在开发的时候都是使用组件开发,一个页面,是有多个组件构成的,通常需要通过各组件之间的传值来进行开发。用了vue3就很舒服。下面来介绍组件传值。
首先,是父传子,这个比较简单。
比如下面这个是父组件:
<template>
<div class="daddiv">
<div class="childdiv">
<h1>我是father </h1>
<h1>--------------------------------------</h1>
<h1> <Son1 :fatherdata="msg"/> </h1>
<h1>--------------------------------------</h1>
<h1> <Son2 :fatherdata="msg" /> </h1>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
import Son1 from './son1.vue'
import Son2 from './son2.vue'
export default defineComponent({
name:'father',
components:{
Son1,
Son2
},
setup(){
let msg = "我是父亲,这是我给孩子们的信息:孩子们好!"
return{
msg
}
}
})
</script>
<style lang="less">
.daddiv{
// background-color: aqua;
height: 500px;
width: 500px;
margin:auto;
padding: 10;
overflow: hidden;
margin-top: 10%;
}
.childdiv{
margin-left:25%;
margin-top: 30%;
}
</style>
下面是子其中一个子Son1组件:
<template>
<div>
我是son1 通过props接收到父亲的消息是=》 <span> {{fatherdata}} </span>
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
name:'son1',
props:{
fatherdata:{
type:String,
requried:true
}
},
setup(prop){
console.log("孩子1+"+prop.fatherdata)
}
})
</script>
所以第一个父传子就是直接把这值通过v-bind把数据绑定写到子组件里面,子组件通过props接收就行,比如一个表格孩子组件接收父亲传来的tabledata,然后在表格里面渲染
第二个子传父,这个就要用到setup里面的东西emit,
对于父组件:给每个子组件传递了一个自定义事件
<template>
<div class="daddiv">
<div class="childdiv">
<h1>我是father </h1>
<h1>父亲说:{{sayMsg}}</h1>
<h1>--------------------------------------</h1>
<h1> <Son1 @sayHi="fathersay"/> </h1>
<h1>--------------------------------------</h1>
