有时候,阿里巴巴矢量图标库没有项目所需的图标,这时候我们就需要在Iconfont网站上传svg矢量图生成字体图标,再下载使用
具体步骤如下:
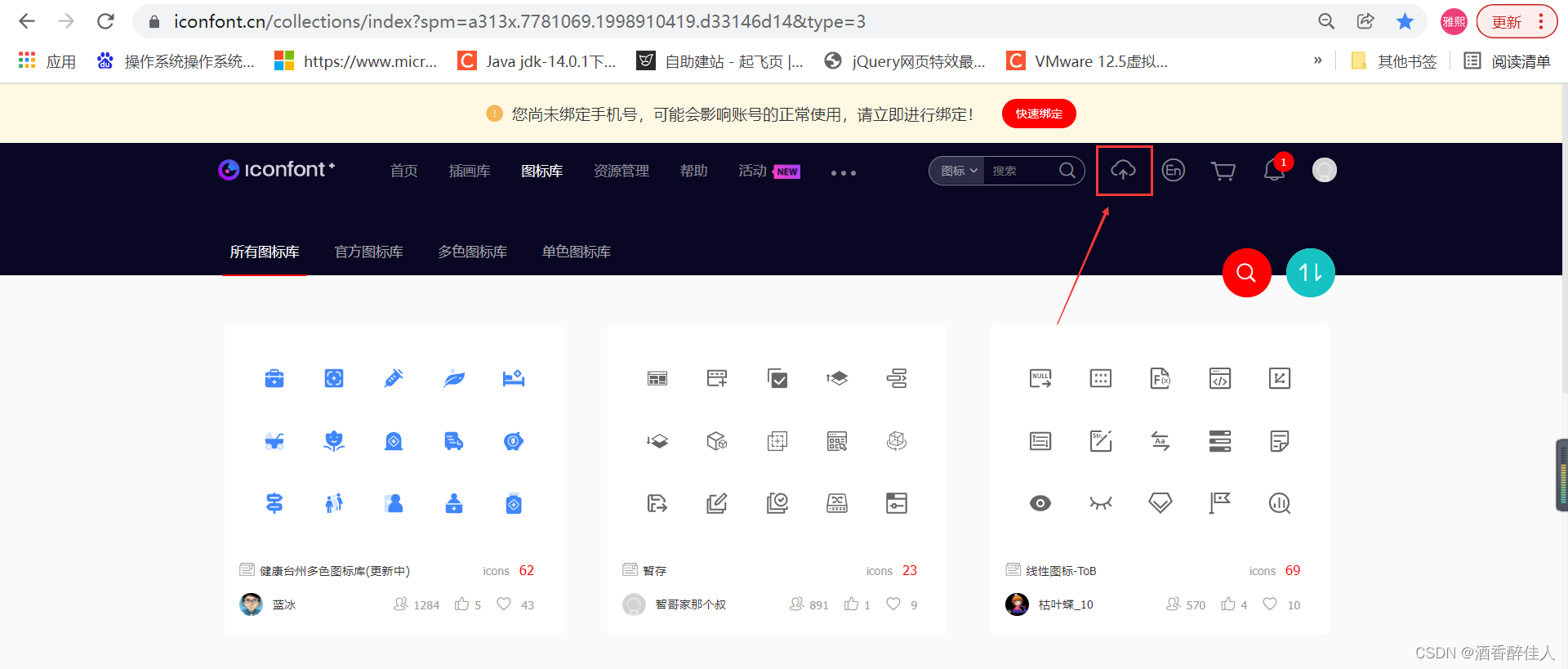
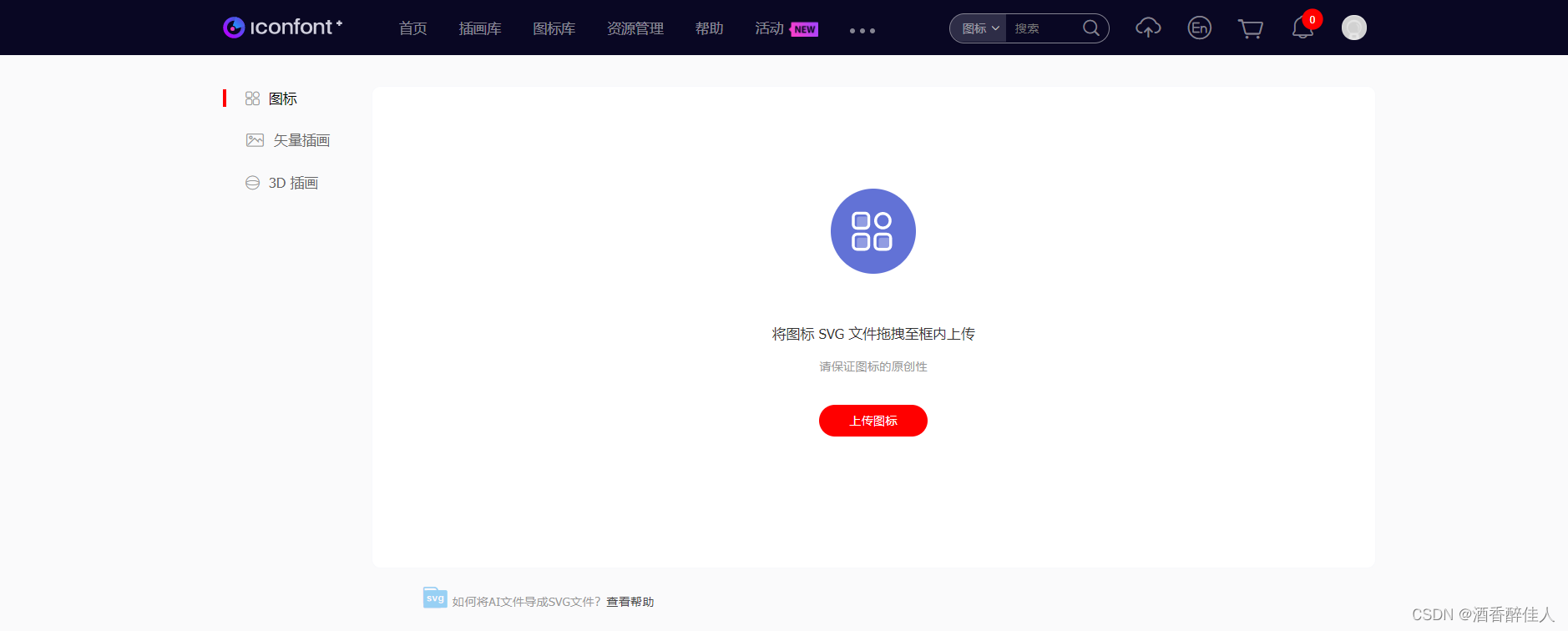
1.点击Iconfont网站的上传,然后点击上传图标。


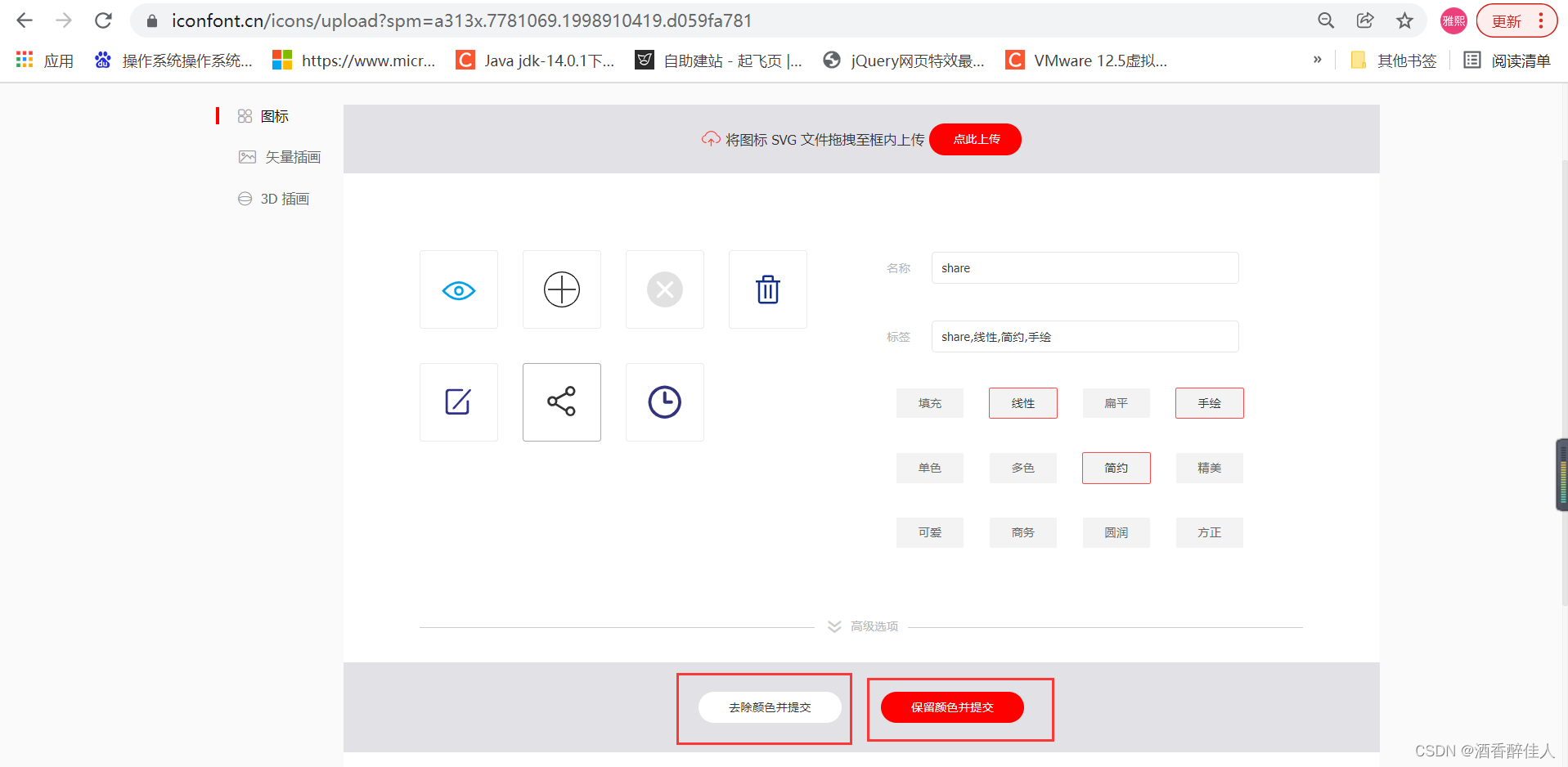
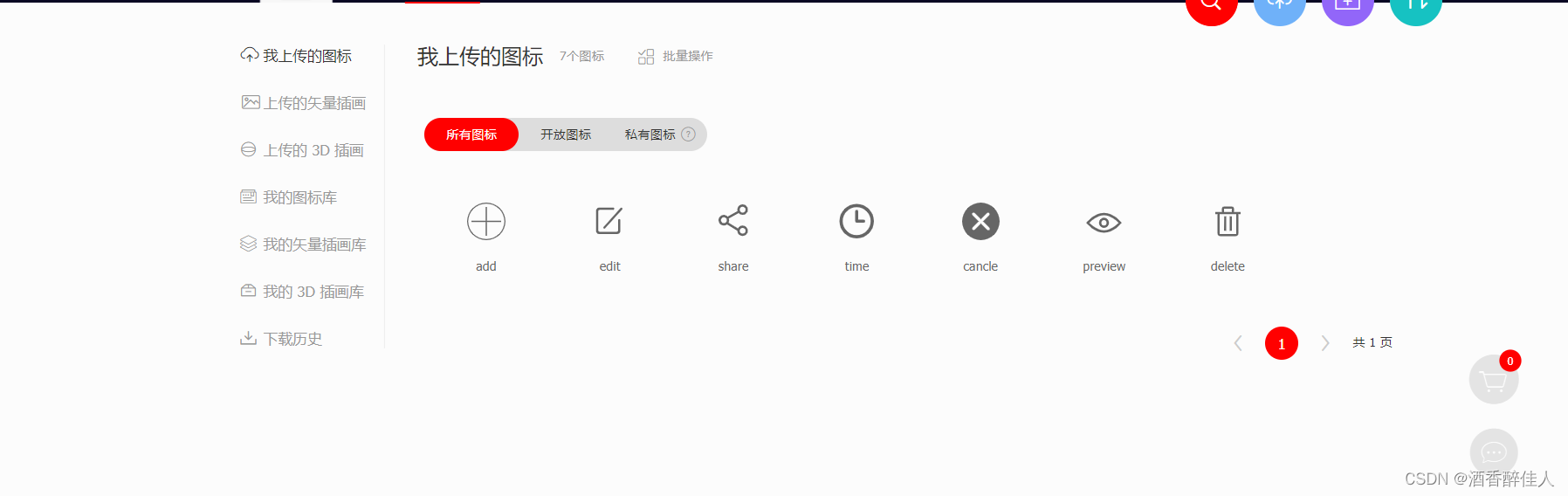
