文章目录
一.css3的新特性
1.css3过渡
过渡是css3中具有颠覆性特征之一,在可以不使用flash动画或js的情况下,当元素从一种样式变换为另一种样式时元素添加的效果。
过渡动画:从一个状态渐渐地过渡到另外一个状态
作用:使画面更好看,更动感十足。低版本浏览器不支持(ie9以下),但是不影响页面布局
经常和 :hover一起搭配u使用
translation:要过渡的属性 花费时间 运动曲线 何时开始
- 属性:想要变化的css的属性,宽度高度,背景颜色,内外边距都可以。如果想要所有的属性都变化过渡,写一个all即可
- 花费时间:单位是秒(必须写单位)如0.5s
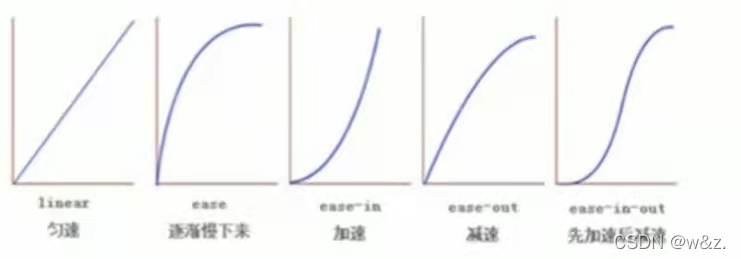
- 运动曲线:默认是ease(可以省略)
- 何时开始:单位是秒(必须写单位)可以设置延迟触发时间,默认是0s(可以省略)
过渡口诀:谁过渡给谁加
<style>
div {
width: 200px;
height: 100px;
background-color: rgb(73, 88, 153);
//transition: width 0.5s,height 0.5s;
transition:all 0.5s;253
.......0.
}
div:hover {
width: 400px;
height:300px;
}
</style>
</head>
<body>
<div></div>
</body>

2.过渡练习–进度条
<style>
div {
width: 200px;
height: 100px;
background-color: rgb(73, 88, 153);
transition: width 0.5s;
}
div:hover {
width: 400px;
}
</style>
</head>
<body>
<div></div>
</body>
3.2D转换
转换(transform)是css3中具有颠覆性的特征之一,可以实现元素的位移,旋转,缩放等效果
转换可以简单理解为变形
- 移动:translate
- 旋转:rotate
- 缩放:scale
(1)二维坐标系
2D转换是标签在二维平面的位置和形状的一种技术

(2)2D转换之移动translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位
语法:
transform;translate(x,y);
transform:translateX(n);
transform:translateY(n);
<style>
div {
/* 移动盒子的位置:定位 盒子的外边距 2d准换移动 */
width: 200px;
height: 150px;
background-color: rgb(90, 106, 197);
/* transform: translate(100px, 100px); */
/* 只移动x */
transform: translate(100px, 0);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
重点:
- 定义2d转换中的移动,沿着x和y轴移动元素
- translate最大优点:不会影响到其它元素位置
- translate中的百分比单位是相对于自身元素的translate(50%,50%)
- 对行内标签没有效果
(3)让盒子实现水平和垂直居中
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 100px;
height: 100px;
background-color: skyblue;
position: relative;
/* translate里面的参数是可以用%,如果里面的参数是%,
移动的距离是盒子自身的宽度或者高度来对比的 */
}
p {
width: 20px;
height: 20px;
background-color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
(4)2D转换之旋转rotate
2d旋转指的是让元素在二维平面内顺时针旋转或者逆时针旋转
语法:
transform:rorate(度数)
重点:
- rotate里面跟度数,单位是deg,比如rotate(45deg)
- 角度为正时,顺时针,负时,为逆时针
- 默认角度的中心点时元素的中心点
<style>
img {
width:150px;
border-radius:50%;
border:1px solid blue;
translation:all 0.7;
}
img:hover:{
transform:rorate;(360deg);
}
</style>
(5)css3书写三角
<style>
div {
width: 249px;
height: 35px;
border: 1px solid #000;
position: relative;
}
div::after {
content: '';
position: absolute;
top: 8px;
right: 15px;
width: 10px;
height: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
transition: all 0.1s;
}
div:hover::after {
transform: rotate(225deg);
}
</style>
</head>
<body>
<div></div>
</body>
(6)2D转换中心点transform-origin
语法:
transform-origin:x y;
重点:
- 注意后面的参数x和y用空格隔开
- x y默认转换的中心点是元素的中心点(50% 50%);
- 还可以给x y设置像素或方位名词(top bottom left center)
<style>
div {
width: 100px;
height: 100px;
background-color: skyblue;
margin: 10px auto;
transition: all 1s;
transform-origin: left bottom;
/* 默认是50% */
}
div:hover {
transform: rotate(360deg);
}
</style>
</head>
<body>
<div></div>
</body>
二.广义h5
1.狭义的h5和css3
狭义的html5和css3
html5:结构标签本身
css3:相关样式
2.广义的html5
- 广义的html5是html5本身+css3+javascript
- 这个集合有时称为html5和朋友,简称h5
- 虽然html5的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势