学习 Bootstrap 5 之 Bootstrap 和 断点
Bootstrap
1. 什么是Bootstrap?
??Bootstrap 是一个前端框架,用于构建响应式、移动设备优先的网站
2. 使用Bootstrap
(1). 直接下载
官网下载地址:下载地址
(2). 使用CND
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-LY6QZQpYtqgQLJeUeh2disXkUUa+fRYfq/3dxdpkU5PQZUCqg/BK4wrhQ9idOojx" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-3JyvMmfSMpWbSPyCjNwU5lHJFeswLerSwlOGCGjyuhQ+HKQNQKCbIzEgGTP1MfyY" crossorigin="anonymous"></script>
(3). 在Vue CLI中安装
-
进入项目的根目录, 即进入到与package.json所在的目录

-
使用如下命令
npm install bootstrap
或者
npm i bootstrap
安装中:

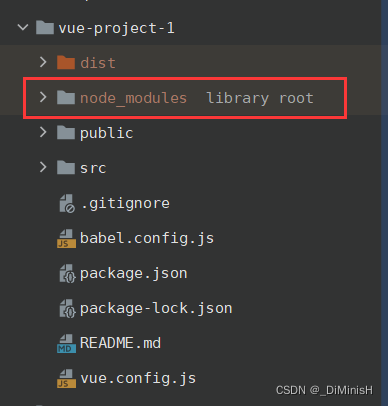
- 安装完成
- 安装完成后, 如下node_modules目录下会有bootstrap的目录


Breakpoints (断点)
(1). 什么是断点
官方给出的解释:
??Breakpoints are customizable widths that determine how your responsive layout behaves across device or viewport sizes in Bootstrap.
大概就是:
??断点是一种可定制的 决定你的响应式布局如何表现在设备或者bootstrap视口大小的 宽度
所以, 断点是宽度, 官方把特定的宽度的范围起了一个名字叫断点
(2). 默认的六种断点
官方指定的6种宽度的范围, 单位:像素(px)
| 断点 | 类中缀 | 大小 |
|---|---|---|
| 极小 (X-Small) | None | < 576 px |
| 小 (Small) | sm | ≥ 576 px |
| 中 (Medium) | md | ≥ 768 px |
| 大 (Large) | lg | ≥ 992 px |
| 极大 (Extra large) | xl | ≥ 1200 px |
| 超大 (Extra extra large) | xxl | ≥ 1400 px |
例如, 500像素的宽度就属于极小这个范围
(3). 断点的作用
??响应式布局, 简单的说, 就是当视口的大小改变的时候, 浏览器显示的内容会发生变化, 即对视口的大小进行响应, 例如, 有一个区域, 我想让这个区在电脑上看的时候是一种样式, 在手机上看的时候是另一种样式, 这个就是响应式布局。
下面这个例子是, 当视口大小在指定的范围时, 可以看到黑色的区域
- html
<div align = "center" >
<div class = "d-block d-sm-none d-md-none d-lg-none d-xl-none d-xxl-none">
<h1 class = "d text-primary">当前视口宽度小于 576px</h1>
</div>
<div class = "d-none d-sm-block d-md-none d-lg-none d-xl-none d-xxl-none">
<h1 class = "d text-primary">当前视口宽度大于 576px 小于 768px</h1>
</div>
<div class = "d-none d-sm-none d-md-block d-lg-none d-xl-none d-xxl-none">
<h1 class = "d text-primary">当前视口宽度大于 768px 小于 992px</h1>
</div>
<div class = "d-none d-sm-none d-md-none d-lg-block d-xl-none d-xxl-none">
<h1 class = "d text-primary">当前视口宽度大于 992px 小于 1200px</h1>
</div>
<div class = "d-none d-sm-none d-md-none d-lg-none d-xl-block d-xxl-none d-xxl-none">
<h1 class = "d text-primary">当前视口宽度大于 1200px 小于 1400px</h1>
</div>
<div class = "d-none d-sm-none d-md-none d-lg-none d-xl-none d-xxl-block">
<h1 class = "d text-primary">当前视口宽度大于 1400px</h1>
</div>
</div>
- css
.d {
background-color: black;
height: 200px;
width: 600px;
line-height: 200px;
}