<h1> <Son2 @sayHello="fathersay" /> </h1>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent,ref } from 'vue'
import Son1 from './son1.vue'
import Son2 from './son2.vue'
export default defineComponent({
name:'father',
components:{
Son1,
Son2
},
setup(){
// 响应式数据:即父亲要说的话
let sayMsg = ref<string>("")
// 接收函数,接收子组件的东西
const fathersay = (info:string):void=>{
sayMsg.value = info
}
return{
sayMsg,
fathersay,
}
}
})
</script>
Son1组件(方法1):用context直接调用
<template>
<div>
我是son1 => <el-button type="primary" @click="Hi">点击让父亲说 Hi son1 </el-button>
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
name:'son1',
setup(prop,context){
// context上下文
const Hi = ()=>{
//第一个是父亲绑定的的回调函数名字,第二是数据
context.emit('sayHi',"Hi son1")
}
return{
Hi
}
}
})
</script>
对于Son2(方法2):直接解构赋值来
<template>
<div>
我是son2 => <el-button type="primary" @click="Hello">点击让父亲说 Hello son2</el-button>
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
name:'son2',
setup(prop,{emit}){
const Hello = ()=>{
//第一个是父亲绑定的的回调函数名字,第二是数据
emit('sayHello',"hello son2")
}
return{
Hello
}
}
})
</script>
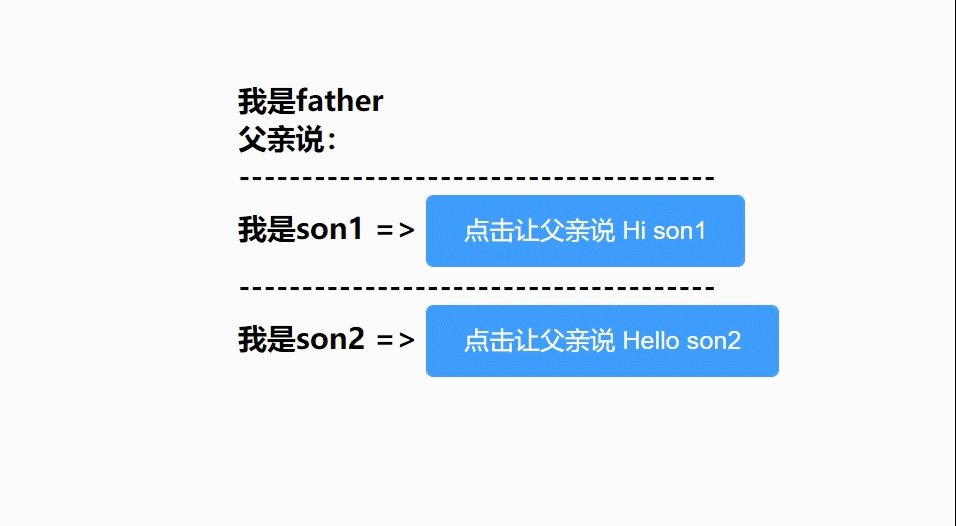
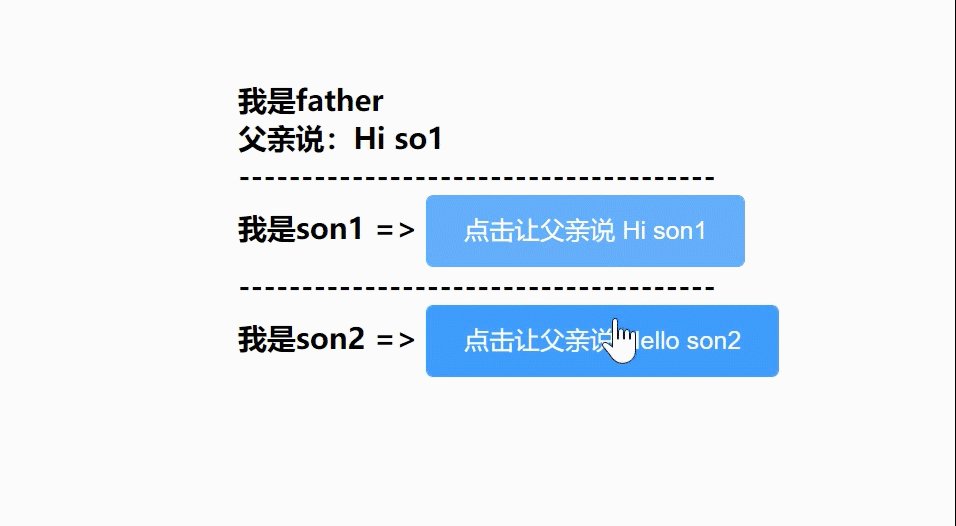
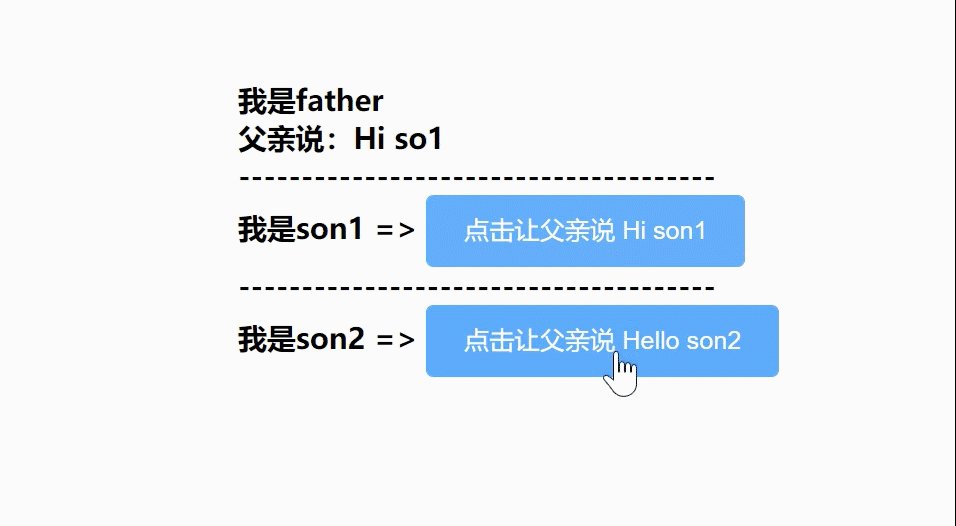
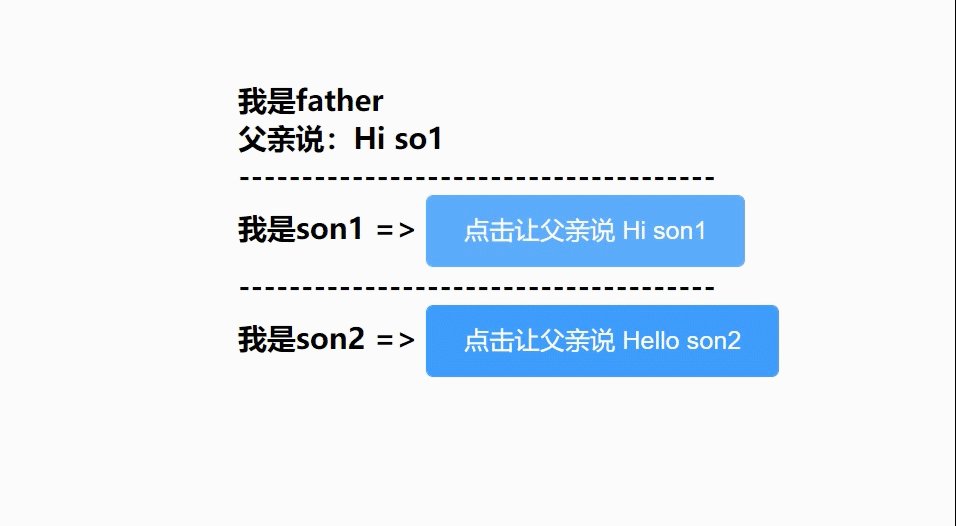
下面是代码效果

所以子传父就是直接在子组件上定义一自定义事件,然后在子组件里面通过emit调用就行。比如有时候组件表单里面数据发生了增删改查,需要立马更新,这时候就告诉父组件里面的函数,更新一下传下来的tabledata
接下来就是兄弟传值
首先如果是vue2 直接在vue的原型链上绑定
// 兄弟组件传值
Vue.prototype.$bus = new Vue()
this.$bus.emit()
this.$bus.on()
vue3也是类似,但是有个更好的方法
首先来一个mitt文件,暴露出这个实例对象
import type {Emitter} from 'mitt';
import mitt from 'mitt';
export const emitter:Emitter = mitt();
