盒子模型的内边距——padding
盒子由border(边框)、content(内容)、padding(内边距)、margin(外边距)。padding属性用于设置内边距,既边框与内容之间的距离。
padding的基础属性
单位一般是px:
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右边距 |
| padding-top | 上边距 |
| padding-bottom | 下边距 |
padding复合属性
padding简写属性可以有一到四个值。
| 值的个数 | 表达意思 |
|---|---|
| padding:5px; | 1个值,代表上下左右都5px |
| padding:5px 10px; | 2个值,代表上下5px,左右10px |
| padding:5px 10px 20px; | 3个值,代表上5px 左右10px 下20px |
| padding:5px 10px 20px 30px; | 4个值,代表上5px 右10px 下20px 左30px (顺时针) |
padding会影响盒子实际大小
给盒子指定padding值之后,会发生2件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子的实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
案例:
加padding前:
<style>
div {
width: 200px;
height: 200px;
background-color: aquamarine;
}
</style>
<body>
<div> 123</div>
</body>
运行结果:

加padding后:
<style>
div {
width: 200px;
height: 200px;
background-color: aquamarine;
padding: 20px;
}
</style>
<body>
<div> 123</div>
</body>
运行结果:

解决方案:
要保证盒子跟效果图大小保证一致,则让width/height减去多出来的内边距大小即可。
<style>
div {
width: 160px;/*这句话很重要*/
height: 160px;/*这句话也很重要*/
background-color: aquamarine;
padding: 20px;
}
</style>
<body>
<div> 123</div>
</body>
运行结果:

padding不会撑开盒子的情况
如果盒子本身没有指定width/height属性,此时padding不会撑开盒子大小。
<style>
h1 {
height: 200px;
background-color: blue;
padding: 20px;
}
</style>
<body>
<h1></h1>
</body>
运行结果:

可以得出如果设置height,padding就会撑大盒子,而没有设置width,盒子并不会被撑大,保持与父级宽度相同(body既浏览器宽度)
包含孩子的盒子:
1. 不为孩子标签设置宽度:
<style>
div {
width: 400px;
height: 150px;
background-color: chartreuse;
}
div p {
padding: 20px;
background-color: tomato;
}
</style>
<body>
<div>
<p></p>
</div>
</body>


p标签不设置宽度时,运行出来p的宽度400px,高度为40px。
(因为p是一个块元素 宽度默认为父级宽度即400px,而高度会被padding撑开为40px 但一般情况下不会撑开盒子)
2. 为孩子标签设置宽度:
<style>
div {
width: 400px;
height: 150px;
background-color: chartreuse;
}
div p {
width: 100%;/*为 p设置宽度*/
padding: 20px;
background-color: tomato;
}
</style>
<body>
<div>
<p></p>
</div>
</body>

p标签设置宽度时,运行出来p的宽度440px,高度为40px。
(当对p标签设置宽度后盒子会被撑开,宽度为440px,高度还是会被padding撑开为40px)
padding应用——影响盒子好处
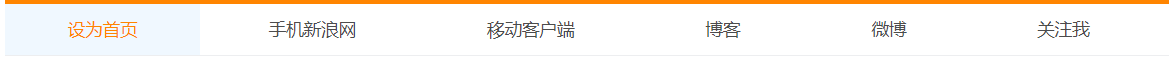
padding内边距可以撑开盒子所以在导航栏的应用中,由于每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度,直接用padding撑开盒子最合适,可以保证每个盒子的字都可以居中显示。
示例图:

代码:
<style>
.nav {
border-top: 3px solid #ff8500;
height: 41px;
border-bottom: 1px solid #edeef0;
}/* 大框架 */
.nav a {
display: inline-block;
text-decoration: none;
color: #4c4c4c;
font-size: 14px;
line-height: 41px;
padding: 0 50px;/* 重点!!!!!!!!!! */
}/* 导航内文字 */
.nav a:hover {
background-color: aliceblue;
color: #ff8500;
}/* 链接伪类 */
</style>
<body>
<div class="nav">
<a href="">设为首页</a>
<a href="">手机新浪网</a>
<a href="">移动客户端</a>
<a href="">博客</a>
<a href="">微博</a>
<a href="">关注我</a>
</div>
</body>