2.然后便可以看到打开的图标,并且下方有两个选择,根据自己的需要选择是否保留颜色提交,提交后便可以在自己的账户看到上传的图标。


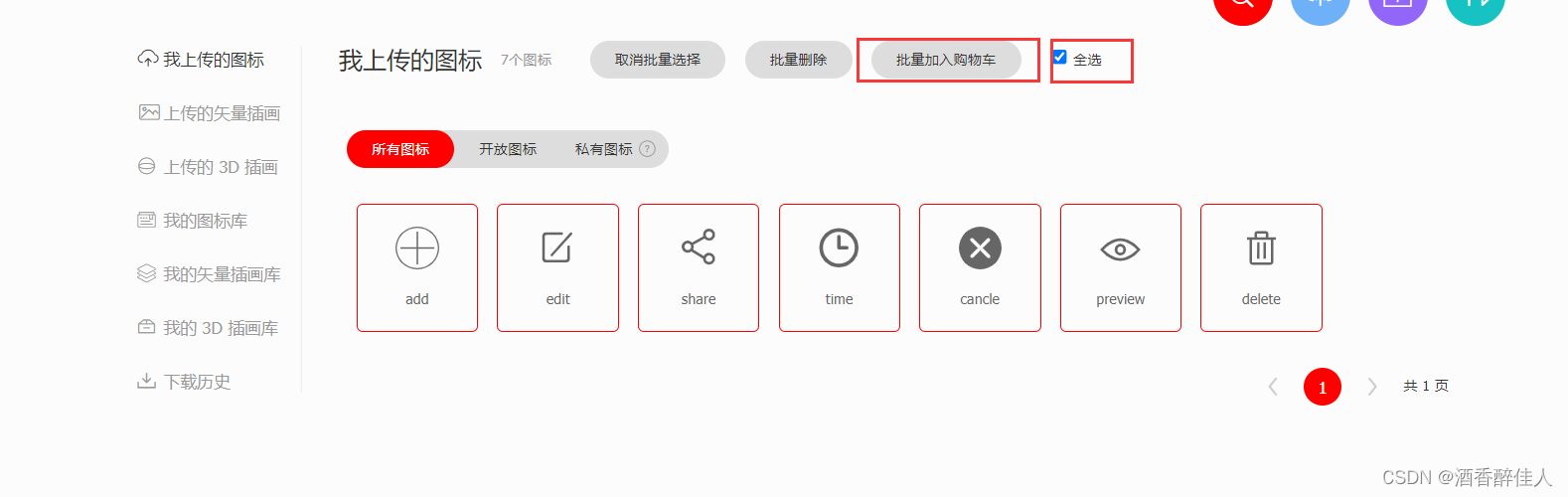
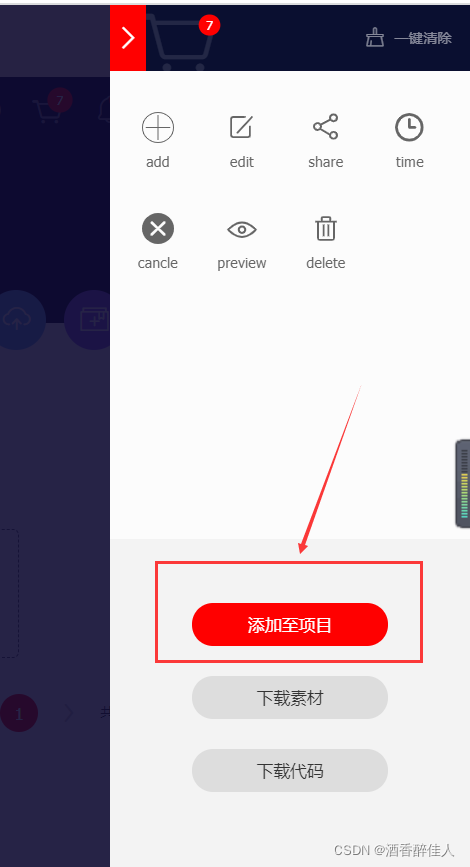
3.若需要所有图片,可直接批量加入购物车,查看购物车,有三个下载选项,选择添加至项目,这里需要填写项目名称,然后就可以在自己的账户下看到刚添加的图片。


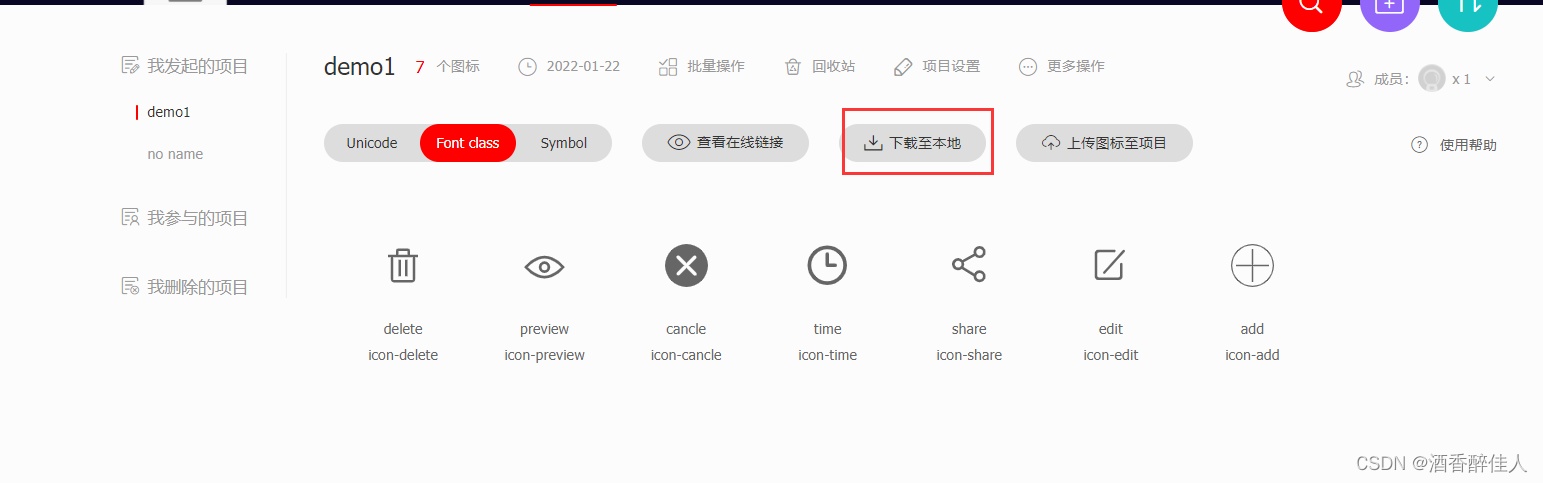