父组件:
<template>
<div class="daddiv">
<div class="childdiv">
<h1>我是father </h1>
<h1>父亲说:</h1>
<h1>--------------------------------------</h1>
<h1> <Son1 /> </h1>
<h1>--------------------------------------</h1>
<h1> <Son2 /> </h1>
</div>
</div>
</template>
<script lang="ts">
import { defineComponent,ref } from 'vue'
import Son1 from './son1.vue'
import Son2 from './son2.vue'
export default defineComponent({
name:'father',
components:{
Son1,
Son2
},
})
</script>
然后son1 和son2内 进行引入
“发送方”为"emit" ,“收货方”为“on”
对于Son2要给Son1传话
对于Son2组件
<template>
<div>
我是son2 => <el-button type="primary" @click="sendInfo">点击让兄弟son1 说 我是小弟,son2是大哥</el-button>
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
// 导入一个实例对象 emitter
import {emitter} from './mitt'
export default defineComponent({
name:'son2',
setup(prop,{emit}){
const sendInfo = ()=>{
// 第一个是事件名字,第二个是数据信息
emitter.emit("sayInfo","我是小弟,son2是大哥")
}
return{
sendInfo
}
}
})
</script>
对于Son1 是接收事件,所以要放在Onmouted生命周期钩子函数,时刻关注着变化
<template>
<div>
我是son1 => 我应该说{{msg}}
</div>
</template>
<script lang="ts">
import { defineComponent,onMounted,ref } from 'vue'
// 导入一个实例对象 emitter
import {emitter} from './mitt'
export default defineComponent({
name:'son1',
setup(prop,context){
let msg = ref<string>("")
onMounted(
()=>{
// 第一个是事件名字,第二个是回调函数
emitter.on("sayInfo",(info:any)=>{
msg.value = info
})
}
)
return{
msg
}
}
})
</script>
下面是效果图

所以对于兄弟组件传值,父亲那里就不用管,直接用mitt()函数,on 和emit属性,emit是发送方,on是接收方,要放在Onmouted里面
感觉有帮助就点个赞收藏一下,谢谢大佬们来一起探讨这个问题!!
祝你2022年快乐