目录
- 控制命令
- 函数
- 字符串函数
- 数字函数
- 列表函数
- Introspection函数
- Miscellaneous函数
- Map
- Map的函数
- `map-get($map,$key)`:返回`$key`在`$map`中对应的value值
- `map-has-key($map,$key)`:`$map`中有这个`$key`,则函数返回true,否则返回false。
- `map-keys($map)`:返回`$map`中的所有key
- `map-values($map)`:获取的`$map`中所有的value值
- `map-merge($map1,$map2)`:将`$map1`和`$map2`合并,然后得到一个新的`$map`
- `map-remove($map,$key)`:删除当前`$map`中的某一个`$key`,返回新的 map
- `keywords($args)`:动态创建map,`$args`是键值对
- 颜色函数
控制命令
@if
@if指令可以根据条件来处理样式块,如果条件为true返回一个样式块,反之 false返回另一个样式块。在Sass中除了@if之外,还可以配合@else if和@else一起使用。
@mixin blockOrHidden($boolean:true) {
@if $boolean {
@debug "$boolean is #{$boolean}";// 相当于console.log 如果你在命令行中使用命令生成css文件,命令行中就会打印debug的信息
display: block;
}
@else {
@debug "$boolean is #{$boolean}";
display: none;
}
}
.block {
@include blockOrHidden;
}
.hidden{
@include blockOrHidden(false);
}
编译为:
.block {
display: block;
}
.hidden {
display: none;
}
@for循环
对于.col1~.col12,在CSS中你需要一个一个去书写,但在Sass中,可以使用 @for循环来完成。@for循环包含两种格式:
@for $i from <start> through <end>
@for $i from <start> to <end>
其中,$i表示变量,start表示起始值,end表示结束值,start和end必须是整数。两者的区别在于:through表示包括end这个数,而to则不包括end这个数。例子:@for应用在网格系统生成各个格子class的代码:
$grid-prefix: span !default;
$grid-width: 60px !default;
$grid-gutter: 20px !default;
%grid {
float: left;
margin-left: $grid-gutter / 2;
margin-right: $grid-gutter / 2;
}
@for $i from 1 through 12 {
.#{$grid-prefix}#{$i}{
width: $grid-width * $i + $grid-gutter * ($i - 1);
@extend %grid;
}
}
编译成:
.span1, .span2, .span3, .span4, .span5, .span6, .span7, .span8, .span9, .span10, .span11, .span12 {
float: left;
margin-left: 10px;
margin-right: 10px;
}
.span1 {
width: 60px;
}
.span2 {
width: 140px;
}
.span3 {
width: 220px;
}
.span4 {
width: 300px;
}
.span5 {
width: 380px;
}
.span6 {
width: 460px;
}
.span7 {
width: 540px;
}
.span8 {
width: 620px;
}
.span9 {
width: 700px;
}
.span10 {
width: 780px;
}
.span11 {
width: 860px;
}
.span12 {
width: 940px;
}
@while循环
@while指令重复输出格式直到表达式返回结果为false,只要@while后面的条件为true就会执行{}中的语句
$types: 4;
$type-width: 20px;
@while $types > 0 {
.while-#{$types} {
width: $type-width + $types;
}
$types: $types - 1;
}
编译为:
.while-4 {
width: 24px;
}
.while-3 {
width: 23px;
}
.while-2 {
width: 22px;
}
.while-1 {
width: 21px;
}
@each循环
@each循环就是去遍历一个列表,然后从列表中取出对应的值。- 格式:
@each $var in <list>
$list: adam john wynn mason kuroir;//$list 就是一个列表
@mixin author-images {
@each $author in $list {
.photo-#{$author} {
