arguments是一个对应于传递给函数的参数的类数组对象。它的属性名是按照传入参数的序列来的,第一个参数的属性名是0,第二个参数的属性名是1,….它的length属性,储存的是当前传入函数参数的个数
作用:
-
?js语法不支持重载(重载的定义就是值函数的方法名相同,单参数不同),但可以用arguments对象模拟重载的效果 -
arguments对象:函数对象内,自动创建的专门接受所有参数值的类数组对象 -
Arguments[i]:获得传入的下标为i的参数值 -
Arguments.length:获得传入参数个数
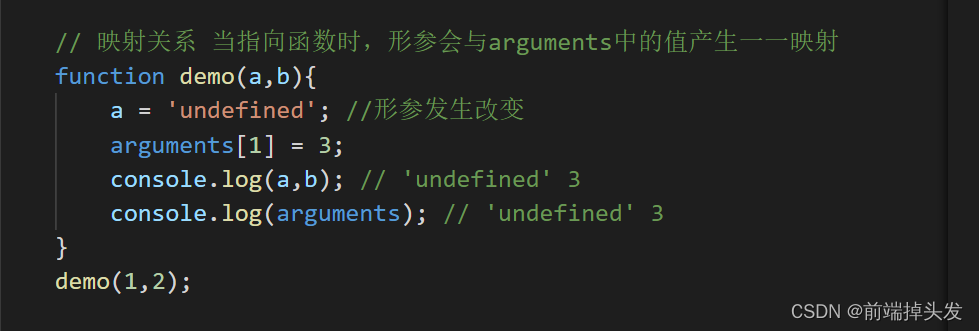
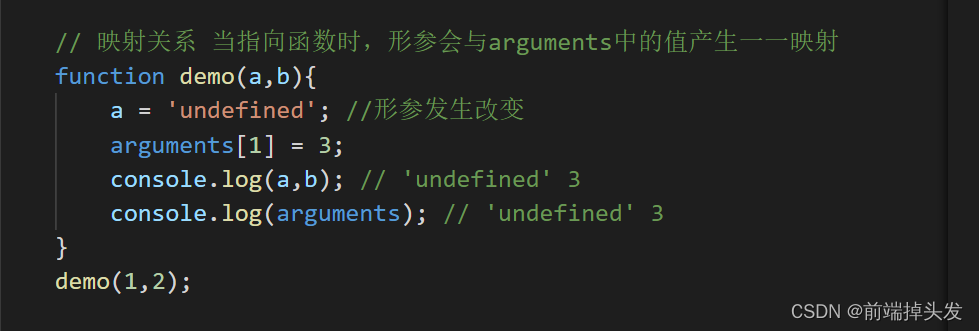
arguments与形参变量的映射机制(仅当js在非严格模式下存在)
(在当前作用域的第一行添加‘use strict’当前作用域中即开启了js严格模式)
1.当实参与形参变量数量相等时,arguments与形参变量为映射关系。形参变量值改变时arguments【i】的值也该改变,反之亦然

2.当参数数量比形参数量少时(或者实参为空时),多余的形参与arguments不存在映射关系。即使改变形参的值,对应的arguments【i】仍然是undefined


3.arguments和形参的映射机制时建立在函数执行后参数赋值的一瞬间,所有不能手动绑定映射
|