介绍()
- for循环:原生,最熟悉
- forEach():没有返回值,只是针对每个元素调用func
- map():返回新的
Array,每个元素为调用func的结果 - filter():返回符合func条件的元素数组
- some():返回
boolean,判断是否有元素是否符合func条件 - every():返回
boolean,判断每个元素是否符合func条件 - reduce():接收一个函数作为累加器
- for in:啥数据都可以迭代
代码示例:
测试数组:
let arr = [
{a: "a", b: 56, c: 1},
{a: "a2", b: 53, c: 2},
{a: "a6", b: 5432, c: 3},
{a: "1a", b: 5, c: 4},
{a: "a1", b: 6, c: 5},
{a: "a2", b: 9, c: 6},
{a: "a3", b: 1, c: 7}
];
forEach示例
//forEach
arr.forEach(function (item, index) {
// console.log(item);
// console.log(index);
item.c += 1;
// console.log(key);
});
console.log(arr);
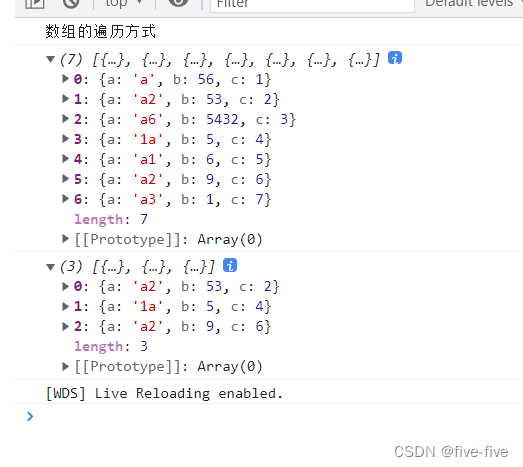
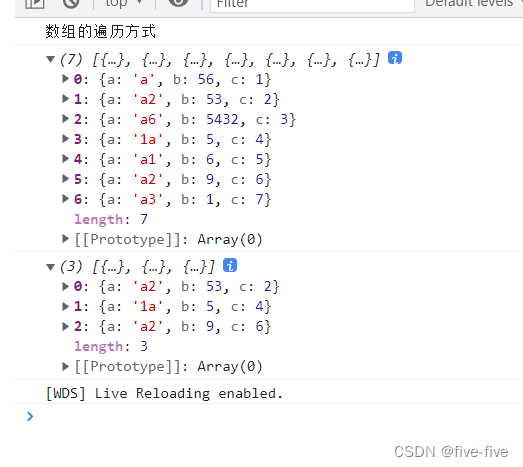
结果:

map()示例
//map
arr = arr.map((item, index) => {
// console.log(item);
// console.log(index);
return item.c % 2 === 0;
});
console.log(arr);
结果:

filter()示例
//filter
console.log(arr);
arr=arr.filter((item, index) => {
return item.c % 2 === 0;
});
console.log(arr);
结果:

some()示例
//some
console.log(arr);
arr = arr.some((item, index) => {
return item.c % 2 === 0;
});
console.log(arr);
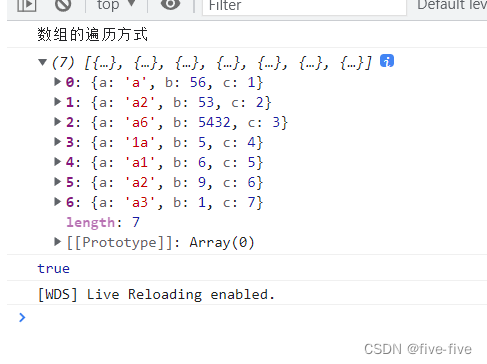
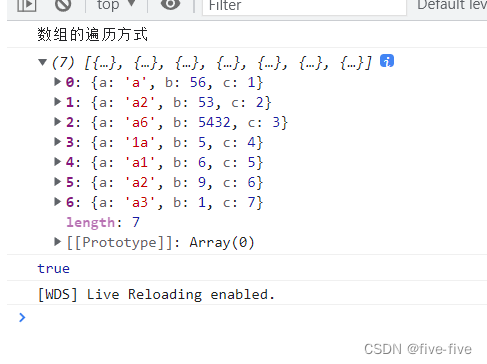
结果:

every()示例
//every
console.log(arr);
arr = arr.every((item, index) => {
return item.c % 2 === 0;
});
console.log(arr);
结果:

reduce()示例
console.log(arr);
let sum = arr.reduce((prev, cur, index, arr) => {
return prev + cur.c;
}, 0);
console.log(sum);
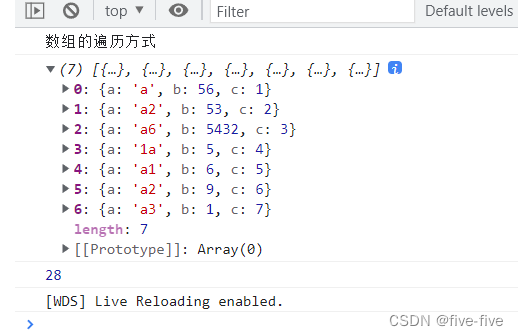
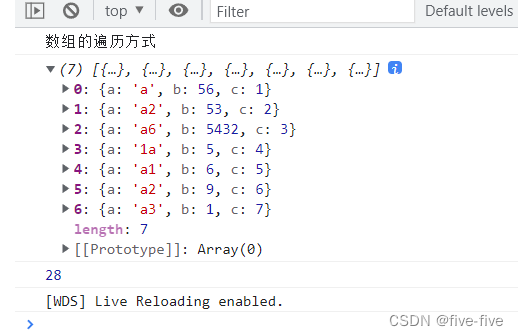
结果:

for in()示例
//for in
//遍历字符串
// let str = "abcdef";
// for (let strKey in str) {
// console.log(str[strKey]);
// }
Array.prototype.foo = function () {
console.log("for in 把我搞出来了");
};
for (item in arr) {
console.log(arr[item]);
//遍历属性
// for (let arrElementKey in arr[item]) {
// console.log(arrElementKey+":"+arr[item][arrElementKey]);
// }
}
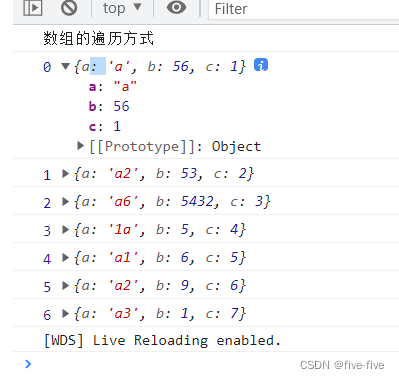
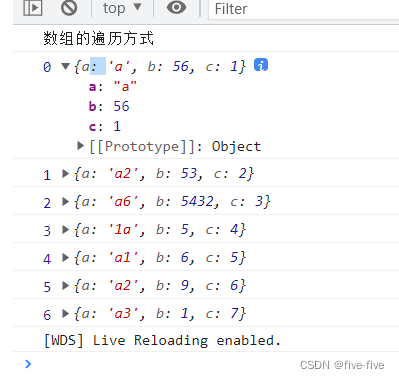
结果:

for in遍历数组时,会把原型链中的方法一起遍历出来,因此我们不应该使用for in遍历数组,使用for of。
ES6新增方法
- find():返回第一个通过测试的元素
- findIndex():返回的值为该通过第一个元素的索引
- for of:基本迭代都用ta
- values():获取内容
- keys():获取下标
- entries():同时获取索引和下标
entries()示例
//entries()遍历
for (let [index, value] of arr.entries()) {
console.log(index, value);
}
结果

|