background: url("/images/avatars/#{$author}.png") no-repeat;
}
}
}
.author-bio {
@include author-images;
}
编译为:
.author-bio .photo-adam {
background: url("/images/avatars/adam.png") no-repeat; }
.author-bio .photo-john {
background: url("/images/avatars/john.png") no-repeat; }
.author-bio .photo-wynn {
background: url("/images/avatars/wynn.png") no-repeat; }
.author-bio .photo-mason {
background: url("/images/avatars/mason.png") no-repeat; }
.author-bio .photo-kuroir {
background: url("/images/avatars/kuroir.png") no-repeat; }
函数
字符串函数
字符串函数是用来处理字符串的函数
unquote()
unquote()函数主要是用来删除一个字符串中的引号,只能删除字符串最前和最后的引号(双引号或单引号),而无法删除字符串中间的引号。如果这个字符串没有带有引号,将返回原始的字符串,如果字符串带两个及以上个引号,将返回去除一前一后引号的字符串。
.test3 {
content: unquote("I'm Web Designer");
}
.test4 {
content: unquote("'Hello Sass!'");
}
.test5 {
content: unquote('"Hello Sass!"');
}
.test6 {
content: unquote(Hello Sass);
}
编译后:
.test3 {
content: I'm Web Designer; }
.test4 {
content: 'Hello Sass!'; }
.test5 {
content: "Hello Sass!"; }
.test6 {
content: Hello Sass; }
To-upper-case()
To-upper-case()函数将字符串小写字母转换成大写字母。
.test {
text: to-upper-case(aaaaa);
text: to-upper-case(aA-aAAA-aaa);
}
编译后:
.test {
text: AAAAA;
text: AA-AAAA-AAA;
}
To-lower-case()
To-lower-case()将字符串转换成小写字母
.test {
text: to-lower-case(AAAAA);
text: to-lower-case(aA-aAAA-aaa);
}
编译后:
.test {
text: aaaaa;
text: aa-aaaa-aaa;
}
数字函数
percentage()
percentage()函数主要是将一个不带单位的数字转换成百分比形式,如果您转换的值是一个带有单位的值,那么在编译的时候会报错
percentage(.2)// 20%
percentage(2px / 10px)// 20%
percentage(2em / 10em)// 20%
percentage(2px / 10em)// 报错
.footer{
width : percentage(.2)
}
编译为:
.footer{
width : 20%
}
round():将一个数(可以携带单位的任何数值)四舍五入为一个最接近的整数
ceil()/floor():向上/下取整
abs():取绝对值
min()/max():在多个数之中找到最小/大的一个
同时出现两种不同类型的单位,将会报错
random():获取[0,1)的随机数
列表函数
length():返回列表清单中有多少个值
length(10px 20px (border 1px solid) 2em)// 4
length(border 1px solid)// 3
length() 函数中的列表参数之间使用空格隔开,不能使用逗号,否则函数将会出错
nth():用来获取列表中某个位置的值
- 语法:
nth($list,$n) - 1是指列表中的第一个标签值,2是指列给中的第二个标签值,依此类推。
- $n必须是大于0的整数
join():将两个列表连接合并成一个列表
- 如果直接连接两个以上的列表将会报错,但很多时候需要将多个列表连接成一个列表,这个时候就需要将多个join()函数合并在一起使用
join((blue red), join((#abc #def),(#dee #eff)))// (#0000ff #ff0000 #aabbcc #ddeeff #ddeeee #eeffff)
join()函数还可以接收一个参数$separator,用来为合并后的列表设置分隔符号,取值还有:comma(,)、space( )、auto(默认值)。
join((blue green),(red,orange),comma)// (#0000ff, #008000, #ff0000, #ffa500)
- 如果不指定
$separator,即$separator取值为auto:
