VUE
特性
1、数据驱动视图:数据的变化会驱动视图自动更新,单向的数据绑定
2、双向数据绑定:在网页中form表单负责采集数据,Ajax负责提交数据
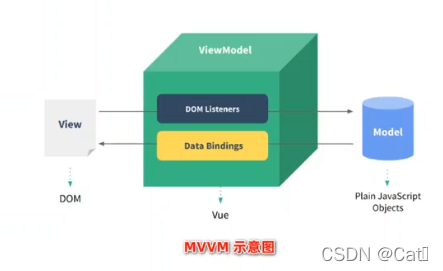
MVVM是VUE实现数据驱动视图和双向数据绑定的核心原理,由Model,View还有ViewModel(核心)三部分组成

准备工作
1、chrome安装VUE调试工具vue-devtools教程
https://www.cnblogs.com/alice-fee/p/8038367.html
vue-devtools
链接:https://pan.baidu.com/s/1ZLFDFgRHc8bbEos1cW6o-g
提取码:1234
2、vue.js的三种下载方式
https://blog.csdn.net/qq_42345237/article/details/80888518
vue.js
链接:https://pan.baidu.com/s/10y9Pg8wkY0oittmYeOPJBA
提取码:1234
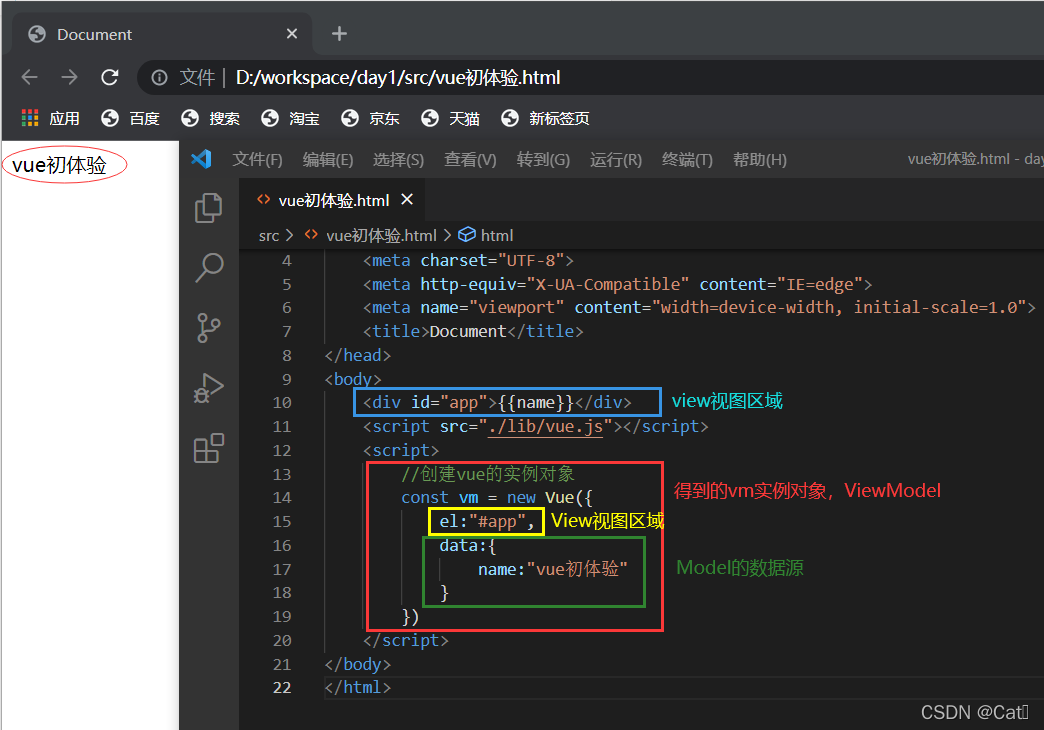
基本使用步骤
1、导入vue.js的script脚本文件
2、在页面中声明一个被VUE控制的DOM区域
3、创建VM实例对象(vue实例对象)
el属性表示当前VM实例要控制页面的哪个区域,接收的值是一个选择器
data对象就是要渲染到页面上的数据

指令
概念:
是vue为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构
分类:
1、内容渲染指令:渲染dom元素的文本内容
- v-text
- {{}}
- v-html
v-text
缺点:覆盖元素原有的内容 —>实际开发中用的少
动手试一下吧!
<div id="app">
<p v-text="username"></p>
<p v-text="gender">性别</p>
</div>
<script>
const vm = new Vue({
el:"#app",
data:{
username:'hello',
gender:'female'
}
})
</script>
{{}} (插值表达式)
{{}}起到一个占位符的作用,它能够保留元素自身的默认值 —>实际开发中用的最多
<div id="app">
<p>姓名:{{username}}</p>
<p>性别: {{gender}}</p>
</div>
<script>
const vm = new Vue({
el:"#app",
data:{
username:'hello',
gender:'female'
}
})
</script>
插值表达式只能用在内容节点,不能用在属性节点
v-html
上述两种指令都只能渲染纯文本的内容,如果需要渲染带标签数据的字符串就需要用到
<div id="app">
<p v-html="info"></p>
</div>
<script>
const vm = new Vue({
el:"#app",
data:{
info: "<h1>V-html显示效果</h1><hr><p>动手试试</p>"
}
})
</script>

