Bootstrap常用布局样式
1 内容布局
1.1 标题类
在HTML中,可以使用不同的标签来定义不同的文本样式,例如文字的大小、粗体、删除线等。Bootstrap通过覆写元素的默认样式,实现对页面布局的优化,让页面在用户面前呈现得更加美观。下面对标题类相关样式进行讲解。
在浏览网页时最先关注的就是文章的标题,Bootstrap和普通的HTML页面一样,都是使用<h1>到<h6>标签来定义标题。同时Bootstrap还提供了一系列display类来设置标题样式。
1、设置标题
在Bootstrap中对<h1>到<h6>标签默认样式进行了覆盖。需要注意的是,元素的样式会随着浏览器的修改而进行变动的,可以使元素在不同的浏览器下显示一样的效果。
| 标签 | 描述 | 字体大小 | 计算比例 |
|---|---|---|---|
<h1> | 一级标题 | 36px | 14px × 2.60 |
<h2> | 二级标题 | 30px | 14px × 2.15 |
<h3> | 三级标题 | 24px | 14px × 1.70 |
<h4> | 四级标题 | 28px | 14px × 1.25 |
<h5> | 五级标题 | 14px | 14px × 1 |
<h6> | 六级标题 | 12px | 14px × 0.85 |
上表中,Bootstrap标题的具体使用和平时的使用方法是一样的,从一级标题到六级标题,数字越大所代表的级别越小,文本也越小。
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>

如果想要将传统的标题元素设计得更加美观、醒目,来迎合网页内容。这时可以使用Bootstrap中提供的一系列display类来设置标题样式。
<h1 class="display-1">display1</h1>
<h1 class="display-2">display2</h1>
<h1 class="display-3">display3</h1>
<h1 class="display-4">display4</h1>

使用类名来实现标题效果,在Bootstrap中定义了六个类名h1到h6来让非标题元素实现标题效果,与<h1>~<h6>不同的是使用类名h1到h6的文本段不会视作HTML的标题元素,没有标题的含义。
<div class="h1">一级标题</div>
<div class="h2">二级标题</div>
<div class="h3">三级标题</div>
<div class="h4">四级标题</div>
<div class="h5">五级标题</div>
<div class="h6">六级标题</div>

2、设置副标题
在学习了标题元素基本使用后,在Web开发中,我们常常会遇到一个标题后面紧跟着一行小的副标题的形式。当然,在Bootstrap中也考虑到了这种布局形式,使用<small>标签来实现副标题效,通常与.text-muted样式一起使用。
<h1>一级标题<small>我是副标题</small></h1>
<h1>一级标题<small class="text-muted">我是副标题</small></h1>

从上图中可以看出,副标题加上.text-muted样式后,字体颜色变浅了。
1.2 文本类
段落<p>元素是网页布局中的重要组成部分,在Bootstrap中为文本设置了一个全局的正文文本样式,包括对字体和字号、行高、颜色的基础设置。除此之外,为了显示美观,同时便于用户阅读,特意给p元素设置了margin值。
在实际项目中,对于一些重要的文本,开发者往往希望对这些文本进行特殊的样式设置,以突显其重要性。如可以通过使用.lead样式来定义一个中心段落,用于强调重要内容效果。
1、强化文本
除了上述使用.lead样式之外,Bootstrap中还提供了一些常用的内联元素来对文本进行强化突显重要内容,以实现风格统一、布局美观的效果,见下表所示。
| 标签 | 描述 |
|---|---|
<b>和<strong> | 文本加粗 |
<del>和<s> | 删除线 |
<ins>和<u> | 下划线 |
<em>和<i> | 斜体 |
<blockquote> | 引用块,长引用 |
<mark> | 标记,高亮显示 |
<address> | 表示地址 |
<footer> | 出处 |
<cite> | 出处 |
<abbr> | 缩略语,鼠标悬停在该文本上时,显示title的属性值 |
针对上表中的内联元素进行介绍。
1、<b>和<strong>默认情况下是加粗字体。前者是给其包裹的文本设置为bold粗体效果。而后者表示加强字符的语气,使用bold粗体来起到强调的作用。
2、<del>和<s>都可以实现删除效果,但是<del>更具有语义化,能更形象的描述删除意思。
3、<strong>和<em>具有强调作用,有利于SEO。
4、<ins>和<u>都可以实现下画线效果,但是前者通常与<del>一起使用。用来定义已经被插入文档中的文本,而后者表示为文本添加下划线。
5、<footer>和<cite>通常表示所包含的文本对某个参考文献的引用,区别在于后者引用的文本将以斜体显示。
<b>b 文本加粗</b>
<strong>strong 文本加粗</strong>
<del>del 删除</del>
<s>s 删除</s>
<p>1+1=<del>4</del><ins>2</ins>ins 下划线</p>
<u>u 下画线</u>
<em>em 斜体</em>

