在日常工作中,我们经常会接触到calc,现在我们来好好认识下这个属性
calc() 此 CSS 函数允许在声明 CSS 属性值时执行一些计算。它可以用在如下场合:
<length>、<frequency>, <angle>、<time>、<percentage>、<number>、或 <integer>。
此 calc()函数用一个表达式作为它的参数,用这个表达式的结果作为值。这个表达式可以是任何如下操作符的组合,采用标准操作符处理法则的简单表达式。
语法:width: calc(100% - 100px);
+加法。
-减法。
*乘法,乘数中至少有一个是 。
/除法,除数(/ 右面的数)必须是 。
表达式中的运算对象可以使用任意 值。如果你愿意,你可以在一个表达式中混用这类值的不同单位。在需要时,你还可以使用小括号来建立计算顺序。
举个栗子
使用 calc() 可以很容易的为一个对象设置一个左右两边相等的外边距。在这个例子中,使用 CSS 创建了一个横跨整个窗口的 banner,该 banner 左右两边各有一个距离窗口边缘 40 像素的间距:
.banner {
position: absolute;
left: 40px;
width: calc(100% - 80px);
border: solid black 1px;
box-shadow: 1px 2px;
background-color: yellow;
padding: 6px;
text-align: center;
box-sizing: border-box;
}
<div class="banner">This is a banner!</div>

2自动调整表单域的大小以适应其容器的大小
calc() 的另外一个用例是用来确保一个表单域的大小适合当前的可用空间,而不会在保持合适的外边距的同时,因挤压超出其容器的边缘。
input {
padding: 2px;
display: block;
width: calc(100% - 1em);
}
#formbox {
width: calc(100% / 6);
border: 1px solid black;
padding: 4px;
}
这个例子中,form 元素自身使用了窗口可用宽度的 1/6,然后,为了让 form 元素内部的 input 元素保持合适的大小,我们再一次使用了 calc(),让它的宽度为其容器的宽度减 1em。下面的 HTML 使用了上面的 CSS:
<form>
<div id="formbox">
<label>Type something:</label>
<input type="text">
</div>
</form>

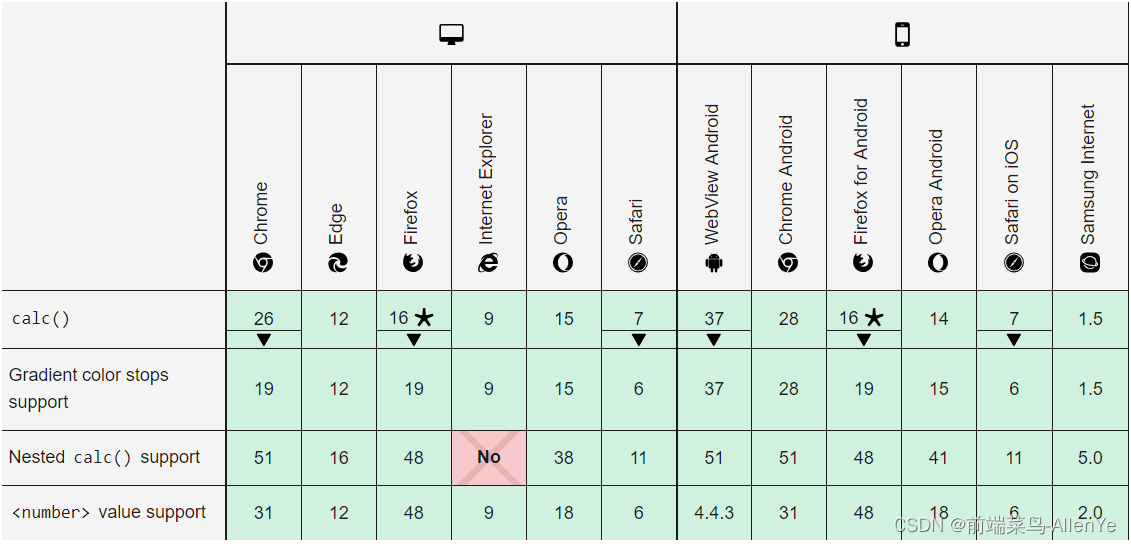
浏览器兼容性