2、属性绑定指令
如果需要为属性绑定值则需要用到 v-bind: 也可以简写成:,如果绑定的内容需要进行动态拼接,则字符串的外面应该包裹单引号。
<div id="app">
<input type="text" v-bind:placeholder="tips">
<hr>
<img :src="link">
</div>
<script>
const vm = new Vue({
el:"#app",
data:{
tips:"请输入用户名",
link:"https://img-home.csdnimg.cn/images/20201124032511.png"
}
})
</script>

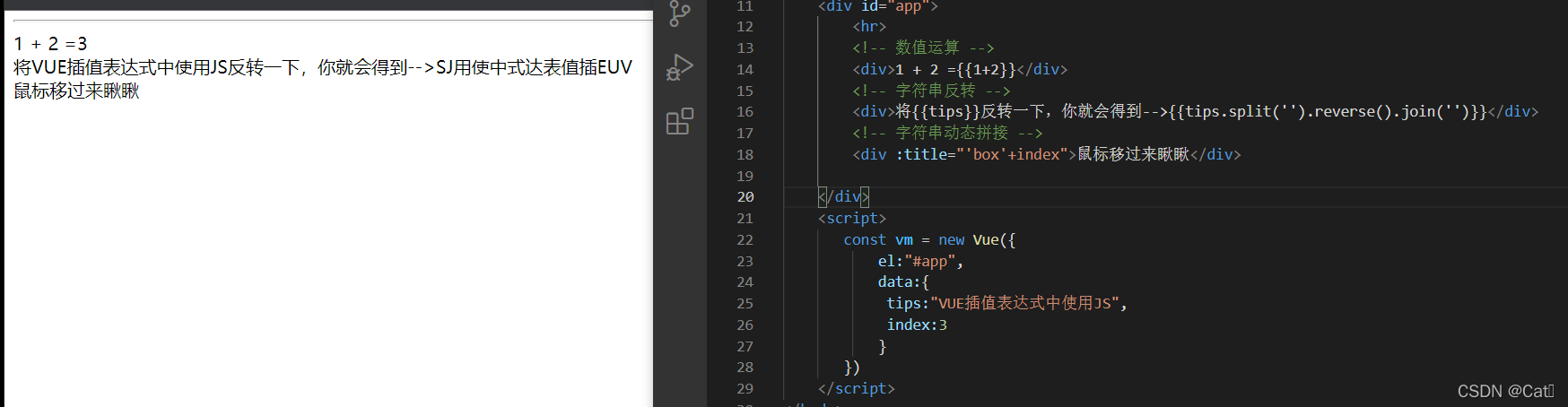
*在插值和属性绑定中也可以使用JS
-
数值运算
-
字符串反转
-
字符串动态拼接
这么说可能有点抽象,通过下面的实例来理解
<div id="app">
<hr>
<!-- 数值运算 -->
<div>1 + 2 ={{1+2}}</div>
<!-- 字符串反转 -->
<div>将{{tips}}反转一下,你就会得到-->{{tips.split('').reverse().join('')}}</div>
<!-- 字符串动态拼接 -->
<div :title="'box'+index">鼠标移过来瞅瞅</div>
</div>
<script>
const vm = new Vue({
el:"#app",
data:{
tips:"VUE插值表达式中使用JS",
index:3
}
})
</script>

3、事件绑定
v-on:事件名称=“事件处理函数的名称” 也可以简写成 @事件名称="事件处理函数的名称"
*之前介绍了el和data的作用,这边再介绍一个method–定义事件的处理函数
例如:
定义一个index,通过点击按钮实现index加n(注:通过this访问数据源中的数据)
<div id="app">
<div>--->{{index}}</div>
<button @click="add(3)">press</button>
</div>
<script>
const vm = new Vue({
el:"#app",
data:{
index:3
},
methods:{
add(n){
console.log(this.index),
this.index=this.index+n
}
}
})
</script>

如果绑定事件中没有传参的话,则会默认传一个事件对象e,传参的话事件对象会被覆盖。为了在传参数的同时也获得事件对象e我们需要用到内置变量 $event,并跟参数一起传。
例如:
<div id="app">
<button @click="add(1,$event)">press</button>
</div>
<script>
const vm = new Vue({
el:"#app",
data:{
index:0
},
methods:{
add(n,e){
this.index=this.index+n
if(this.index % 2 === 0){
e.target.style.backgroundColor='red'
}else{
e.target.style.backgroundColor='white'
}
console.log(this.index)
}
}
})
</script>

VUE提供了事件修饰符来对事件的触发进行控制,常见的5个修饰符如下:
| 事件修饰符 | 备注 |
|---|---|
| .prevent | 阻止默认行为 <a @click.prevent=“xxx”> |
| .stop | 阻止事件冒泡 |
| .capture | 捕获模式触发当前的事件处理函数 |
| .once | 绑定的事件只能触发一次 |
| .self | 只有在event.target是当前元素自身时触发事件处理函数 |