除了使用内联元素外,还可以通过给元素添加.mark、.small、.blockquote样式的方式来实现同样的元素效果。
<blockquote class="blockquote">
<!-- 使用.blockquote样式定义引用块 -->
<p>朝辞白帝彩云间</p>
<p>千里江陵一日还</p>
<p>两岸猿声啼不住</p>
<p>轻舟已过万重山</p>
<footer class="blockquote-footer">
<!-- 使用.blockquote-footer样式来设置底部备注来源 -->
出自李白《早发白帝城》
</footer>
</blockquote>

2、文本颜色
除了上述Bootstrap中提供的一些元素标签(如<strong>、<em>)来对文本进行强化突显重要内容之外,Bootstrap还定义了一套类名,通过设置文本颜色来强调其重要性。见下表所示。
| 类名 | 描述 |
|---|---|
| .text-primary | 首选文本颜色,重要的文本 |
| .text-secondary | 副标题颜色 |
| .text-success | 成功文本颜色 |
| .text-muted | 柔和颜色 |
| .text-danger | 危险提示文本颜色 |
| .text-info | 一般提示信息文本颜色 |
| .text-warning | 警告信息文本颜色 |
| .text-dark | 深灰色文本 |
| .text-body | body文本颜色 |
| .text-light | 浅灰色文本 |
| .text-white | 白色文本 |
| .text-black | 黑色文本 |
针对上表中文本颜色样式进行介绍。
1、可以使用.text-*将文本设置为指定的颜色。
2、.text-light和.text-white在白色背景下看不清楚,可以设置一个黑色的背景来辅助查看效果。
3、可以使用.text-white-数值和.text-black-数值来设置颜色的透明度效果,后面的数值表示的是透明度。如.text-white-50和.text-black-50,分别表示透明度为0.5的白色或黑色文本。
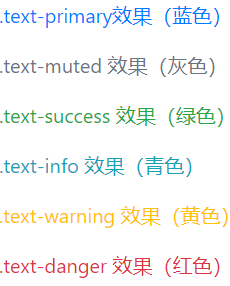
<p class="text-primary">.text-primary效果(蓝色)</p>
<p class="text-muted">.text-muted 效果(灰色)</p>
<p class="text-success">.text-success 效果(绿色)</p>
<p class="text-info">.text-info 效果(青色)</p>
<p class="text-warning">.text-warning 效果(黄色)</p>
<p class="text-danger">.text-danger 效果(红色)</p>

实现鼠标悬停和焦点超链接效果,我们在前面内容中学习了如何使用.text-*样式来指定意义的文本颜色。除此之外,文本还提供了hover和foucus状态,可以用来设置链接文本样式,实现鼠标悬停和焦点超链接效果。需要注意的是,.text-white和.text-muted类不支持链接样式,即鼠标放上去只有下画线,颜色不会发生变化。
3、文本格式
在网页布局中经常会用到文本对齐方式,在CSS中常常使用text-align属性来设置文本对齐方式。在Bootstrap中,为了简化操作,方便开发者使用,Bootstrap中提供了一系列的文本对齐样式和大小写相关的样式,具体见下表。
| 类名 | 描述 |
|---|---|
| .text-left | 左对齐,默认由浏览器决定 |
| .text-right | 右对齐 |
| .text-center | 居中对齐 |
| .text-justify | 实现两端对齐文本效果 |
| .text-nowrap | 段落中超出屏幕部分不换行 |
| .text-uppercase | 设置英文大写 |
| .text-lowercase | 设置英文小写 |
| .text-capitalize | 设置每个单词首字母大写 |
<p class="text-left">左对齐效果</p>
<p class="text-right">右对齐效果</p>
<p class="text-center">居中对齐效果</p>
<p>这段是text-justify效果</p>
<p class="text-justify">hello bootstrop hello bootstrop hello bootstrop hello bootstrop hello bootstrop</p>

1.3 列表类
在HTML文档中提供了3种列表结构,分别是有序列表、无序列表和定义列表,这3种列表语法结构如下。
<!-- 无序列表 -->
<ul>
<li>...</li>
<li>...</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>...</li>
<li>...</li>
</ol>
<!-- 定义列表 -->
<dl>
<dt>...</dt>
<dd>...</dd>
</dl>
Bootstrap对这3种列表默认形式进行了细微的改动,以达到风格统一、美观的目的,下面进行详细讲解。
1、列表初始化
Bootstrap中无序列表和有序列表默认是带有项目符号的,但在实际开发中,为了方便使用,列表通常是不需要带有前面编号的。考虑到这种情况,Bootstrap中提供了.list-unstyled样式来对列表进行初始化,这样可以去除默认的列表样式风格。
<ul>
<!-- 无序列表去掉符号 -->
<li>项目列表
<ul class="list-unstyled">不带项目符号</ul>
</li>
</ul>
<ol>
<!-- 有序列表去掉序号 -->
<li>项目列表
<ol class="list-unstyled">不带项目符号</ol>
</li>
</ol>