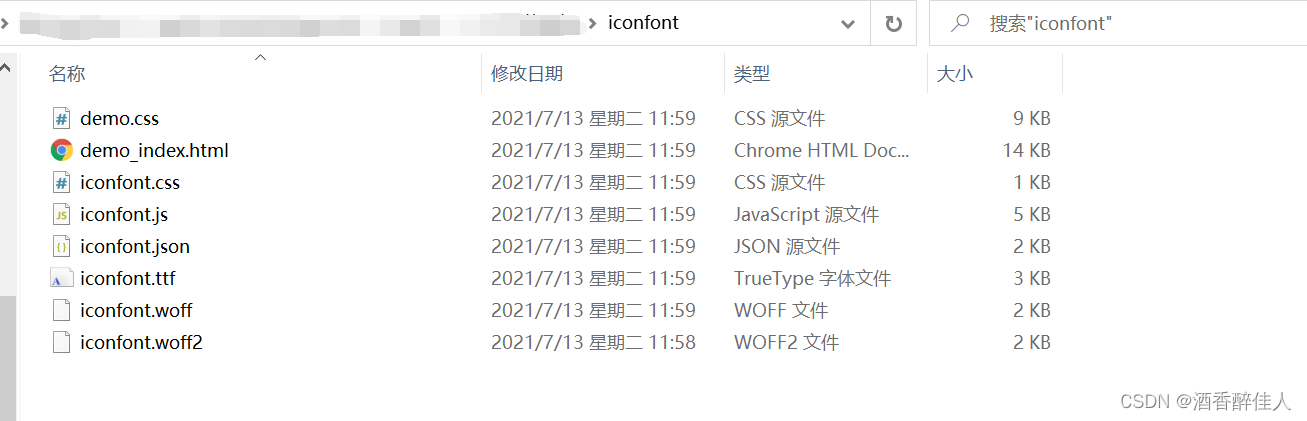
4.将图标下载至本地,直接解压并重新命名为iconfont,一共包括以下几个文件,打开demo_index.html文件可以查看每个图标的类名。



5.引用图标一共有三种方式:
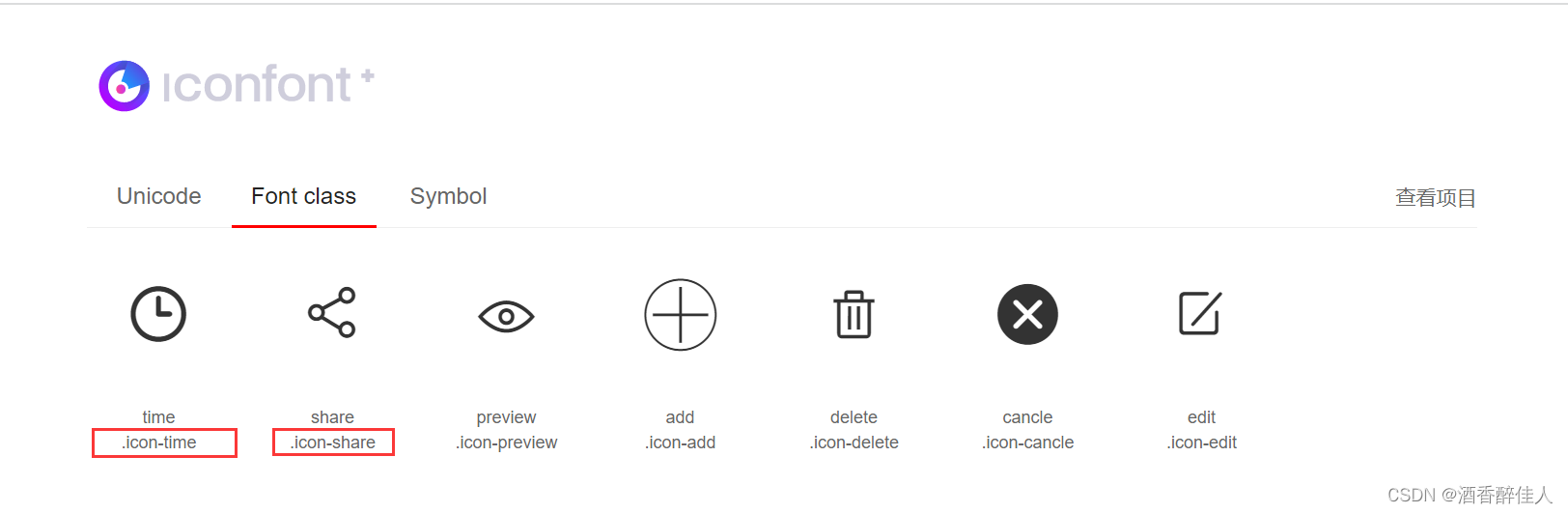
5.1 font-class引用
以使用时钟图标为例(类名为:icon-time):第一步:引入项目下面生成的fontclass代码,注意引用的是iconfont.css
<link rel="stylesheet" href="./iconfont/iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面,注意使用所有图标都是class="iconfont icon-xxx"
<span class="iconfont icon-time"></span>
5.2 Symbol 引用
第一步:引入项目下面生成的symbol代码
<script src="./iconfont/iconfont.js"></script>
第二步:加入通用css代码(引入一次就行)
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
5.3 Unicode引用
第一步:拷贝项目下面生成的 @font-face
@font-face {
font-family: 'iconfont';
src: url('iconfont.woff2?t=1642856348003') format('woff2'),
url('iconfont.woff?t=1642856348003') format('woff'),
url('iconfont.ttf?t=1642856348003') format('truetype');
}
第二步:定义使用 iconfont 的样式
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
第三步:挑选相应图标并获取字体编码,应用于页面
<span class="iconfont">3</span>
参考:https://blog.csdn.net/Athonyhaha/article/details/78814005?utm_source=blogxgwz1
希望我的文章对您有所帮助,感谢您的观看!