(1)列表中第一个列表中每个值之间使用的是什么符号,join()函数合并的列表中每个列表项之间使用的就是什么符号,第一个列表中只有一个列表项,那么以第二个列表中每个值之间使用的符号为准
join((blue, red, #eff),(green orange))// (#0000ff, #ff0000, #eeffff, #008000, #ffa500)
join(blue,(green orange))// (#0000ff #008000 #ffa500)
(2)当两个列表中的列表项小于1时,将会以空格分隔
join(blue,red)// (#0000ff #ff0000)
append():在列表末尾插入一个值
append()函数还可以接收一个参数$separator,用来为合并后的列表设置分隔符号,取值还有:comma(,)、space( )、auto(默认值)。- 如果不指定
$separator,即$separator取值为auto:插入进来的列表项与原有列表项使用原有列表中列表项使用的分隔符,如果原有列表只有一个列表项时,那么插入进来的值将和原来的值以空格的方式分隔。
append((blue green),red,comma)// (#0000ff, #008000, #ff0000)
zip():将多个列表值转成一个多维的列表
每个单一的列表的个数值必须是相同的,否则会报错
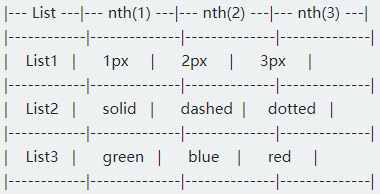
zip(1px 2px 3px,solid dashed dotted,green blue red)// ((1px "solid" #008000), (2px "dashed" #0000ff), (3px "dotted" #ff0000))
每个单一列表的值对应的取其相同位置值

index()函数:查找某个值在列表中所处的位置
- 在 Sass 中,第一个值就是1,第二个值就是 2,依此类推
- 在 index() 函数中,如果指定的值不在列表中(没有找到相应的值),那么返回的值将是 false,相反就会返回对应的值在列表中所处的位置。
Introspection函数
type-of():判断一个值是属于什么类型
返回值:
- number 为数值型。
- string 为字符串型。
- bool 为布尔型。
- color 为颜色型。
type-of(100)// "number"
type-of(100px)// "number"
type-of("asdf")// "string"
type-of(asdf)// "string"
type-of(true)// "bool"
type-of(false)// "bool"
type-of(#fff)// "color"
type-of(blue)// "color"
type-of(1 / 2 = 1)// "string"
unit():获取一个值所使用的单位
- 碰到乘除计算时,能根据运算得到一个“多单位组合”的值
unit(100px)// "px"
unit(100)// ""
unit(10px * 2em / 3cm / 1rem)// 先将所有的mm、cm都转换成px,这样最终得到的为px*em/px/rem,px抵消掉了 所以最终只有em/rem
- 但加、减碰到不同类型的单位时,
unit()函数将会报错
unit(1px + 1cm)// "px"
unit(1px - 1cm)// "px"
unit(1px + 1mm)// "px"
unit(10px * 2em - 3cm / 1rem)// SyntaxError: Incompatible units: 'cm' and 'px*em'.
- 这个函数没啥用
unitless():判断一个值是否带有单位
如果不带单位返回的值为 true,带单位返回的值为 false。
应用:用户在调用混合宏时,如果用户没有给参数值加上单位,程序会自动加入单位。
@mixin adjust-location($x, $y) {
@if unitless($x) {
$x: 1px * $x;
}
@if unitless($y) {
$y: 1px * $y;
}
position: relative;
left: $x;
top: $y;
}
.botton{
@include adjust-location(20px, 30);
}
comparable():判断两个数是否可以进行“加,减”以及“合并”
如果可以返回的值为 true,如果不可以返回的值是 false
comparable(2px,1%)// false
comparable(2px,1em)// false
comparable(2rem,1em)// false
comparable(2px,1cm)// true
Miscellaneous函数
- Miscellaneous函数又称为三元条件函数,他有两个值,当条件成立返回一种值,当条件不成立时返回另一种值:
- 语法:
if($condition,$if-true,$if-false)当$condition条件成立时,返回的值为$if-true,否则返回的是$if-false值
Map
- 语法:
$map: (
$key1: value1,
$key2: value2,
$key3: value3
)
首先有一个类似于Sass的变量一样,用个$加上命名空间来声明map。后面紧接是一个小括号(),将数据以key:value的形式赋予,其中key和value是成对出现,并且每对之间使用逗号(,)分隔,其中最后一组后面没有逗号。其中键key是用来查找相关联的值value。使用map可以很容易收集键的值和动态插入。