2、内联列表
Bootstrap中使用.list-inline结合.list-inline-item样式来实现多列并排列表,也就是说把垂直列表转换成水平列表,并且去掉项目符号,通常使用内联列表来制作水平导航。
<ul class="list-inline">
<li class="list-inline-item">首页</li>
<li class="list-inline-item">我的</li>
<li class="list-inline-item">帮助</li>
</ul>

3、定义列表水平显示
在Bootstrap中可以使用栅格系统的预定义类来对定义列表内容实现水平对齐效果,对于较长的内容可以使用.text-truncate省略溢出部分,并使用…省略号来代替。
<div class="container">
<dl class="row">
<dt class="col-sm-4">我是列表标题部分</dt>
<dd class="col-sm-8 text-truncate">我是用于描述列表标题内容,对列表标题部分进行介绍的</dd>
</dl>
</div>

2 代码和图文布局
2.1 代码样式
Bootstrap提供了一些内联元素用来控制编程代码的显示风格,常见的代码标签如下表所示。
| 标签 | 描述 |
|---|---|
<code> | 计算机代码,用来显示单行内联代码 |
<pre> | 预格式化文本,保留所有格式,显示多行代码 |
<kbd> | 键盘输入文本,显示用户输入代码 |
<var> | 定义变量 |
<samp> | 程序输出文本 |
上表中,常用于单个单词或单行句子的代码;
常用于多行代码;表示用户要输入的内容。在实际开发中,用户可以根据具体的需求来使用某种类型。需要注意的是,不管使用哪种编程代码风格,都需要手动转义特殊符号。例如,小于号使用“<”代替,大于号使用“>”代替。
<code><html></html></code>
<div>键盘输入<kbd>ctrl+s</kbd>来保存代码</div>
<pre class="pre-scrollable">
<dl>
<dt>...</dt>
<dd>...</dd>
</dl>
</pre>

2.2 图文样式
Bootstrap框架中提供了几种图像的样式风格,只需要在<img>标签上添加对应的类名,即可实现不同的风格。常见的图像样式如下表所示。
| 类名 | 描述 |
|---|---|
| .img-fluid | 设置响应式图片,主要应用于响应式设计中 |
| .img-thumbnail | 缩略图片,给图片设置一个空心边框 |
| .rounded | 给元素添加圆角边框 |
| .rounded-circle | 设置元素形状(圆形或者椭圆形) |
需要注意的是,因为.rounded样式和.rounded-circle样式需要用到border-radius属性,而border-radius属性是基于CSS3的圆角样式来实现的,所以在低版本的浏览器下是没有效果的。除此之外,Bootstrap提供的样式里没有对图片尺寸进行限制,因此在实际使用中,需要通过其他的方式来处理图片尺寸,如控制图片的外层容器等。
1、使用.img-fluid样式
.img-fluid是Bootstrap预定义好的,用来实现图片响应式的类,它给图片设置了max-width:100%,height:auto;的效果,在开发中可以直接拿来使用。
<!-- 响应式 -->
<img src="../images/1.jfif" class="img-fluid" alt="响应式图片">
<!-- 非响应式 -->
<img src="../images/2.jfif" alt="非响应式图片">
2、使用HTML 5提供的<picture>标签
<picture>标签是HTML5新增的标签元素,可以实现图片的响应式效果。常适用于在固定的区域下使用固定的图片尺寸,例如在大屏幕下使用大尺寸图片,在小屏幕下使用小尺寸图片,这样可以减少流量的使用。
<picture>
<source src="../images/1.jfif" media="(max-width:500px)">
<img src="../images/2.jfif" class="img-fluid" alt="响应式大图 ">
</picture>
3、使用图片布局模式
在网页制作中,通常会使用浮动来设置元素在页面中的显示位置。当然,Bootstrap中也提供了一系列的样式来设置图片或文字的显示位置,具体内容如下表所示。
| 类名 | 描述 |
|---|---|
| .float-left | 设置元素左浮动 |
| .float-right | 设置元素右浮动 |
| .clearfix | 清除浮动 |
<div class="clearfix">
<img src="../images/1.jfif" class="img-thumbnail float-left" alt="缩略图">
<img src="../images/2.jfif" class="rounded float-right">
</div>
<img src="../images/3.jfif" class="mx-auto d-block">
实现图片居中对齐:在Bootstrap中可以给图片添加两个公用的类.mx-auto和.d-block来实现图片的居中显示。除此之外,考虑到图片本身是内联元素,因此可以给图片包裹一层容器,并给该容器设置.text-center样式来实现居中效果。
<div class="text-center">
<img src="../images/1.jfif" class="rounded-circle">
</div>
4、图文组合
在制作网页时,常常会遇到图片和文字组合显示的效果,Bootstrap中提供了<figure>和<figcaption>标签来实现图文组合效果。
<div class="text-center">
<figure class="figure">
<img src="images/load-pic4.jpg" class="img-fluid figure-img">
<figcaption class="figure-caption text-center">
我是一张笑脸
</figcaption>
</figure>
</div>
3 表格布局
在网页制作中,通常会用到表格的鼠标悬停、隔行变色等功能。Bootstrap中提供了一系列表格布局样式,利用该样式可以帮助开发者快速开发出美观的表格,作用于<table>元素的表格样式如下表所示。
| 类名 | 描述 |
|---|---|
| .table | 基类,也就是表格的基本样式 |
| .table-dark | 设置颜色反转对比效果 |
| .table-striped | 条纹表格,设置斑马线效果,实现隔行换色 |
| .table-bordered | 带边框表格 |
| .table-borderless | 无边框表格 |
| .table-hover | 鼠标悬停效果,鼠标移动到行或单元格上,表格行变色 |
| .table-sm | 紧凑型表格 |
| .table-responsive | 响应式表格 |
上表中,.table是表格的一个基类,如果想要加其他的样式,都要在.table的基础上去添加。表内的样式可以组合使用,多个样式之间只需使用空格隔开即可,并且都支持.table-dark样式,适用于反转色调。
作用于<thead>表头元素的样式如表下所示。
| 类名 | 描述 |
|---|---|
| .thead-light | 设置表头浅灰色背景 |
| .thead-dark | 设置表头浅黑色背景 |
除了上述作用于<table>和<thead>表头元素的样式外,还有一系列的表格状态类。状态类设置的是<tr>、<td>或<th>元素样式,使用.table-*来设置,可选值包括success、active、primary、secondary、danger、warning、info、light、dark等,同时状态类也适用于反转色调。
提示:在使用响应式表格.table-responsive样式时,如果在屏幕比较小的设备上显示,会创建水平滚动条。此时,可以使用.table-responsive{-sm|-md|-lg|-xl}类来使表格在某些特定的情况下变成水平滚动的设计。这样做的好处在于,响应式表格只在当前表格中创建滚动条,不影响整体页面的效果。
<table class="table table-responsive-sm">
<thead class="thead-dark">
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>002</td>
<td>李四</td>
<td>男</td>
</tr>
<tr>
<td>003</td>
<td>王五</td>
<td>男</td>
</tr>
</tbody>
</table>

