1.JS输出、获取元素:
输出数据:
-
输入框:prompt()------取过来的值为字符型;
-
弹出警告框:alert();
-
将内容写到 HTML 文档中: document.write()方法 ;
-
写入到浏览器的控制台: console.log() ;

-
将内容写入html中: innerHTML、innerText;
innerText与innerHTML两个属性的区别:
同:
都是可读写的,可以获取元素里面的内容;
异:
innerText不能识别Html标签 会去除空格和换行;
InnerHTML能识别html标签
即div.innerHTML='<strong>今天是</strong>2019'----其中“今天是”将会变粗
且保留空格和换行;
获取元素
- 通过 id 获得: document.getElementById()-------id是大小写敏感的字符串
<p id="demo"><p>
document.getElementById('demo').innerHTML='内容';
- 通过标签名获得:getElementTagName()方法;
- 通过类名获得:getElementByClassName()----获得某些元素集合
<div class="fly">倾听</div>
<div class="fly">蜻蜓</div>
var x=document.getElementByClassName('fly');
console.log(x);
两个div中的内容都将输出
- 返回指定选择器的第一个元素-----querySelector 里面选择器需要加符号 .fly #demo li
<div class="fly">倾听</div>
<div class="fly">蜻蜓</div>
var x=document.getquerySelector('.fly');
console.log(x);
将只得到第一个div中的内容
-返回指定选择器的所有元素集合-----querySelectorAll
<div class="fly">倾听</div>
<div class="fly">蜻蜓</div>
var x=document.getquerySelectorAll('.fly');
console.log(x);
将得到两个div中的内容
2.JS变量
变量名:
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
全局变量:函数外的变量,作用域为全局,即任何地方都可访问;
局部变量:函数内部变量,只可在函数内部被访问;
声明(创建)变量:使用 var关键字
var x;
给变量赋值:
x='demo';
或
var x='demo';
let关键字:只在 let 命令所在的代码块 {} 内有效----作用域只在循环体内,循环体外的变量不受影响
<script>
var x = 10;
// 这里输出 x 为 10
{
let x = 2;
// 这里输出 x 为 2
}
// 这里输出 x 为 10
document.getElementById("demo").innerHTML = x;
结果为 10
</script>
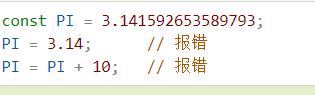
const关键字:声明一个或多个常量,声明时必须进行初始化,且初始化后值不可再修改
(定义了一个常量引用一个值,用 const 定义的对象或者数组,是可变的)

变量提升:
-
var 关键字定义的变量可以在使用后声明,也就是变量可以先使用再声明
-
let 关键字定义的变量则不可以在使用后声明,也就是变量需要先声明再使用
-
const声明的常量必须初始化
重置变量 -
使用 var 关键字声明的变量在任何地方都可以修改;
-
在相同的作用域或块级作用域中,不能使用 const 关键字来重置 var 和 let关键字声明的变量;
-
在相同的作用域或块级作用域中,不能使用 const 关键字来重置 const 关键字声明的变量;
-
const 关键字在不同作用域,或不同块级作用域中是可以重新声明赋值的
3.JS对象
对象:带有属性和方法的特殊数据类型
对象的创建:
(1)var x=new 对象名;等价于x=new 对象名;
(2)以字面量来创建对象:{name1:valu1,name2:valu2}
如:person={age=“50”,color="blue};
(3)构造函数来创建对象:
function 构造函数名(){
this.属性=值;
this.方法=function(){}
}
不需要return 就可以返回结果
对象的调用:
(1)对象里面的属性调用:对象.属性名-----”小点可以理解为的“
(2)另一种调用:对象[‘属性名’],方括号里面的属性必须加引号
(3)对象里面调用方法:对象.方法名()------方法名后面一定要加括号
(4)调用构造函数 必须使用 new
如果 new 了函数内的 this 会指向当前这个 person 并且就算函数内部不 return 也会返回一个对象。
如果不 new 的话函数内的 this 指向的是 window。
对象属性的调用:对象名.属性名
var small={
name:'小小',
age:'7',
goodBye:function(){
console.log('good');
}
}
属性或者方法采用: 属性名: 属性值
多个属性之间用逗号隔开
对象方法的调用:对象名.方法名()
small.goodBye();
prototype(原型对象):增加属性或方法
即:构造函数名.prototype.新属性或者新方法