- 在 Sass 中常用下面的方式定义变量:
$default-color: #fff !default;
$primary-color: #22ae39 !default;
使用map可以更好的管理上述变量:
$color: (// 这就是一个map
default: #fff,
primary: #22ae39
// 用map可以更好的管理变量,比如我们可以随意的添加变量
negative: #d9534
);
- 还可以让map嵌套map。其实就是map的某一个key当成map,里面可以继续放一对或者多对
key:value
$map: (
key1: value1,
key2: (
key-1: value-1,
key-2: value-2,
),
key3: value3
);
在换皮肤的项目中,可能每一套皮肤对应的颜色蛮多的,那么使用此功能来管理颜色的变量就非常的有条理性,便于维护与管理。
$theme-color: (
default: (
bgcolor: #fff,
text-color: #444,
link-color: #39f
),
primary:(
bgcolor: #000,
text-color:#fff,
link-color: #93f
),
negative: (
bgcolor: #f36,
text-color: #fefefe,
link-color: #d4e
)
);
Map的函数
前面介绍了使用map来管理变量,但要在Sass中获取变量,或者对map做更多有意义的操作,我们必须借助于map的函数功能。
map-get($map,$key):返回$key在$map中对应的value值
$social-colors: (
dribble: #ea4c89,
facebook: #3b5998,
github: #171515,
google: #db4437,
twitter: #55acee
);
.btn-dribble{
color: map-get($social-colors,facebook);
}
编译为:
.btn-dribble {
color: #3b5998;
}
如果$key不存在$map中,将返回null值,不会编译出CSS样式
.btn-weibo{
font-size: 12px;
color: map-get($social-colors,weibo);
}
编译为:
.btn-weibo {
font-size: 12px;
}
map-has-key($map,$key):$map中有这个$key,则函数返回true,否则返回false。
前面的示例,当$key不在$map中时,使用map-get($map,$key)函数将返回一个null值。但对于开发人员,并看不到任何提示信息。如果使用map-has-key($map,$key)函数就可以改变这一状态。
@if map-has-key($social-colors,facebook){
.btn-facebook {
color: map-get($social-colors,facebook);
}
} @else {
@warn "No color found for faceboo in $social-colors map. Property ommitted."
}
如果$social-colors这个map中有facebook这个键,上述代码编译为:否则会报错
.btn-fackbook{
color: #3b5998;
}
上述代码每获取一个key都写一个@if语句,我们可以自定义一个函数:
@function colors($color){
@if not map-has-key($social-colors,$color){// 如果$social-colors中没有这个键 就报错
@warn "No color found for `#{$color}` in $social-colors map. Property omitted.";
}
@return map-get($social-colors,$color);// 有这个键 获取这个键的值
}
使用:
.btn-dribble {
color: colors(dribble);
}
.btn-facebook {
color: colors(facebook);
}
编译后:
.btn-dribble {
color: #ea4c89;
}
.btn-facebook {
color: #3b5998;
}
上述代码也可以写为:
@each $social-network,$social-color in $social-colors {
.btn-#{$social-network} {
color: colors($social-network);
}
}
其中,$social-network,$social-color分别是从$social-colors中遍历出来的键和值
map-keys($map):返回$map中的所有key
- 将返回值赋给一个变量,那该变量就是一个列表,因此,上一节的color函数可以写为:
@function colors($color){
$names: map-keys($social-colors);
@if not index($names,$color){
@warn "Waring: `#{$color} is not a valid color name.`";
}