4 辅助样式
4.1 添加或移除边框
Bootstrap给元素边框设置了.border基类,如果想要加其他的样式,都要在.border的基础上去添加。边框的样式可以组合使用,多个样式之间只需使用空格隔开即可。
编写HTML代码:
<span class="border"></span>
<span class="border border-0"></span>
<span class="border border-top-0"></span>
<span class="border border-right-0"></span>
<span class="border border-bottom-0"></span>
<span class="border border-left-0"></span>
上述代码中,使用.boder类给元素添加了相应的边框,边框默认为淡灰色;使用.border-0来删除元素四周的边框;使用.border-*-0来删除元素的某一侧边框,“*”的取值为top、right、bottom、left,表示上、右、下、左边框。
编写CSS样式:
<style>
span {
width: 60px;
height: 60px;
display: inline-block;
margin: 5px;
}
</style>

4.2 设置边框颜色
考虑到Bootstrap提供的.border类默认边框颜色是淡灰色,在实际开发中如果想要修改边框颜色,可以使用.border-*来设置想要的场景颜色。其中,“*”的取值为primary、secondary、success、danger、warning、info、light、dark、white,有兴趣的读者可以一一进行尝试,并在浏览器中查看边框效果。
Bootstrap中定义了一套类名,用来设置文本背景色,具体说明见下表所示。
| 类名 | 描述 |
|---|---|
| .bg-primary | 重要的背景颜色 |
| .bg-secondary | 副标题背景颜色 |
| .bg-success | 成功背景颜色 |
| .bg-danger | 危险提示背景颜色 |
| .bg-info | 一般提示信息背景颜色 |
| .bg-warning | 警告信息背景颜色 |
| .bg-dark | 深灰色背景 |
| .bg-light | 浅灰色背景 |
| .bg-white | 白色背景 |
| .bg-transparent | 透明背景色 |
<p class="bg-primary">.bg-primary 效果(蓝色)</p>
<p class="bg-success">.bg-success 效果(绿色)</p>
<p class="bg-info">.bg-info 效果(青色)</p>
<p class="bg-warning">.bg-warning 效果(黄色)</p>
<p class="bg-danger">.bg-danger 效果(红色)</p>
