前端学习笔记<1>
什么是html?
Html指超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。
VScode插件安装
1.Auto Rename Tag:自动同步修改前后的标签名
2.open in browser: 将编辑的HTML文件灯用浏览器打开
3.Markdown Preview Enhanced: 用Markdown写笔记或文章
4.Paste Image: 插入图片
5.Code Spell Checker: 单词拼写检查(仅限英文)
VScode的使用
1.新建文件(Ctrl+N)
2.保存文件(Ctrl+S),文件名后缀为.html
3.Ctrl+加号放大,Ctrl+减号缩小
4.生成页面骨架结构:输入"!",按下Tab建
5.利用插件在浏览器中预览页面: 单击鼠标右键,点击"Open In Default Browser"或者点击Alt+B
HTML语法规范
一、 基本语法概述
1、HTML标签是由尖括号包围的关键词;
2、HTML标签通常是成对出现的,成为双标签,标签中第一个为开始标签,第二个为结束标签。双标签可以分包含关系与并列关系;
3、有些特殊的标签必须是单个标签,例如<br/>,称为单标签。
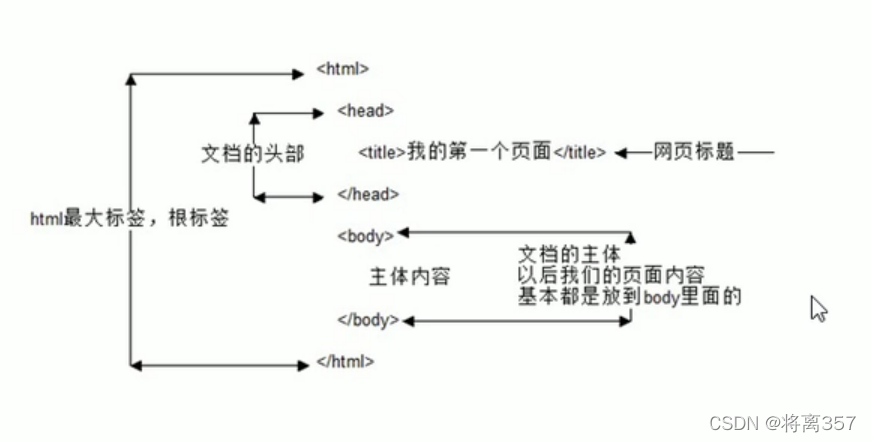
二、HTML基本结构标签


网页开发工具
一、文档类型声明标签
<!DOCTYPE>文档声明标签,告诉浏览器使用哪种HTML版本来显示网页
PS:
<!DOCTYPE>声明位于文档的最前面的位置,处于标签之前
<!DOCTYPE>不是一个HTML标签
二、lang语言种类
例如<html lang="en">表示定于当前文档的语言为英语,zh-CN定义语言为中文,fr定义以为法语
三、字符集
字符集是多个字符的合集,以便计算机可以识别和存储各种文字
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码
例如,其中的UTF-8被称为万国码,基本包含了全世界所有国家需要用到的字符。除此之外charset常用的值有:GB2312,BIG5,GBK。