@return map-get($social-colors,$color);
}
使用map-keys将$social-colors这个map的所有key取出,并赋予给一个名 为$names的列表。然后通过index($names,$color)返回$color在$names位置,如果这个位置不存在,将返回提示信息,如果存在将返回正确的值。
- 也可以通过
@each或者@for遍历出map-keys($map)所有返回值:
@each $name in map-keys($social-colors){
.btn-#{$name}{
color: colors($name);
}
}
@for $i from 1 through length(map-keys($social-colors)){
.btn-#{nth(map-keys($social-colors),$i)} {
color: colors(nth(map-keys($social-colors),$i));
}
}
map-values($map):获取的$map中所有的value值
将返回值赋给一个变量,那该变量就是一个列表
map-merge($map1,$map2):将$map1和$map2合并,然后得到一个新的$map
如果$map1和$map2中有相同的$key名,那么将$map2中的$key会取代$map1中的
$color: (
text: #f36,
link: #f63,
border: #ddd,
backround: #fff
);
$typo:(
font-size: 12px,
line-height: 1.6,
border: #ccc,
background: #000
);
$newmap: map-merge($color,$typo);
/*
输出:
$newmap:(
text: #f36,
link: #f63,
font-size: 12px,
line-height: 1.6,
border: #ccc,
background: #000
);
*/
map-remove($map,$key):删除当前$map中的某一个$key,返回新的 map
如果删除的key并不存在于$map中,那么map-remove()函数返回的新map和以前的map一样。
keywords($args):动态创建map,$args是键值对
@mixin map($args...){
@debug keywords($args);
}
@include map(
$dribble: #ea4c89,
$facebook: #3b5998,
$github: #171515,
$google: #db4437,
$twitter: #55acee
);
/*
输出:
DEBUG: (dribble: #ea4c89, facebook: #3b5998, github: #171515, google: #db4437, twitter: #55acee)
*/
颜色函数
RGB()
- RGB颜色只是颜色中的一种表达式,其中R是red表示红色,G是green表示绿色,而B是blue表示蓝色。
- 语法:
rgb($red,$green,$blue)根据红、绿、蓝三个值创建一个颜色;
RGBA():将一个颜色根据透明度转换成rgba颜色
- 语法:
rgba($red,$green,$blue,$alpha)//将一个rgba颜色转译出来,和未转译的值一样
rgba($color,$alpha)//将一个Hex颜色转换成rgba颜色,第一个参数是需要转换的颜色,他可以是任何颜色的表达方式,也可以是一个颜色变量;第二个参数是颜色的透明度,其值是0~1之间
后者比较常用,假设在实际中知道的颜色值是#f36或者red,但在使用中,需要给他们配上一个透明度,这个时候在原来的CSS中,首先需要通过制图工具,得到#f36或red颜色的R、G、B值,而不能直接使用#f36和透明度实现该需求,但在Sass中,RGBA()函数就能解决这个问题。
$color: #f36;
$bgColor: orange;
$borderColor:green;
// 同时给他们加上0.5的透明度
.rgba {
color: rgba(#f36,.5);
background: rgba(orange,.5);
border-color: rgba(green,.5);
}
// 或者写为:第一个参数是变量
.rgba {
color: rgba($color,.5);
background: rgba($bgColor,.5);
border-color: rgba($borderColor,.5);
}
Red()、Green()、Blue()
red():获取某个颜色当中的红色值:red(#f36)// 255green():获取某个颜色值中green的值:green(#f36)// 51blue():获取某一个颜色值中blue的值:blue(#f36)// 102
Mix():将两种颜色根据一定的比例混合在一起,生成另一种颜色
- 语法:
mix($color-1,$color-2,$weight);$color-1和$color-2指的是你需要合并的颜色,颜色可以是任何表达式,也可以是颜色变量。$weight为合并的比例(选择权重),默认值为50%,其取值范围是0~1之间。它是每个RGB的百分比来衡量,透明度也会有一定的权重。默认的比例是50%,两个颜色各占一半,如果指定的比例是25%,这意味着第一个颜色所占比例为25%,第二个颜色所占比例为75%。