原型链含义:因为每个对象和原型都有隐式原型,对象的隐式原型指向创建该对象的构造函数的原型对象,而父的原型又指向父的父,这种原型层层连接起来的就构成了原型链。(原型链的查找属性是从下往上的过程)
**prototype是函数(构造函数)的属性**
在JavaScript中,每个函数都有一个prototype属性,当一个函数被用作构造函数来创建实例时,这个函数的prototype属性值会被作为原型赋值给所有对象实例(也就是设置 实例的`__proto__`属性),也就是说,所有实例的原型引用的是函数的prototype属性
**proto是对象的属性**
所有对象上都有的一个属性,叫做隐式原型,```__proto__```,指向创建该对象的构造函数的原型(prototype)
访问属性:
1. 当访问一个对象的成员是,如果该对象中存在这个属性,直接使用
2. 如果该属性不存在对象中,沿着该对象的隐式原型去查询
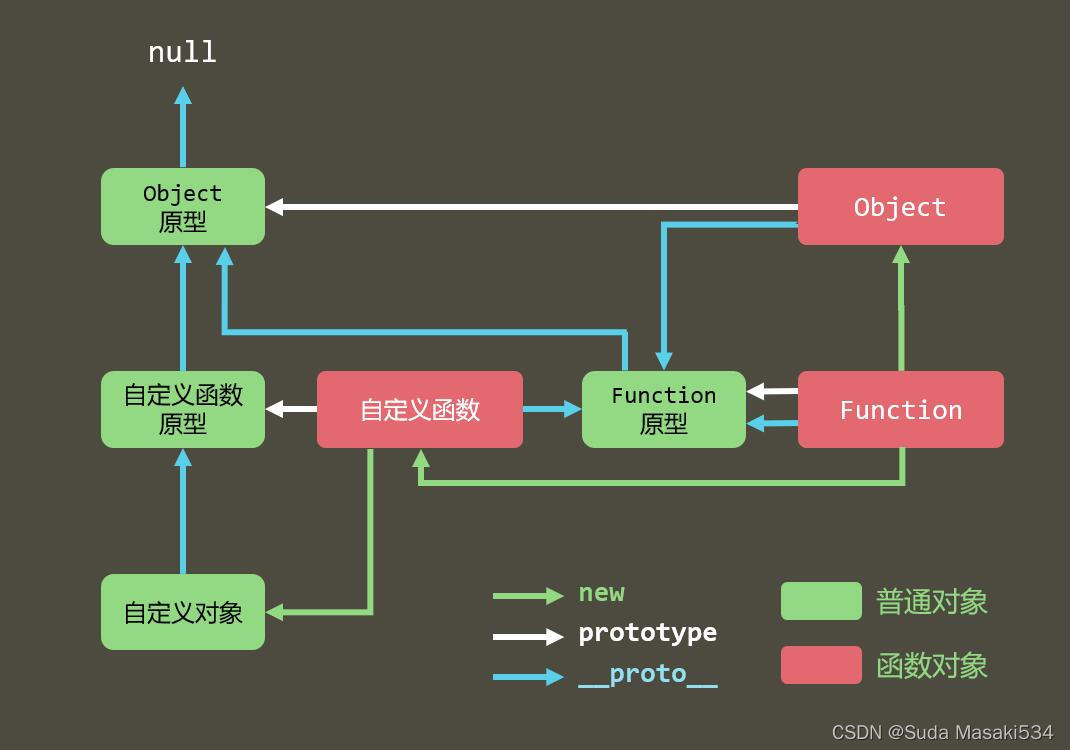
附上一张完整的原型链剖析图:?

面试题1.
function User() {}
User.prototype.sayHello = function() {}
var u1 = new User();
var u2 = new User();
// u1:{} u1.__proto__ => User.prototype => Object.prototype => null
// u2:{} u1.__proto__ => User.prototype => Object.prototype => null
console.log(u1.sayHello === u2.sayHello); // true
console.log(User.prototype.constructor); // User(){}
console.log(User.prototype === Function.prototype); // false
// User.__proto__ => Function.prototype
console.log(User.__proto__ === Function.prototype); // true
// Function.__proto__ => Function.prototype
console.log(User.__proto__ === Function.__proto__); // true
console.log(u1.__proto__ === u2.__proto__); // true
console.log(u1.__proto__ === User.__proto__); // false
// Function.__proto__ => Function.prototype
// Object.__proto__ => Function.prototype
console.log(Function.__proto__ === Object.__proto__); // true
// Function.prototype.__proto__=> Object.prototype
// Object.prototype.__proto__ => null
console.log(Function.prototype.__proto__ === Object.prototype.__proto__); // false
console.log(Function.prototype.__proto__ === Object.prototype); // true面试题2.
function A() {}
function B(a) {
this.a = a;
}
function C(a) {
if (a) {
this.a = a;
}
}
A.prototype.a = 1;
B.prototype.a = 1;
C.prototype.a = 1;
console.log(new A().a); //{} 1
console.log(new B().a); // {a:undefined} undefined
console.log(new C(2).a); // {a:2} 2面试题3.
var F = function () {}
Object.prototype.a = function () {}
Function.prototype.b = function () {}
var f = new F();
console.log(f.a, f.b, F.a, F.b);
// afn undefined afn bfn
/* f为自定义对象 它的隐式原型指向 自定义函数原型 F
自定义函数原型F 它的隐式原型指向 Object 原型 */
/* F为自定义函数 它的隐式原型指向 Function原型
Function原型 的隐式原型指向 Object 原型 */
//(万物皆对象)备注:如有不懂可对照以上完整原型链图分析,建议先自行分析再看答案解析。(万物皆对象)