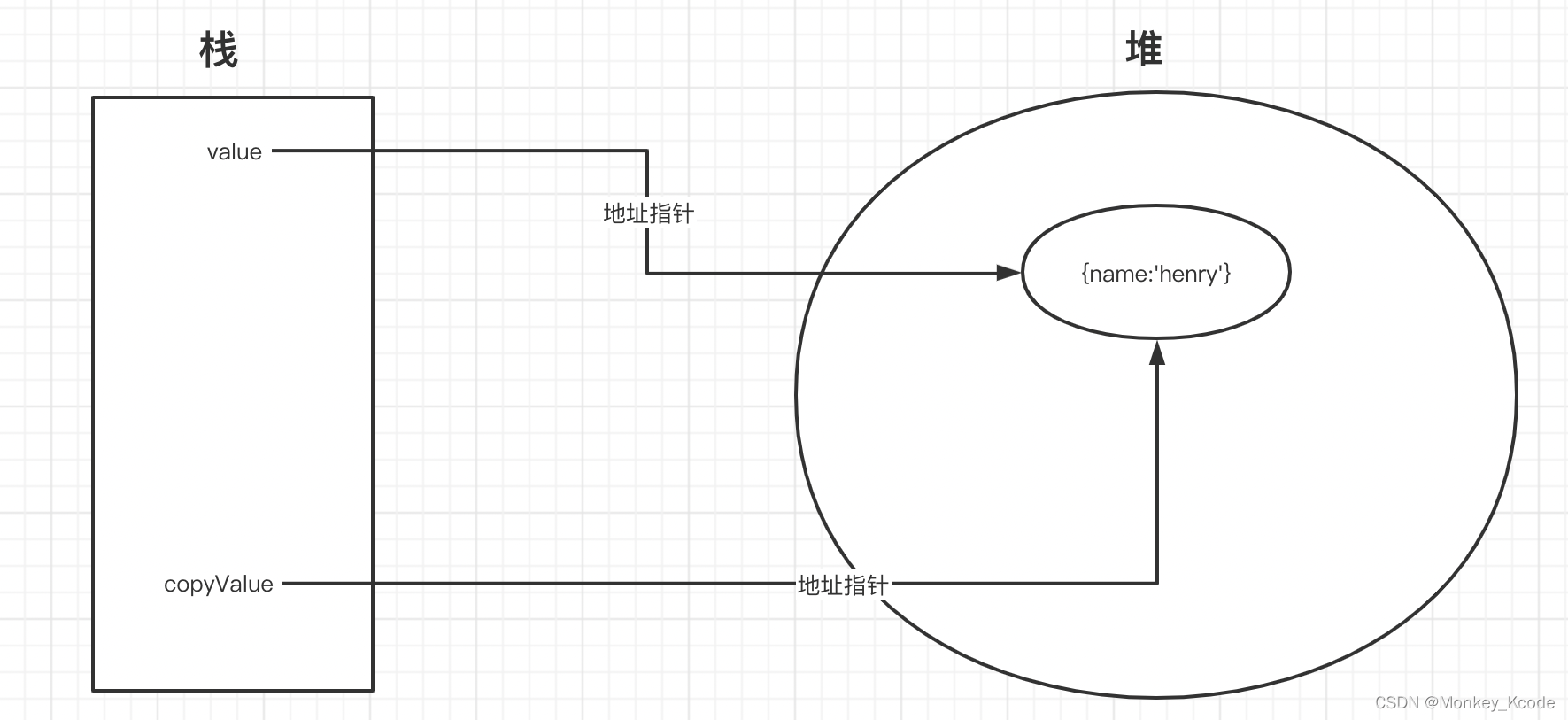
实际上,对于引用类型来说,我们将 oldValue 赋予 newValue 的时候,我们其实仅仅只是将 oldValue 存储在栈堆中的的引用赋予了 newValue ,而两个对象此时指向的是在堆内存中的同一个数据,所以当我们修改任意一个值的时候,修改的都是堆内存中的数据,而不是引用,所以只要修改了,同样引用此对象的值也自然而然的发生了改变
?
3. 深拷贝
js 默认的拷贝复制都是浅拷贝,即拷贝引用类型时不会在堆内存中开辟新的空间;深拷贝不会拷贝引用类型的引用,而是将引用类型的值全部拷贝一份,形成一个新的引用类型,这样就不会发生引用错乱的问题,使得我们可以多次使用同样的数据, 而不用担心数据之间会起冲突
-
JSON.parse(JSON.stringify(oldValue))
?????????缺点 : 不可以拷贝 undefined , function, RegExp 等等类型,无法解决循环引用
-
Object.assign(target, source)?
????????缺点 : 第一层是深拷贝,嵌套再深入就是浅拷贝
-
递归拷贝(终极解决方案)
// 定义一个深拷贝函数 接收目标target参数
function deepClone(target, map = new Map()) {
// 判断类型,如果是基础类型直接返回
if (typeof target === 'object' && target !== null) {
// 利用函数缓存解决循环引用问题
let cache = map.get(target)
if (cache) {
return cache;
}
let isArray = Array.isArray(target)
const result = isArray ? [] : {}
// 形成一个映射关系
map.set(target,result)
if(isArray){
target.forEach((item,index)=>{
result[index] = deepClone(item,map)
})
}else{
// for in 循环会遍历原型上的属性,因此不使用for in
Object.keys(target).forEach(key=>{
result[key] = deepClone(target[key],map)
})
}
return result;
}else{
return target;
}
}