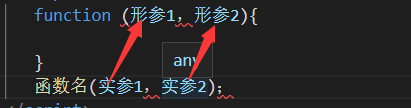
4.JS函数
函数步骤:1.声明 2.调用
执行过程:先调用后声明,将实参传给形参,函数结果应该给调用者

如果实参多于形参,取到形参个数;反之则输出undefined;
函数的调用
-
函数名()
-
使用方法被调用

-
使用构造函数被调用(创建一个新的对象)

箭头函数
(参数1,参数2,参数3)=>{函数声明}
(参数1,参数2,参数3)=>表达式(单一)
相当于 :(参数1,参数2,参数3)=>{return 表达式;}
隐式函数:在函数中调用的参数就是隐式函数;
call()和apply()---------两者第一个参数必须是对象本身
区别:apply()将多个参数结合为一个数组传入;
call()直接作为call的参数传入;
函数返回值return:
(1)return后面的代码不会被执行;
(2)return只能返回一个值------可以用数组或者对象等返回多个值
5.JS事件组成
事件组成:
(1)事件源—事件被触发的对象 如:按钮
var btn=document.getElementById(‘btn’);
(2)事件类型----如何触发什么事件 如:鼠标点击(onclick)还是鼠标移动
(3)事件处理程序—通过一个函数赋值的方式 完成如:
btn.οnclick=function(){ }
6.流程控制:顺序、条件语句、循环语句
顺序:根据先后来流程执行
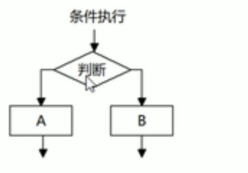
条件语句:if语句、else语句、if else if语句、switch语句、三元运算符

if语句:
条件成立执行代码,否则什么也不做
if(条件表达式){
条件成立执行的代码语句
}
else语句:
if(条件表达式){
执行语句1
}else{
执行语句2
}
如果表达式为真则执行语句1,假则为语句2
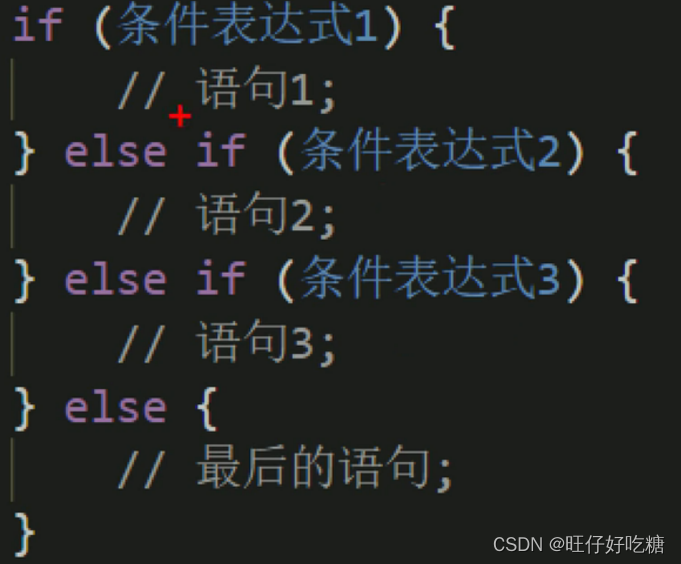
if else if语句

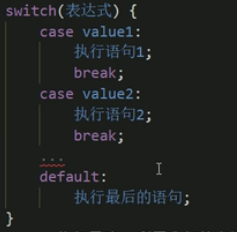
switch语句:

将表达式与value相匹配,如匹配则执行相应语句,如均不匹配则执行最后的语句
三元运算符:
条件表达式 ? 执行语句1:执行语句2
如果条件表达式为真则执行1,如果为假反之
循环语句:for循环,while循环,do while循环,for in循环
for循环:循环代码块一定的次数

while循环:在指定条件为真时循环执行代码块

do while循环:至少执行一次循环,若符合条件则继续执行

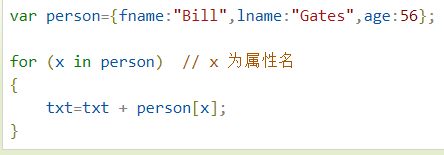
for in循环:对象属性将全部输出