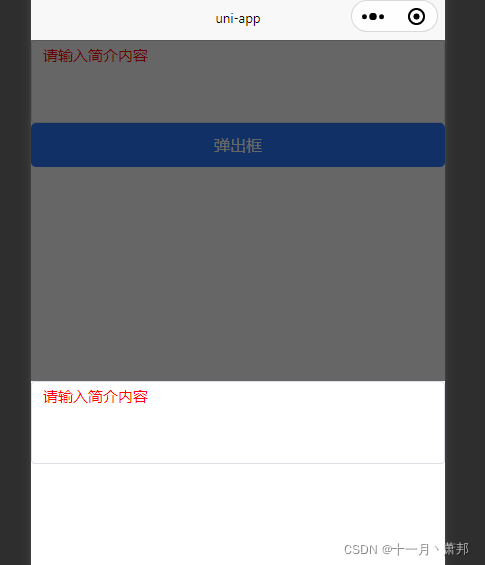
大致说一下情况,业务场景,点击拒绝,展示弹出框,弹出框内包含拒绝理由的文本域,但是在此时出现了问题;

很显然,这个placeholder的字体颜色是不正常的,此时我去设置placeholder-style属性发现怎么设置都无效,此时更有趣的事情发生了;(使用了uview-ui v1,情况都一样)
 ?
?
?
<template>
<view class="">
<u-input v-model="value" type="textarea" border :height="130" placeholder="请输入简介内容" placeholder-style="color:#ff0000" />
<u-button type="primary" @click="show = true">弹出框</u-button>
<u-popup v-model="show" mode="bottom" height="600">
<u-input v-model="value" type="textarea" border :height="130" placeholder="请输入简介内容" placeholder-style="color:#ff0000" />
</u-popup>
</view>
</template>
<script>
export default {
data() {
return {
value: '',
show: false
};
}
};
</script>
然后我就去查了一些资料,原因是因为动态创建元素的原因,解决办法如下
延时显示输入框
<template>
<view class="">
<u-input v-model="value" type="textarea" border :height="130" placeholder="请输入简介内容" placeholder-style="color:#ff0000" />
<u-button type="primary" @click="showPopup">弹出框</u-button>
<u-popup v-model="show" mode="bottom" height="600">
<u-input v-if="isShowInput" v-model="value" type="textarea" border :height="130" placeholder="请输入简介内容" placeholder-style="color:#ff0000" />
</u-popup>
</view>
</template>
<script>
export default {
data() {
return {
value: '',
show: false,
isShowInput: false
};
},
methods: {
showPopup() {
this.show = true;
setTimeout(() => {
this.isShowInput = true;
});
}
}
};
</script>

?解决!!!特此记录,供才坑人使用